JavaScript のスコープチェーンの詳細な例
レビュースコープ
前のセクションでスコープについて説明しました。これは、変数を検索し、現在実行中のコードの変数へのアクセス権を決定する方法を規定します。 ; また、静的スコープは字句スコープであり、コンパイル段階で決定される変数の参照です(コードの実行順序に関係なく、プログラム定義の位置によって決定されます)。ネストされた方法で解析されます)。
質問
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();上記のコードに示されているように、run 関数を実行すると、run スコープに name 変数が存在しますが、変数 x がレポートされないのはなぜですか?アクセスされましたか?親 関数のスコープ で変数を探すことだと理解している人もいるかもしれませんが、実際、この方法でスコープを理解することには曖昧さがあります (関数の親関数を呼び出していると理解されている場合は、それがわかります)。は明らかに間違っています (次のコード))、前のセクションでは、javascript のスコープは静的スコープである、つまり、 はコード定義の場所ではなくコード定義の場所を考慮する必要があると述べました。呼び出し (字句スコープ);
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20はスコープを分析することでスコープ チェーン
を導きます スコープ チェーンを理解するための変数分析
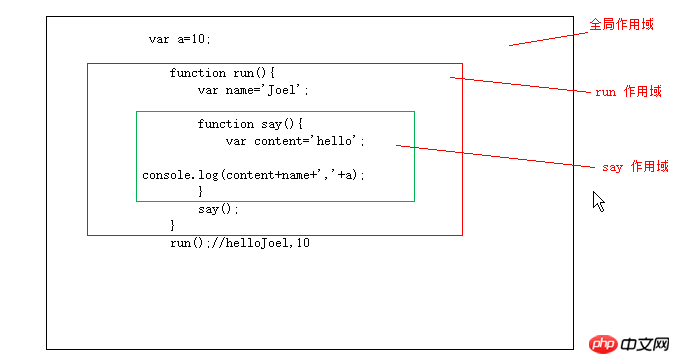
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
前の記事から、js スコープにはグローバル スコープがあることが分かりました。
グローバル スコープ: 変数 a と run 関数参照があります。もちろん、他の関数と 属性 もあります (組み込みのものについては説明しません) );
関数のスコープには変数名と関数の参照があります;
関数のスコープには変数の内容があります; コードは console.log(content+name+','+a); に実行されます。まず、say 関数のスコープ内で変数の内容、名前、および a を検索します。見つからない場合は、変数 a が存在する場合は、前のスコープまで検索します。現在のsayスコープで見つからない場合は、runスコープで検索されます。見つからない場合は、「定義されていません」というエラーが報告されます。グローバル スコープは最も外側のスコープです。
say 関数で変数名を定義した後は、変数名が Say 関数内にあるため、name の値は run スコープの値ではなくなります。スコープ。検索は続行しません
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>このプロセスを要約しましょう:
最初のステップは、現在のスコープ内で変数を見つけ、存在する場合はそれを取得して停止します。そうでない場合は、前のスコープの検索を続行します。
2 番目のステップは、現在のスコープがグローバル スコープである場合、変数が未定義であることを意味します。それ以外の場合は、続行します。スコープ、つまり関数スコープ) 最初のステップに進みます
それでは、スコープ チェーンとは何でしょうか?
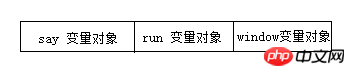
実際、スコープ チェーンは本質的に変数オブジェクトを指すポインターのリンクされたリストです。変数オブジェクトの値を参照するだけで、実際には含まれません。
上記のコードのスコープ チェーン構造は次のようになります。
この記事ではスコープ チェーンを紹介するだけです。次の記事では、変数オブジェクト、アクティブ オブジェクト、スコープ チェーンなどが関与する実行環境について正式に説明し、スコープの作成プロセスに入ります。鎖。 最初に実行環境を記述する必要がある理由は、完全なスコープ チェーンが実行環境で構築されるためです。
最初に実行環境を記述する必要がある理由は、完全なスコープ チェーンが実行環境で構築されるためです。
以上がJavaScript のスコープチェーンの詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。
 C++ スマート ポインター: 基本から高度まで
May 09, 2024 pm 09:27 PM
C++ スマート ポインター: 基本から高度まで
May 09, 2024 pm 09:27 PM
スマート ポインタは、ヒープ メモリ オブジェクトを自動的に解放し、メモリ エラーを回避できる C++ 固有のポインタです。タイプには以下が含まれます。 unique_ptr: 単一のオブジェクトを指す排他的所有権。 shared_ptr: 共有所有権。複数のポインタがオブジェクトを同時に管理できるようにします。 weak_ptr: 弱い参照。参照カウントを増加させず、循環参照を回避します。使用法: std 名前空間の make_unique、make_shared、make_weak を使用してスマート ポインターを作成します。スマート ポインターは、スコープが終了するとオブジェクト メモリを自動的に解放します。高度な使用法: カスタム デリーターを使用して、オブジェクトの解放方法を制御できます。スマート ポインタは動的配列を効果的に管理し、メモリ リークを防ぐことができます。




