1. はじめに
動的な効果を備えた Web サイトは、Web サイトをより高級に見せ、ネチズンの注目を集めます。時代の発展に伴い、フロントエンド インターフェイスに動的な効果を追加する開発者が増えています。 。
そこで今日はフロントエンドのダイナミックエフェクトの制作方法を整理して共有し、Canvasについて簡単に説明します。
2. ダイナミックエフェクトの分類
まず、ダイナミックエフェクトの制作の分類について簡単に見てみましょう。

3.GIF
まず、最初の画像は gif 画像です。これは、動的なグラフィックを作成するための非常にシンプルですが効率的な方法です。
GIF 画像は、詳細な小さなアニメーションやビットマップの作成に適しており、「サイズ」が小さく、圧縮可能であり、制作コストが低いという点で、画像の形式ではさまざまなオペレーティング システムに適しています。互換性が心配。 GIF アニメーションを作成するには、私たちが使い慣れている Photoshop タイムラインや、Flash、AE を使用してアニメーションをエクスポートし、GIF 形式で保存するなど、さまざまな方法があります。

GIF アニメーションは、H5 アニメーションの読み込みナビゲーション バー、人気の小さなタグ、その他の要素として最もよく使用されます。画像サイズと精度のバランスを制御する必要があるため、一般的にアニメーションを作成するために使用されます。細かい部分もございます。
H5 ページで GIF 画像をホストする方法は、以下で紹介する他の方法と比較して、最もコスト効率が高く、簡単です。ページ上で背景画像/コンテンツ画像として参照するだけです。
4. フレーム単位のアニメーション
これを読んでいる多くの友人は、フレーム単位のアニメーションと GIF は同じではないと考えるかもしれません。
フレームごとのアニメーションは、等間隔のアニメーションを使用してフレームごとの画像を分解するもので、通常は JS スクリプト シミュレーションによって記述されます。
フレーム単位のアニメーションと GIF アニメーションの違いは、スクリプトでフレーム単位のアニメーションの速度と一時停止を制御できるのに対し、GIF アニメーションは後の段階でコードを通じてアニメーションの速度と透明度を変更できないことです。
コマ送りアニメーションを作るのに欠かせないのが等間隔の「アニメーション分解コマ送り画像.png」です。背景位置のフレームアニメーションを変更してフレーム画像.png」を作成します。

もちろん、特別な画像を設定することで、いくつかの特殊効果を実現することもできます。

5. CSS3 アニメーション
CSS3 は、決して忘れられないアニメーション ファミリーの一員となるはずです。ここでは、平面レイヤーのアニメーションが得意であると定義します。 CSS3 の欠陥は、そのプロパティの一部がブラウザーで十分にサポートされていないことである可能性があります。
アニメーションの応用と基本的な属性については以前に紹介しましたので、忘れてしまった場合は、下のリンクをクリックしてもう一度復習してください。
ここで余談になりますが、アニメーションデザインをエンジニアに高品質かつ効率的に伝えるにはどうすればよいでしょうか?
ヒント: 「ケースデモまたはショットスクリプト + アニメーション属性内訳表 + マテリアルカットアウト」のパッケージを使用することをお勧めします。
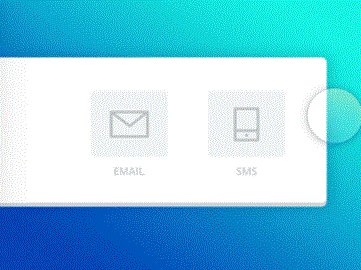
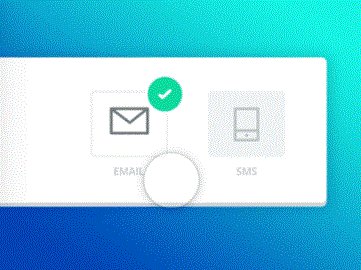
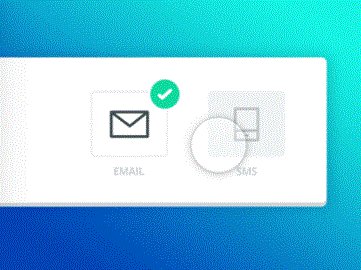
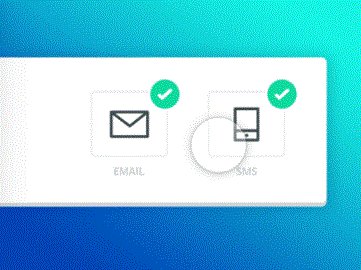
次の図を例に挙げます。これはクリック フィードバック用の小さなアニメーションです。デモが提供できない場合は、「アニメーション属性分解テーブル」メソッドを使用できます。

アニメーション属性分解テーブルを使用すると、エンジニアはテーブルに入力された値に基づいてアニメーションを作成できます。これは、何もないところからエンジニアと通信するよりも正確です。

6.SVG
SVGもアニメーション制作では無視できない人気の手法です。 欠点は、IE8、Android4.2以下では使用できないことです。それをしっかりとサポートします。
以下の図のいくつかの例を見てください。要素スケッチの端に沿ったこの種のアニメーションは通常 SVG によって作成されます。もちろん、この表現図のようないくつかの複雑なアニメーションも実現できますが、実装コストは高くなります。あまり費用対効果が高くありません。
知識の普及: SVG (Scalable Vector Graphics**) は、XML 形式で保存された画像です。 いくつかの特別な機能があります:
さまざまなツール (メモを取るなど) で読み取ったり、変更したりできます
小さい。サイズ、より圧縮可能
Vector
Pure XML
SVG 画像は、実際には多数のアンカー ポイントを接続することによって生成されます。そのため、ドキュメント形式として簡単に保存できます。ページ内の参照は、このテキストを紹介するだけで済みます。
ここで注意しなければならない点は、SVGアニメーションを作成したい場合は、必ずAIツールを使用してベクトルグラフィックスを描画し、エンジニアの学生に出力してください。

さらに詳しく知りたい場合は、下のリンクをクリックしてください。これは、SVG を使用して小さなキツネを描く方法を教えるために私が以前に書いた小さなチュートリアルです。
7.Canvas
HTML5 の新しい要素
以上がHTML 5 で動的な効果を作成するいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。