例
要素がドロップ ターゲットにドラッグされているときにトリガーされます:
<div ondragover="myFunction(event)"></div>
ログイン後にコピー
定義と使用法
ondragover イベントドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされているときにトリガーされます。
デフォルトでは、データ/要素を他の要素の中に配置することはできません。 変更関数を実装したい場合は、要素のデフォルトの処理メソッドを回避する必要があります。 ondragover イベントは、event.preventDefault() メソッドを呼び出すことで実装できます。
ドラッグ アンド ドロップは HTML5 の非常に一般的な機能です。 詳細については、HTML チュートリアルの HTML5 ドラッグ アンド ドロップを参照してください。
注: 要素をドラッグ可能にするには、HTML5 のドラッグ可能属性を使用する必要があります。
ヒント: リンクと画像はデフォルトでドラッグ可能であり、draggable 属性は必要ありません。
ドラッグ アンド ドロップ プロセス中に次のイベントがトリガーされます:
ドラッグ ターゲット (ソース要素) でイベントをトリガーします:
ターゲットが解放されたときにトリガーされるイベント:
ondragenter - このイベントは、マウスでドラッグされたオブジェクトがその領域に入ったときにトリガーされますコンテナ範囲
ondragover - このイベントは、ドラッグされたオブジェクトが別のオブジェクトのコンテナ範囲内にドラッグされるとトリガーされます
ondragleave - このイベントは、マウスによってドラッグされているオブジェクトがそのコンテナ範囲を離れるとトリガーされます
-
ondrop - このイベントは、ドラッグ プロセス中にマウス ボタンが放されるとトリガーされます
注: 要素をドラッグすると、ondragover イベントが 350 ミリ秒ごとにトリガーされます。
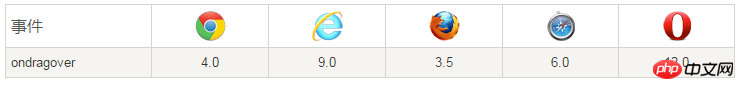
ブラウザのサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を表します。 M 文法
html:  R
R
<element ondragover="myScript">
ログイン後にコピー
E
JAVAScript
:
Rreeee
javascript、Addeventristener () メソッドを使用します:
Rreee: Internet Explorer 8 以前の IE バージョンは、AddeventListener () メソッドをサポートしていません。
技術的な詳細
バブリングがサポートされているかどうか:
はい | キャンセル可能: | はい
| イベントタイプ: | DragEvent
| | サポートされている HTML タグ: | すべての HTML要素
| 更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});ログイン後にコピー
以上がHTML5 の ondragover イベントは、ドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされるときにトリガーされます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML 順序付きリスト
Sep 04, 2024 pm 04:43 PM
HTML 順序付きリスト
Sep 04, 2024 pm 04:43 PM
HTML 順序付きリストのガイド。ここでは、HTML 順序付きリストと型の導入とその例についても説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
See all articles

 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 HTML5 の ondragover イベントは、ドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされるときにトリガーされます。
HTML5 の ondragover イベントは、ドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされるときにトリガーされます。
 R
R
























