Datatables ヘッダーが整列していない場合の対処方法
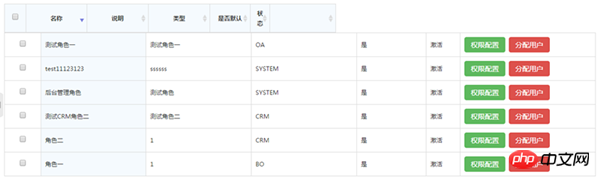
この章では、jQuery Datatables ヘッダーの不整合に対する解決策を説明します。データテーブルを使用するときに、この状況がよく発生します。つまり、ブラウザまたは HTML 内の要素のサイズや解像度が変更された後、タイトルの位置がずれるということです。この状況は、serverSide が Datatables フレームワークで使用されているために発生します。 : true, // サーバーはデータ属性をクエリします。これにより、style="width:**px;" 属性が Table タグに追加され、サイズが変更されるとタイトルの位置がずれる原因になります。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
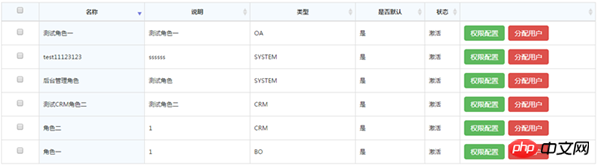
解決策
#example{
width: 100% !important;
}水平スクロールバーが表示された場合は、テーブルの幅を設定するだけです
#example{
width: ***px !important;
}
これは完璧な解決策です。
上記の内容は、jQuery Datatables ヘッダーの不整合に対する解決策です。皆様のお役に立てれば幸いです。
関連する推奨事項:
PHPExcel でヘッダーをフリーズおよびロックする方法の紹介
HTML5 の表でスラッシュ ヘッダー効果を実現する 5 つの方法
以上がDatatables ヘッダーが整列していない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Ouyi ウォレットのニーモニックフレーズを忘れた場合はどうすればよいですか?まだ見つかるでしょうか?
Jul 19, 2024 pm 12:13 PM
Ouyi ウォレットのニーモニックフレーズを忘れた場合はどうすればよいですか?まだ見つかるでしょうか?
Jul 19, 2024 pm 12:13 PM
Web3 の世界では、無料ではありますが、危険がいっぱいです。したがって、Ouyi ウォレットのセキュリティの第一歩は、秘密キーとニーモニック フレーズを保護することです。秘密キーの重要性は誰もが知っていますが、現在ではニーモニックが重視されています。ニーモニック フレーズは、秘密キーの別の形式の提示として理解できます。ニーモニック フレーズを持つことは、秘密キーを所有し、ウォレット資産を制御することと同等です。また、秘密鍵よりも存在感が低く、ユーザーが Ouyi Wallet の記憶フレーズを忘れてしまう可能性もあると考えられます。では、Ouyi Wallet のニーモニックフレーズを忘れた場合はどうすればよいでしょうか? Ouyi Wallet ニーモニックを忘れた場合でも取得できますか?ユーザーが注意する必要がある問題。一般に、ニーモニック フレーズを忘れた場合は取り戻すことはできませんが、関連するカスタマー サービス担当者に連絡して支援を求めてください。以下の編集者が詳しく説明します。 Ouyi ウォレットのニーモニックフレーズを忘れた場合はどうすればよいですか? Ouyi Wallet のニーモニックフレーズを忘れた場合は、もう一度思い出していただくか、弊社までご連絡ください。
 テレビに雪の結晶が表示された場合の対処方法 (テレビに雪の結晶が表示される問題を解決する実用的な方法)
Jun 01, 2024 pm 09:44 PM
テレビに雪の結晶が表示された場合の対処方法 (テレビに雪の結晶が表示される問題を解決する実用的な方法)
Jun 01, 2024 pm 09:44 PM
私たちの日常生活では、重要なエンターテイメント機器であるテレビに雪の結晶が発生することが多く、視聴体験に影響を与えます。この記事では、テレビの雪の問題を解決し、テレビ番組をより楽しむための実践的な方法を紹介します。 1. 雪の結晶の問題の原因の分析 テレビに現れる雪の結晶は、通常、信号干渉、アンテナの問題、または TV 信号源によって引き起こされます。 2. アンテナの接続が緩んでいないか確認します。まず、テレビとアンテナの接続がしっかりしているかどうかを確認してください。緩んでいる場合は、もう一度接続してください。 3. 適切なアンテナを選択し、アンテナの位置と方向が正しいことを確認します。性能の良いアンテナを選択すると、信号の受信品質が向上します。 4. アンテナの方向を調整します。アンテナを回転または角度を調整して、最適な信号受信方向を見つけます。 5. 屋内アンテナ信号を使用する
 ブロードバンドに接続しているのにインターネットにアクセスできない問題を解決する(トラブルシューティング)
May 05, 2024 pm 06:01 PM
ブロードバンドに接続しているのにインターネットにアクセスできない問題を解決する(トラブルシューティング)
May 05, 2024 pm 06:01 PM
今日の情報化時代において、インターネットは人々の生活に欠かせないものとなっています。しかし、インターネットに接続できなかったり、トラブルが発生したりすることもあります。ただし、たとえば、ブロードバンドはすでに接続されています。この場合、問題を段階的にトラブルシューティングしてネットワーク接続を復元する必要があります。デバイスの接続状態を確認する: 携帯電話やその他のデバイスがブロードバンド ネットワークに正しく接続されているかどうか、コンピュータをチェックして、無線ネットワークまたは有線ネットワーク接続が正常であることを確認します。 2. ブロードバンド デバイスを再起動します。デバイスをリセットして接続を再確立し、数分待ってから再びオンにします。ブロードバンド ルーターまたはモデムの電源をオフにしてみてください。 3. ブロードバンド アカウント番号とパスワードを確認します。アカウントまたはパスワードが間違っているためにインターネットにアクセスできなくなることを避けるために、入力したブロードバンド アカウント番号とパスワードが正しいことを確認してください。 4. チェックD
 pagefile.sys が多くのスペースを占有する場合の対処方法
Feb 20, 2024 am 09:01 AM
pagefile.sys が多くのスペースを占有する場合の対処方法
Feb 20, 2024 am 09:01 AM
pagefile.sys が多くのスペースを占有している場合はどうすればよいですか? コンピューターを使用する過程で、メモリ不足が発生することがよくあります。この問題を解決するために、オペレーティング システムはメモリ内のデータの一部をディスク上の特別なファイル (pagefile.sys) に転送します。しかし、場合によっては、pagefile.sys ファイルが非常に大きく、ディスク領域を占有しすぎることがわかります。では、この問題をどのように解決すればよいでしょうか?まず、pagefile.sys ファイルを明確にする必要があります。
 win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?
Jun 29, 2023 pm 01:54 PM
win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?
Jun 29, 2023 pm 01:54 PM
win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?パソコンの右下に実行中のタスクのショートカットアイコンが表示され、アイコンをクリックするだけでタスクの実行を続けることができ大変便利です。しかし、多くのユーザーは、Win11 システムの右下隅にあるタスク アイコンのショートカット キーをクリックしても反応しないことに気づきました。本日は、Win11 の右下隅にあるショートカットをクリックできない問題を解決する方法について、エディターがチュートリアルを提供しますので、必要なユーザーはすぐにご覧ください。 win11 の右下のアイコンが反応しない場合はどうすればよいですか? 1. まず、キーボードの「win」ボタンを押して、「設定」をクリックします。 2. 次に、システム設定の下の「バージョン情報」をクリックします。 3. 次に、デバイス仕様の下にある青色のフォント「システムの詳細設定」を見つけます。
 win7 コンピューターで実行されているソフトウェアに互換性がない場合はどうすればよいですか?
Jul 13, 2023 pm 06:49 PM
win7 コンピューターで実行されているソフトウェアに互換性がない場合はどうすればよいですか?
Jul 13, 2023 pm 06:49 PM
win7オペレーティングソフトウェアに互換性がない場合はどうすればよいですか?インストールのために古いシステムからプログラムを win7 にコピーすると、インストールに失敗します。これは、win7 オペレーティング ソフトウェアとの非互換性の問題です。では、Win7 オペレーティング ソフトウェアと互換性がない場合はどうすればよいでしょうか?ここでは、win7オペレーティングソフトウェアの非互換性の解決策を共有します。 win7 コンピューターで実行されているソフトウェアに互換性がない場合の対処方法: 1. 互換性のないソフトウェアまたはプログラムを右クリックします。 2. ポップアップ メニュー リストの [プロパティ] オプションをクリックします。 3. ポップアッププロパティウィンドウの「互換性」タブをクリックします。 4. [互換性] タブで [互換モードでこのプログラムを実行する] オプションを見つけます。 5. 図に示すように、[互換モードでこのプログラムを実行する] オプションにチェックを入れます。 6. 完了!注: この方法は一部のソフトウェアでは無効です
 HPプリンターでコピーする方法
Jan 06, 2024 am 08:44 AM
HPプリンターでコピーする方法
Jan 06, 2024 am 08:44 AM
HP は有名なプリンタ ブランドであり、さまざまな機能や用途を持つさまざまなスタイルやモデルのプリンタを発売しています。ただし、最も基本的な機能はドキュメントの印刷とコピーです。ここでは、HP プリンター v50157037-1 モデルを例に、コピー操作の実行方法を紹介します。まず、HP プリンターがコンピューターまたはネットワークに接続されており、ドライバーがインストールされていることを確認します。次に、コピーする文書を開き、プリンターのスキャン プレート上に置きます。次に、HP プリンターのコントロール パネルを開きます。このコントロール パネルは通常、プリンターのコントロール パネルまたはコンピューターのプリンター設定にあります。コントロール パネルには、いくつかのボタンまたはメニュー オプションが表示されます。
 Windows 7のネットワークアイコンが消える問題の解決方法
Dec 31, 2023 pm 08:11 PM
Windows 7のネットワークアイコンが消える問題の解決方法
Dec 31, 2023 pm 08:11 PM
多くの友人が、Win7 でネットワーク アイコンが見つからない場合はどうすればよいか尋ねています。今日は、Windows 7 コンピューターでネットワーク アイコンが表示されない問題の解決策をエディターが紹介しますので、見てみましょう。 Windows 7 でネットワーク アイコンが表示されない場合の解決策: 1. デスクトップ タスクバーの右側にあるネットワーク接続アイコンを右クリックし、[ネットワークと共有センターを開く] を選択します。 2. 入力後、左側の「アダプター設定の変更」を選択して、「ワイヤレスネットワーク接続」があるかどうかを確認し、アイコンに赤いバツ印がある場合は、ワイヤレスネットワーク接続アイコンをダブルクリックし、ワイヤレスネットワークカードをそのままにしておきますノートブックのスイッチをオンにすると、ネットワーク接続アイコンが表示されます。 3. 上記の方法でも問題が解決しない場合は、「win」+「R」を押したままにして、実行コマンド ボックスを表示します。 4. '入力ボックスに




