Node.js での HTTP/2 サーバー プッシュの分析例
はじめに
Node.js v8.4+ の最近のリリースには、HTTP/2 の実験版が導入されており、パラメーター --expose-http2 を設定することで開始できます。
この記事では、HTTP/2 の最も重要な側面であるサーバー プッシュについて紹介し、それを使用するための小さな Node.js プログラム サンプルを作成します。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
HTTP/2 について
HTTP/2 の目的は、完全なリクエストとレスポンスの多重化をサポートし、HTTP ヘッダーフィールドを効果的に圧縮することでプロトコルのオーバーヘッドを最小限に抑えながら、リクエスト優先度のサポートを強化することでレイテンシを短縮することです。サーバープッシュのサポート。
サーバー プッシュ
HTTP/2 サーバー プッシュを使用すると、ブラウザーがリソースを要求する前にサーバーがブラウザーにリソースを送信できます。
HTTP/2 に移行する前に、HTTP/1 でどのように動作するかを見てみましょう:
HTTP/1 では、クライアントはサーバーにリクエストを送信し、サーバーは多くの外部リソース (.js、 .css などのファイル)にリンクされた HTML ファイル。ブラウザがこの最初の HTML ファイルを処理すると、これらのリンクの解析が開始され、個別にロードされます。
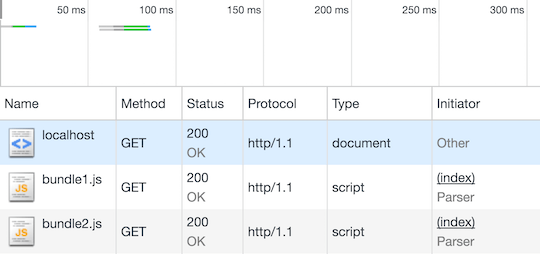
以下のデモの読み込みプロセスの画像を確認してください。 タイムライン上の独立したリクエストとこれらのリクエストの開始に注目してください:

HTTP/1 リソースの読み込み
これが HTTP/1 の仕組みであり、私たちが長年にわたってアプリケーションを開発してきた方法です。なぜ変更するのでしょうか?
現在のアプローチの問題は、ブラウザが応答を解析し、リンクを発見し、リソースを取得するまでユーザーが待たなければならないことです。 これによりレンダリングが遅れ、読み込み時間が長くなります。 一部のリソースをインライン化するなどの解決策はいくつかありますが、それによって初期応答がどんどん大きくなってしまいます。
ここで HTTP/2 サーバー プッシュ機能が登場します。ブラウザーがリクエストする前にサーバーがブラウザーにリソースを送信できるためです。
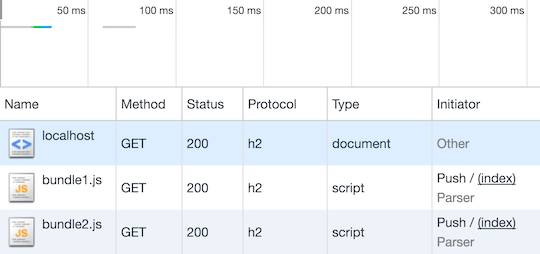
HTTP/2 経由で同じサービスを提供する Web サイトの以下の画像を見てください。タイムラインとランチャーを表示します。 HTTP/2 多重化によりリクエストの数が減り、最初のリクエストでリソースがすぐに送信されることがわかります。

HTTP/2 サーバー プッシュ
今日は、Node.js で HTTP/2 サーバー プッシュを使用して、クライアント側の読み込み時間を短縮する方法を見てみましょう。
Node.js HTTP/2 サーバープッシュケース
組み込みの http2 モジュールをロードすることで、https モジュールを使用するのと同じようにサーバーを作成できます。
興味深いのは、index.html がリクエストされたときに他のリソースをプッシュすることです:
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}この方法では、bundle1.js リソースと Bundle2.js リソースは、ブラウザが要求する前でもブラウザに送信されます。
HTTP/2 と Node
HTTP/2 は、クライアントとサーバー間の通信をさまざまな面で最適化するのに役立ちます。
サーバープッシュを使用すると、リソースをブラウザーに送信でき、ユーザーの初期読み込み時間を短縮できます。
以上がNode.js での HTTP/2 サーバー プッシュの分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
HTTP 301 ステータス コードの意味を理解する: Web ページ リダイレクトの一般的なアプリケーション シナリオ インターネットの急速な発展に伴い、Web ページの操作に対する人々の要求はますます高くなっています。 Web デザインの分野では、Web ページのリダイレクトは一般的かつ重要なテクノロジであり、HTTP 301 ステータス コードによって実装されます。この記事では、HTTP 301 ステータス コードの意味と、Web ページ リダイレクトにおける一般的なアプリケーション シナリオについて説明します。 HTTP301 ステータス コードは、永続的なリダイレクト (PermanentRedirect) を指します。サーバーがクライアントのメッセージを受信すると、
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 成功した応答の意味と目的を理解する
Dec 26, 2023 am 10:25 AM
HTTP ステータス コード 200: 成功した応答の意味と目的を調べる HTTP ステータス コードは、サーバーの応答のステータスを示すために使用される数値コードです。このうち、ステータス コード 200 は、リクエストがサーバーによって正常に処理されたことを示します。この記事では、HTTP ステータス コード 200 の具体的な意味と使用法について説明します。まず、HTTP ステータス コードの分類を理解しましょう。ステータス コードは、1xx、2xx、3xx、4xx、5xx の 5 つのカテゴリに分類されます。このうち、2xx は成功応答を示します。 200 は 2xx で最も一般的なステータス コードです
 C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ で HTTP ストリーミングを実装するにはどうすればよいですか? Boost.Asio と asiohttps クライアント ライブラリを使用して、SSL ストリーム ソケットを作成します。サーバーに接続し、HTTP リクエストを送信します。 HTTP 応答ヘッダーを受信して出力します。 HTTP 応答本文を受信して出力します。
 HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストがタイムアウトになり、サーバーから 504GatewayTimeout ステータス コードが返されることがよくあります。このステータス コードは、サーバーがリクエストを実行しても、リクエストに必要なリソースを取得できないか、一定時間が経過してもリクエストの処理を完了できないことを示します。これは 5xx シリーズのステータス コードで、サーバーに一時的な問題または過負荷が発生し、その結果クライアントのリクエストを正しく処理できなくなったことを示します。 HTTP プロトコルでは、さまざまなステータス コードに特定の意味と用途があり、504 ステータス コードはリクエストのタイムアウトの問題を示すために使用されます。顧客の中で
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 HTTP 503エラーの解決方法
Mar 12, 2024 pm 03:25 PM
HTTP 503エラーの解決方法
Mar 12, 2024 pm 03:25 PM
解決策: 1. 再試行: 一定時間待ってから再試行するか、ページを更新できます; 2. サーバーの負荷を確認します: サーバーの CPU、メモリ、およびディスクの使用状況を確認します。容量制限を超えている場合は、次のことを試してください。サーバー構成を最適化するか、サーバーの容量を増やします サーバー リソース; 3. サーバーのメンテナンスとアップグレードを確認します: サーバーが通常に戻るまで待つしかありません; 4. ネットワーク接続を確認します: ネットワーク接続が安定していることを確認し、ネットワークが正常に動作しているかどうかを確認しますデバイス、ファイアウォール、またはプロキシ設定が正しいことを確認します; 5. キャッシュまたは CDN 構成が正しいことを確認します; 6. サーバー管理者などに連絡します。
 JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JS-Torch の概要 JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。 Image PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch は、シンプル、柔軟、そして使いやすいように設計されており、その動的な計算グラフ機能により、




