AngularJSで全選択とselectionを反転する機能を実装_AngularJS
AngularJS は、アプリケーションの構築における HTML の欠点を克服するように設計されています。 HTML は、静的なテキスト表示用に設計された優れた宣言型言語ですが、WEB アプリケーションの構築には弱いです。そこで、ブラウザに希望どおりの動作をさせるために、いくつかの作業 (トリックと言ってよいでしょう) を実行しました。
ここでは、AngularJS の 4 つの主要な機能のうちの 2 番目である双方向データ バインディングが使用されています
注: DOM コードは 1 行も書かれていません。これは ng の利点です。Bootstrap.css はレイアウト用であり、JS コードは単純に ng モジュールと ng コントローラーを作成します
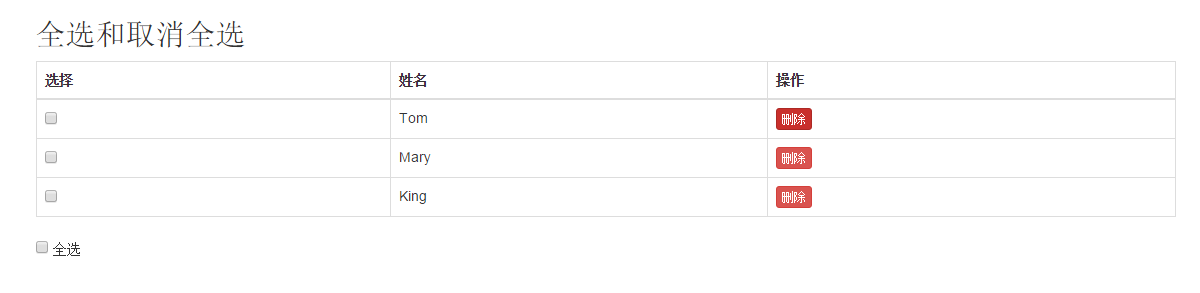
効果:

<!DOCTYPE html>
<html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块-->
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<title>全选/取消全选</title>
</head>
<body>
<div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器-->
<h2>全选和取消全选</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Tom</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Mary</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>King</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll">
<span ng-hide="selectAll">全选</span>
<span ng-show="selectAll">取消全选</span>
</div>
<script src="js/angular.js"></script><!--1、引入angularJS-->
<script>
//2、创建自定义模块和控制器
angular.module('myModule5', ['ng']).
controller('myCtrl5', function($scope){
});
</script>
</body>
</html>追記: AngularJs はすべての選択操作と複数選択操作を実装するだけです
CURD を処理 (追加、削除、変更、確認) する場合、多くの場合、データをバッチで操作する必要があります。このとき、複数選択操作を使用する必要があります。
Angular での実装は次のとおりです (もちろん、私が書いたものよりも優れたメソッドはたくさんあります。ここでは単純な実装にすぎません)
HTML:
ページの効果は次のとおりです: (CSS はブートストラップを使用します)

JS コード:
$scope.tesarry=[‘1‘,‘2‘,‘3‘,‘4‘,‘5‘];//初始化数据
$scope.choseArr=[];//定义数组用于存放前端显示
var str="";//
var flag=‘‘;//是否点击了全选,是为a
$scope.x=false;//默认未选中
$scope.all= function (c,v) {//全选
if(c==true){
$scope.x=true;
$scope.choseArr=v;
}else{
$scope.x=false;
$scope.choseArr=[""];
}
flag=‘a‘;
};
$scope.chk= function (z,x) {//单选或者多选
if(flag==‘a‘) {//在全选的基础上操作
str = $scope.choseArr.join(‘,‘) + ‘,‘;
}
if (x == true) {//选中
str = str + z + ‘,‘;
} else {
str = str.replace(z + ‘,‘, ‘‘);//取消选中
}
$scope.choseArr=(str.substr(0,str.length-1)).split(‘,‘);
};
$scope.delete= function () {// 操作CURD
if($scope.choseArr[0]==""||$scope.choseArr.length==0){//没有选择一个的时候提示
alert("请至少选中一条数据在操作!")
return;
};
for(var i=0;i<$scope.choseArr.length;i++){
//alert($scope.choseArr[i]);
console.log($scope.choseArr[i]);//遍历选中的id
}
};
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




