HTML はモバイル端末に固定のフローティング半透明検索ボックスを実装します
現在、インターネット上には何千もの Web サイトがありますが、Web サイトの不可欠な機能は検索です。多くの Web サイトの検索ボックスは異なっており、同じことがモバイル端末にも当てはまります。この記事では、モバイル側のページ上部に固定され、半透明で吊り下げられ、カルーセルの一部がぼんやりと見える検索ボックスを紹介します。

このような検索ボックスを作成するには、技術的なキーは次のとおりです:
検索ボックスの位置を固定する
不透明度を設定する
解決策
まず HTML フラグメントを定義します:
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<p class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</p>
</form>
</header>
<!-- 一个背景图 实际上这里往往是轮播图 -->
<p class="background">
<img src="/static/imghw/default1.png" data-src="bg.jpg" class="lazy" alt="HTML はモバイル端末に固定のフローティング半透明検索ボックスを実装します" >
</p>ヘッダー ラベルは検索ですボックス、下の p は背景画像です。
CSS スタイルを添付します:
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>これは長い CSS スタイルですが、その中心となるのは 2 つの文だけです:position: fixed; /* 検索ボックスの上部を決定します */ と、background-color: #fff; opacity: 0.8; /* 検索ボックスの半透明効果 */、その他のスタイルはページのレイアウト用です。レイアウトの詳細は、読者が記述して理解する必要があり、このプロセスには時間がかかる場合があります。
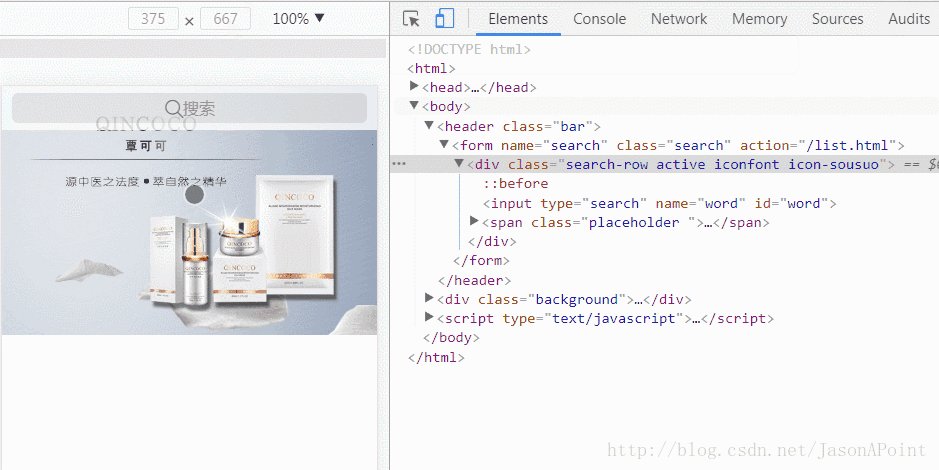
このようにして、静的検索ボックスが完成しました:

注: ここの検索アイコンは iconfont を使用しており、読者は iconfont ベクトル アイコン ライブラリからダウンロードできます。
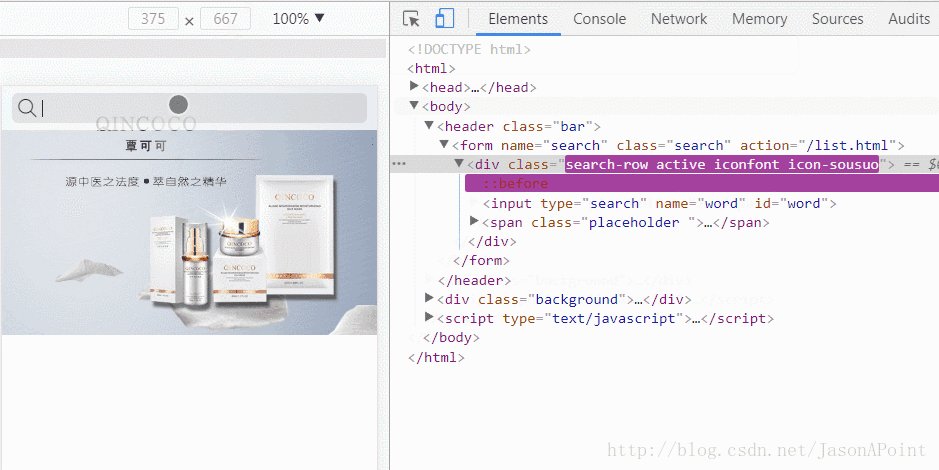
この時点では、JS を介していくつかのアニメーション効果を実装する必要があります。

は、ユーザーが入力を切り替えるときに「検索」位置アイコンを切り替えるために使用されます。原理は非常に簡単です。これらのクラスはスタイルを定義します。
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
<script type="text/javascript">
/* 输入框获取到焦点 表示用户正在输入 */
$("#word").focusin(function() {
$(".search-row").addClass("active iconfont icon-sousuo");
});
/* 输入框失去焦点 表示用户输入完毕 */
$("#word").focusout(function() {
/* 判断用户是否有内容输入 */
if ($(this).val()=="") {
/* 没有内容输入 改变样式 */
$(".search-row").removeClass("active iconfont icon-sousuo");
} else {
/* 有内容输入 保持样式 并提交表单 */
$("#search").submit();
}
});
</script>注: ここでは jQuery を導入する必要があります。忘れないでください。
拡張機能
完全な HTML コード:
<style type="text/css"> body { margin: 0; padding: 0; font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif; } .bar { position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */ height: 44px; padding: 0 10px; background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */ z-index: 10; } .bar form { display: block; padding: 0;margin: 0; } .search-row { position: relative; height: 30px; padding: 7px 0; } .search-row input[type=search] { position: absolute; top: 7px; height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px; border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1); font-size: 16px; text-align: center; z-index: 100; } .search-row .placeholder { position: absolute; top: 2px; left: 0; right: 0; display: inline-block; height: 34px; line-height: 34px; border: 0; border-radius: 6px; font-size: 16px; text-align: center; color: #999; z-index: 1; } .search-row .placeholder .iconfont { display: inline-block; width: 19px; line-height: 24px; padding: 10px 0; font-size: 21px; color: #666; } .search-row .placeholder .text { line-height: 40px; vertical-align: top; } .background img { width: 100%; } .active:before { position: absolute; top: 11px; left: 5px; right: auto; display: block; margin-right: 0; font-size: 21px; } .active input[type=search] { text-align: left } .active .placeholder{ display: none } </style> <!-- 搜索框 --> <header class="bar"> <form name="search" class="search" id="search" action=""> <p class="search-row"> <input type="search" name="word" id="word"> <span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span> </p> </form> </header> <!-- 一个背景图 实际上这里往往是轮播图 --> <p class="background"> <img src="/static/imghw/default1.png" data-src="bg.jpg" class="lazy" alt="HTML はモバイル端末に固定のフローティング半透明検索ボックスを実装します" > </p>
上記の内容は、HTML でモバイル端末に固定のフローティング半透明検索ボックスを実装するためのチュートリアルです。
関連する推奨事項:
Js を使用して Baidu 検索ボックス プロンプト機能を実装する方法
以上がHTML はモバイル端末に固定のフローティング半透明検索ボックスを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





