HTML5 オフライン ストレージと Cookie ストレージの分析
クッキー (「クッキー」) とは何ですか?簡単に言うと、Cookie はサーバーがユーザーのコンピューターを識別するために使用できるように、サーバーがユーザーのコンピューターに一時的に保存する情報 (.txt 形式のテキスト ファイル) です。 Web サイトを閲覧すると、Web サーバーはまず少量のデータをコンピュータに送信し、Web サイト上で行ったテキストや選択内容を記録します。次回同じ Web サイトにアクセスすると、Web サーバーは最初に前回残した Cookie 情報があるかどうかを確認し、存在する場合は Cookie の内容に基づいてユーザーを判断し、特定の Web ページのコンテンツを送信します。 。 HTML5 が登場する前は、ログイン ユーザー情報や検索履歴情報などの一部のデータをブラウザ側でキャッシュするために Cookie を使用していました。ただし、Cookie でサポートされる容量は 4K のみであり、操作のための専用 API はなく、Cookie 情報の保存と取得には Cookies.js が使用されます。
// 这是一个cookie值Cookies.set('key', 'value');
// 链式调用Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间Cookies.set('key', 'value', { expires: 600 });
// Expires in 10 minutesCookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });// 获取Cookies.get('key');Cookie ストレージの使用にはいくつかの欠点があることがわかります:
保存されるデータの量が比較的少ない
それを操作するための便利な API がない
Cookie 情報はリクエストヘッダーに追加されますhttp リクエストは安全ではなく、帯域幅も増加しません。
WEB Storage
HTML5 は、より優れたローカル ストレージ仕様 localStorage と sessionStorage を提供します。これらは、データをローカルに保存し、http リクエスト中にストレージ内の情報を運びません。 使い方も非常に簡単です:
localStorage.setItem('key', 'value'); localStorage.getItem('key'); localStorage.removeItem('key'); sessionStorage.setItem('key', 'value'); sessionStorage.getItem('key'); sessionStorage.removeItem('key');
sessionStorage の使用法と機能。唯一の違いは、sessionStorage はセッション内でのみ有効であり、ブラウザ ウィンドウが閉じられると、sessionStorage のキャッシュ データは自動的にクリアされますが、localStorage は手動でクリアされない限り永続的にローカルに保存されることです。 。
Cookie、localStorage、sessionStorageの違いを分析した画像です

OFFLINE(オフライン)
Webアプリがネイティブアプリと同じ機能とエクスペリエンスを持てるようにするために、 HTML5 仕様 オフライン環境でもページに通常どおりアクセスできるようにするために、多くの新しい API が追加されました。 Service Worker と IndexedDB を併用すると、オフラインで使用する Web アプリを開発できます。Service Worker の互換性は現状あまり良くないため、ここでは以前のソリューションのアプリケーション キャッシュを紹介します。
サービス ワーカー
サービス ワーカーは、Web ワーカーに基づいてイベント駆動型であり、その実行メカニズムは、以前に直接処理できなかった追加のタスクを処理するために新しいスレッドを開くことです。 Web Worker の場合、ブラウザのメイン スレッドのレンダリングをブロックしないため、これを使用して複雑な計算を実行できます。 Service Worker については、ローカル プロキシに相当するローカル キャッシュに使用できます。キャッシュといえば、静的リソースをキャッシュするために一般的に使用されるいくつかのキャッシュ テクノロジが思い浮かびますが、古い方法はデバッグをサポートしておらず、あまり柔軟性がありません。 Service Worker をキャッシュに使用すると、JavaScript コードを使用してブラウザの http リクエストをインターセプトし、キャッシュされたファイルを設定し、Web サーバーを経由せずに直接それを返すなど、やりたいことをさらに実行できます。
このようにして、ブラウザベースのオフライン アプリケーションを開発できます。これにより、Web アプリケーションのネットワークへの依存度が低くなります。例えば、ニュース閲覧Webアプリケーションを開発しましたが、これをモバイルブラウザで開くと、ネットワークがあれば普通にニュースコンテンツを取得できます。ただし、携帯電話が機内モードになると、このアプリは使用できなくなります。
キャッシュに Service Worker を使用する場合、ブラウザーの http リクエストは最初に Service Worker を通過し、URL マッピングを通じて照合され、照合が失敗した場合は、キャッシュされたデータが使用されます。実行されました。通常の状況では、一致に失敗すると、ページに「Web ページを開けません」と表示されます。
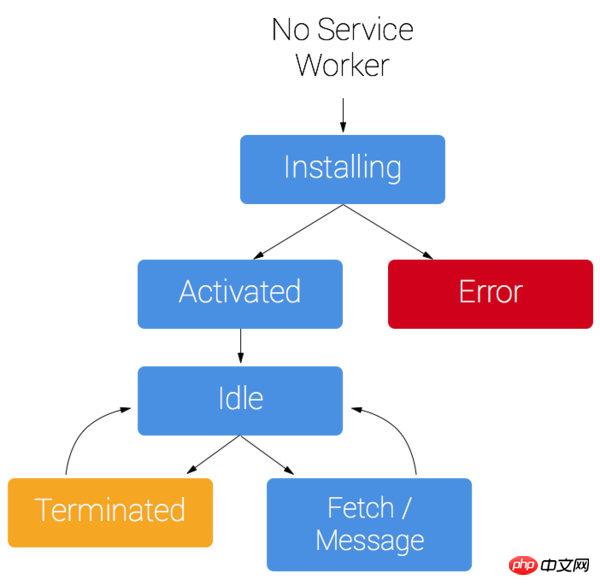
サービス作業ライフサイクル

サービス作業デモ
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<script>
navigator.serviceWorker.register("/service-worker.js").then(function(serviceWorker) { console.log("success!");
}); </script>
</head>
<body>
</body></html>このjsは、サービスワーカーがページに正常に登録されると呼び出されます
this.oninstall = function(e) { var resources = new Cache(); var visited = new Cache(); // Fetch them.
e.waitUntil(resources.add( "/index.html", "/fallback.html", "/css/base.css", "/js/app.js", "/img/logo.png"
).then(function() { // Add caches to the global caches.
return Promise.all([
caches.set("v1", resources),
caches.set("visited", visited)
]);
}));
};this.onfetch = function(e) {
e.respondWith( // Check to see if request is found in cache
caches.match(e.request).catch(function() { // It's not? Prime the cache and return the response.
return caches.get("visited").then(function(visited) { return fetch(e.request).then(function(response) {
visited.put(e.request, response); // Don't bother waiting, respond already.
return response;
});
});
}).catch(function() { // Connection is down? Simply fallback to a pre-cached page.
return caches.match("/fallback.html");
});
);
};サービスワーカーはイベントリスニングメカニズムを使用します、上記のコードは、インストール イベントとフェッチ イベントを監視しました。サーバー ワーカーが正常にインストールされると、このメソッドが呼び出され、ページのフェッチ リクエスト イベントが使用されます。要求されたファイルがキャッシュにヒットした場合は、サーバーを経由せずにファイルがキャッシュから取得され、オフラインの目的が達成されます。
もちろん、Service Worker の機能は現在よりもはるかに充実しています。
indexedDB
indexedDB は、データのクエリ速度が非常に速く、js オブジェクトを直接保存することができます。インデックス作成、トランザクション処理、堅牢なクエリ機能など、Web SQL (sqlite) よりも効率的です。 IndexedDB の機能:
1. Web サイトには 1 つ以上の IndexedDB データベースがあり、各データベースには一意の名前が必要です。
2. データベースには 1 つ以上のオブジェクト ストアを含めることができます
一个对象存储(由一个名称惟一标识)是一个记录集合。每个记录有一个键 和一个值。该值是一个对象,可拥有一个或多个属性。键可能基于某个键生成器,从一个键路径衍生出来,或者是显式设置。一个键生成器自动生成惟一的连续正整数。键路径定义了键值的路径。它可以是单个 JavaScript 标识符或多个由句点分隔的标识符。
基本使用方式如下:
var openRequest = indexedDB.open("auto_people", 3);var db; //数据库对象openRequest.onupgradeneeded = function(e)
{ console.log("Running onupgradeeded..."); var thisDB = e.target.result; if(!thisDB.objectStoreNames.contains("people")){
thisDB.createObjectStore("people", {autoIncrement:true}); //新建一个store并设置主键自增长
}
}//创建成功openRequest.onsuccess = function(e){ console.log("success!");
db = e.target.result; //Listen for add clicks}
openRequest.onerror = function(e){ console.log("error!"); console.dir(e);
}//这应该站在别的地方处理,这是做一个代码展示var transaction = db.transaction(['people'], "readwrite");
//创建一个连接var store = transaction.objectStore("people"); //获取storevar request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息request.onerror = function(e){
alert('error!'); console.dir(e);
} //当添加失败时调用request.onsuccess = function(e){ console.log('Did it!');
} //添加成功时调用request = store.get(1); //获取第一条数据request.onsuccess = function(e)
{ var result = e.target.result; console.dir(result); if(result){ //拿到存储的对象
}
}以上内容就是cookie和HTML5离线存储的分析,大家都了解了吗?
相关推荐:
以上がHTML5 オフライン ストレージと Cookie ストレージの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





