例
フォームがリセットされたときに実行されますJavaScript:
<form onreset="myFunction()">
Enter name: <input type="text">
<input type="reset">
</form>
ログイン後にコピー
定義と使用法
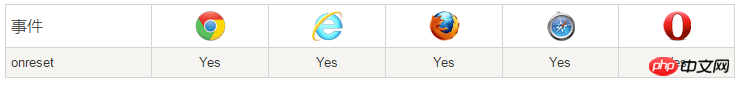
onreset イベントフォームがリセットされた後にトリガーされます。 Browsersupport
 syntax
syntax
html:
rreee
javascript:
<element onreset="myScript">
ログイン後にコピー
javascript、addeventlistener()メソッドを使用してください:
object.onreset=function(){myScript};ログイン後にコピー
note:Internet Explorer 8および以前のIEバージョンはサポートされていませんaddEventListener() メソッド。
技術的な詳細
バブリングがサポートされているかどうか:| はい | |
キャンセル可能:| はい | |
イベントタイプ:| イベント | |
サポートされているHTMLタグ:| <フォーム>、 | |
更多实例
实例
在表单重置前显示写入到文本域中的内容:
var x = document.getElementById("myInput");
alert("重置前, 文本内容为: " + x.value);ログイン後にコピー
实例
使用 HTML DOM Form Object 的 reset() 方法来重置表单。当执行后, onreset 事件被触发,并会弹出提示信息。
// 重置id="myForm"表单的所有元素值
function myResetFunction() {
document.getElementById("myForm").reset();
}
// 在表单重置后弹出提示信息
function myAlertFunction() {
alert("表单已重置");
}ログイン後にコピー
实例
在本例中,当重置按钮被点击时,表单会改为默认值,并显示一个对话框:
<form onreset="alert('The form will be reset')">
Firstname: <input type="text" name="fname" value="John" />
<br />
Lastname: <input type="text" name="lname" />
<br /><br />
<input type="reset" value="Reset">
</form>
ログイン後にコピー
以上がHTML フォームがリセットされた後にトリガーされるイベント onresetの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
最新の問題
-
2025-03-21 18:33:45
-
2025-03-21 12:41:25
-
2025-03-21 12:40:34
-
2025-03-21 12:39:27
-
2025-03-21 12:37:30

 syntax
syntax