
最近、会社の PC ウェブサイトのログインが改訂され、WeChat のスキャンコード ログインが追加されました。
ドキュメント WeChat で QR コードをスキャンしてドキュメントにログインします。
設定後、WeChatに付属のスタイルが大きすぎて位置が間違っていることが判明したので、調整する必要があります。

ドキュメントの上のhrefを見てください
WeChatドキュメント
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });ログイン後にコピー
、そして私たちが自分で書いたCSSファイルを参照することができます。
しかし正式には、この CSS ファイルは https プロトコルを使用して Web サイトに配置する必要があります。例:
Quote css
href: "https://www.baidu.com/qrcode.css"ログイン後にコピー
しかし、あなた自身の Web サイトのプロトコルは https ではありません。解決策:
data-url にアクセスしてスタイルの問題を解決します
先ほどの CSS リソースを data-url に変換するための Nodejs スクリプトを作成します。
具体的な方法:
1.新しいフォルダーを作成し、変換したjsファイルと自分で書いたcssファイルを置きます

change.js2.ターミナルを開き、ディレクトリに入りますvar fs = require('fs'); // function to encode file data to base64 encoded string function base64_encode(file) { // read binary data var bitmap = fs.readFileSync(file); // convert binary data to base64 encoded string return 'data:text/css;base64,'+new Buffer(bitmap).toString('base64'); } console.log(base64_encode('./qrcode.css'))ログイン後にコピー
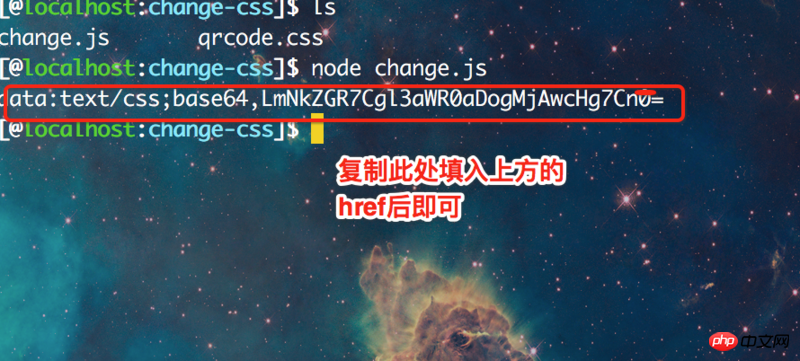
実行node change.jsログイン後にコピー

![]()
以上がカスタム WeChat コード スキャン ログイン スタイルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。