
例
ドラッグ可能な要素がドロップ ターゲットの外に移動したときに JavaScript を実行する:
<div ondragleave="myFunction(event)"></div>
定義と使用法
ondragleave イベントは、ドラッグ可能な要素または選択したテキストがドロップ ターゲットの外に移動するとトリガーされます。
ondragenter および ondragleave イベントは、ユーザーがドラッグ可能な要素が配置領域に出入りするプロセスをより深く理解するのに役立ちます。 ドラッグ可能な要素がドロップ ゾーンに出入りするときに、異なる背景色を設定できます。
ドラッグ アンド ドロップは HTML5 の非常に一般的な機能です。 詳細については、HTML チュートリアルの HTML5 ドラッグ アンド ドロップを参照してください。
注: 要素をドラッグ可能にするには、HTML5 のドラッグ可能属性を使用する必要があります。
ヒント: リンクと画像はデフォルトでドラッグ可能であり、draggable 属性は必要ありません。
ドラッグ アンド ドロップ プロセス中に次のイベントがトリガーされます:
ドラッグ ターゲット (ソース要素) でイベントをトリガーします:
ondragstart - ユーザーが要素のドラッグを開始するとトリガーされます
ondrag - 要素ドラッグされています
ondragend - ユーザーが要素のドラッグを完了したときにトリガーされます
ターゲットが解放されたときにトリガーされるイベント:
ondragenter - このイベントは、マウスでドラッグされたオブジェクトがその領域に入ったときにトリガーされますコンテナ範囲
ondragover - このイベントは、ドラッグされたオブジェクトが別のオブジェクトのコンテナ範囲内にドラッグされるとトリガーされます
ondragleave - このイベントは、マウスによってドラッグされているオブジェクトがそのコンテナ範囲を離れるとトリガーされます
ondrop - このイベントは、ドラッグ プロセス中にマウス ボタンが離されたときにトリガーされます
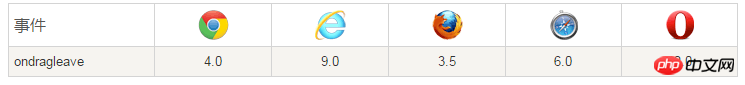
ブラウザ サポート
表内の数字は、このイベントをサポートする最初のブラウザのバージョン番号を示します。

構文
HTML:
<element ondragleave="myScript">
JavaScript:
object.ondragleave=function(){myScript};JavaScript、addEventListener() メソッドを使用します:
object.addEventListener("dragleave", myScript);注: Internet Explorer 8 以前の IE バージョンは、addEventListener() メソッドをサポートしていません。
技術的な詳細
| バブリングがサポートされているかどうか: | はい |
| キャンセル可能: | いいえ |
| イベントタイプ: | DragEvent |
| サポートされている HTML タグ: | すべての HTML要素 |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});以上がondragleave イベントは、ドラッグ可能な要素または選択したテキストがドロップ ターゲットの外に移動すると、HTML5 でトリガーされます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。