CSSを使用してマウスのスタイルを変更する方法
多くの場合、マウス カーソルとページの要素を操作する必要があるため、ユーザー エクスペリエンスが向上します。では、CSS を使用してマウス スタイルを設定するにはどうすればよいでしょうか。今日は、CSS を使用してマウスのスタイルを変更する方法についてのチュートリアルをお届けします。
DIV CSS をレイアウトしていると、オブジェクト 内でマウス ポインター カーソルの制御に遭遇します。たとえば、マウスがポインターを通過して指の形に変化します。 次に、マウス ポインター スタイルを紹介します。カーソルコントロール。システムのデフォルトのマウス ポインター スタイルに加えて、CSS を通じて 画像 をマウス ポインターとして設定することができます。もちろん、これはマウス ポインターにさまざまな小さな画像スタイルを設定するのが一般的です。 CSSカーソルによるスタイル。
拡張された読み物: CSS ポインター
1. カーソルの構文: auto | 移動 | s-resize | n-resize |e-resize | se-resize | pointer url (url)
1)、div{ カーソル:デフォルト }通常のマウス ポインタ
2)、div{ カーソル:手 } および div{ カーソル:テキスト } テキスト選択効果
3)、div{ カーソル:移動 } モバイル選択効果
4)、div{ カーソル:ポインタ } 指シェイプリンク 効果を選択
5)、div{ カーソル:url(url 画像アドレス) } オブジェクトを画像に設定
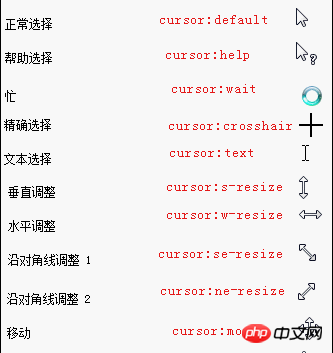
2、カーソルスタイルのレンダリング
3、マウスポインタの説明カーソルの設定または取得オブジェクト上を移動する マウス ポインタが採用するシステム定義のカーソル形状。 4. レイアウト構造
4. レイアウト構造
p { カーソル: テキスト; } /* css
注: マウスが html p オブジェクトに移動したときにテキスト選択スタイルに変更されるように設定します */
a { カーソル: ポインター; } /* css 注: マウスが
hyperlinkオブジェクト (リンク選択) に移動すると、マウスが指の形に変わるように設定します */body {cursor: url("small picture address")} /*デフォルトでは、マウス ポインタは小さな画像を指します* /。
マウスのスタイルを設定するためによく使用される方法はたくさんあります。それらを学びましたか? 関連書籍:
CSS を使用して CSS アニメーションの一時停止と再生機能を実装するチュートリアル CSS を使用してフォントを太字にする方法 CSS 画像を中央に配置する方法以上がCSSを使用してマウスのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





