JavaScript の正規表現の概念と応用に関する図解
今日は、正規表現とそのjavascriptでの応用についての知識を共有したいと思います。正規表現は単純ですが単純ではありません。たとえば、私が以前先生に教わったとき、「これは始めれば20~30分でマスターできる。始めなければ勝ちだ」と言われました。数日では追いつきません。それで最初は真剣に勉強して調べました。意外なことに、正規表現はコードを簡素化するだけでなく、実際の運用においてフロントエンド エンジニアの手間を大幅に軽減します。ご存知のとおり、ユーザーがページを閲覧する際に扱うのはフォームだけです。次に、一般的で面倒な方法を 2 つ紹介します。 1 つは正規表現です。これがフォームにどのような影響を与えるかを見てみましょう。
まずは通常版を見てみましょう:

個人的には、やり方が雑すぎると思います。これは、CSSスタイルシートを追加せずに、学習を始めたばかりのときに作成した単純なフォームエフェクトです。
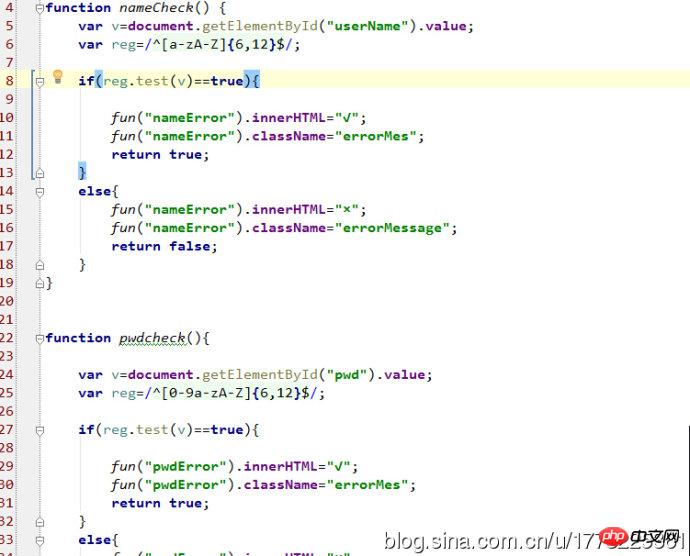
正規表現のアップグレードされたバージョンをもう一度見てみましょう:



正規表現について一緒に学びましょう。
正規表現は、文字パターンを記述するオブジェクトです。正規表現や従来の表現とも呼ばれます。
正規表現は、特定の構文規則に準拠する一連の文字列を記述し、一致させるために使用されます。多くのテキスト エディタでは、特定のパターンに一致するテキストを取得および置換するために正規表現がよく使用されます。 正規表現の特徴は次のとおりです: 1. 非常に柔軟で、論理的かつ機能的です。 2. 文字列の複雑な制御を迅速かつ非常に簡単な方法で実現できます。 3. 比較的わかりにくく、初めての人にとっては理解するのが困難です。
正規表現の定義 1: 通常の方法 varreg=/expression/追加パラメータ reg.test(v.value)
2:构造函数方式 var reg=new RegExp("表达式","附加参数) var reg=new RegExp("china");methodvar reg=new RegExp("expression","追加パラメータ) var reg=new RegExp("china");
Expressionパターン 1: 単純なパターン var reg=/china/; 2: 一貫したパターン var reg=/^w+@w+.[a-zA-Z]{2, 3}(.[a -zA-Z]{2,3})?$/;
RegExp オブジェクト メソッド exec は、正規表現の割り当てである文字を取得し、見つかった値を返し、その位置を決定します。 test は、指定された値を取得します。文字列内で true または false を返します。 exec メソッド: 一致が見つからない場合、戻り値は null です。一致が見つかった場合は、結果の配列が返されます。/.../ はパターン ^match の開始と終了を表します。文字列 $ の先頭は文字列の末尾と一致します s 任意の空白文字 S 任意の非空白文字 d 数値文字 ([0-9] に相当) に一致 D 数字を除く任意の文字 ([^0-9 ] に相当) w は、[A-Za-z0-9_] に相当する、数字、アンダースコア、または英字に一致します。 W [^a-zA-z0-9_] に相当する、単一単語以外の文字と一致します。文字
{n} は前の項目と n 回一致します {n,} は前の項目と n 回または複数回一致します {n,m} は前の項目と少なくとも n 回、ただし m 回以下一致します * 前の項目と一致しますitem 0 回以上、{0,} と同等 + 前のアイテムと 1 回以上一致、{1,} と同等? 前のアイテムと 0 回または 1 回一致、つまり前のアイテムはオプションです、{0 と同等,1}
x|y は x または y と一致します。
たとえば、「z|food」は「z」または「food」と一致します。 [xyz] 文字セット。含まれる任意の文字と一致します。たとえば、「[abc]」は「plain」の「a」と一致します。 [a-z] 文字範囲。 指定された範囲内の任意の文字と一致します。たとえば、「[a-z]」は、「plain」の任意の小文字と一致します。 「a」から「z」までの範囲 注: ハイフンが文字グループの内側にあり、2 つの文字の間にある場合のみ、文字グループの先頭にある場合のみ表現できます。ハイフン自体 (パターン) パターンと一致し、取得された一致は、VBScript の SubMatches コレクションを使用して取得できます。JScript では $0 ~ $9 属性が使用されます。括弧文字と一致させるには、「(」または「)」を使用します。
以上がJavaScript の正規表現の概念と応用に関する図解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用






