
達成効果:
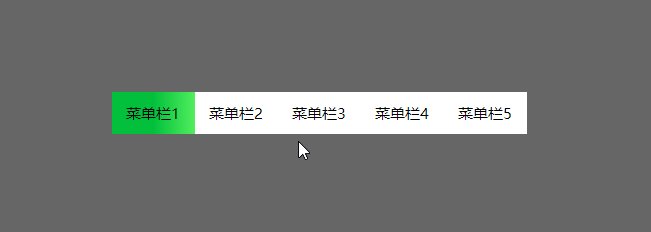
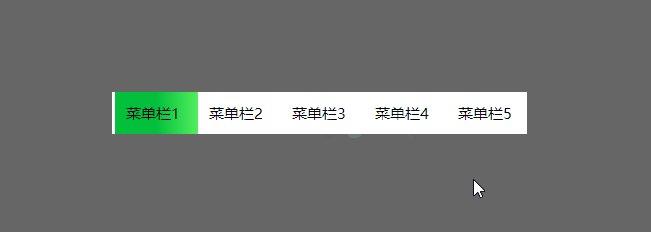
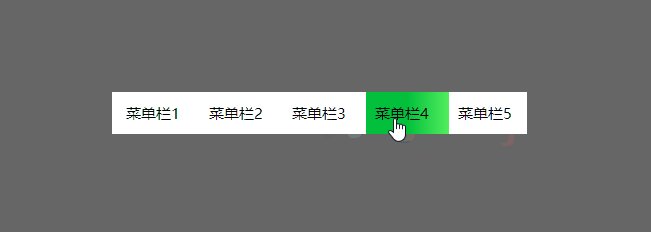
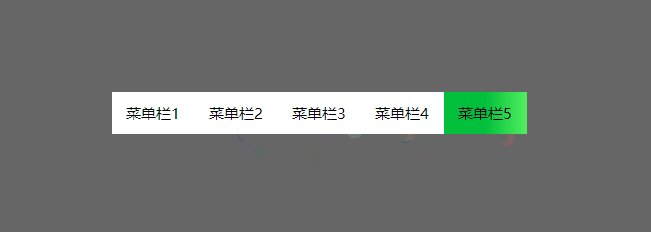
実装効果は下図の通りです

実装原理:
宙返り雲効果とは:
•この効果は非常にシンプルで、つまりマウスを他のナビゲーション ディレクトリに移動すると、背景画像がマウスとともに現在のディレクトリにスライドします。
実装アイデア:
•マウスが通過したら、offsetLeftを使用して現在のボックスと左側の間の距離を取得し、この値をイージングアニメーションの終了値に割り当てます。
•クリックすると、現在の offsetLeft 値を記憶し、マウスが通過するときに、前にクリックした offsetLeft にその値を与えます。
実装コード:
以下は実装コードと詳細なコメントです。中心は、マウスイベントをバインドすることにより、カプセル化されたアニメーションアニメーションを使用して「宙返り雲」効果を実現します。スパンの。
えー概要
以上がJavaScriptを使用して絶妙なパーソナライズされたナビゲーションバーの宙返り雲効果を実装するサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。