js で動的な効果を作成できることは誰もが知っており、多くの関数を完成させるには js と css で書かれた小さな関数と、ポップアップ ログイン センター インターフェイスを実現する js を紹介します。同時に、背景を暗くする効果もあります。
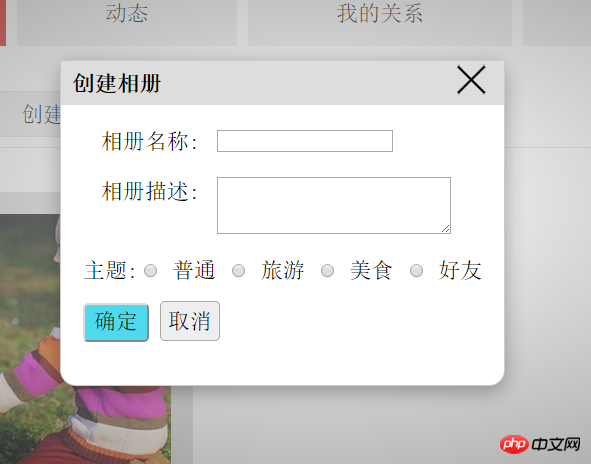
最初に効果を見てみましょう:

クリックしてアルバムを作成します

htmlコード
作成ボタン
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
背景divとフォームdiv
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghw/default1.png" data-src="pics/close.png" class="lazy" / alt="ログインポップアップとセンターメソッドを実装するjsとcss" ></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScriptコード
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}主な原理は、背景 div とフォーム div の表示属性を変更することです。値が block の場合は表示され、値が none の場合は要素が消えます。そして位置:固定; 現在のウィンドウを基準とした相対値です。
上記の内容は、js と css を組み合わせて実装された小さな機能です。皆様のお役に立てれば幸いです。
関連する推奨事項:
CSS3 でプロンプトテキストのポップアップウィンドウ効果を実現する方法
js を使用して php でポップアップウィンドウにパラメータを渡す方法
の例の概要JavaScriptを使用してポップアップウィンドウを閉じる効果を実現する方法