Web プログラマーに適したいくつかの応答性の高いフレームワーク
今、私たちの開発世界にはますます多くのフレームワークが登場しています。この記事では、Web プログラマーに適したレスポンシブ フレームワークをいくつか紹介します。この記事の内容を通じて、あなたに合ったフレームワークをたくさん見つけていただければ幸いです。
HTML5 と CSS3 の継続的な人気に伴い、レスポンシブ デザイン フレームワークの人気はますます高まっており、ウェブマスターやデザイナーの間でますます人気が高まっています。しかし、レスポンシブ フレームワークに対する世間の態度や見解は異なります。HTML5 と CSS3 を理解しているプロのデザイナーがフレームワークを自分で作成して独自の Web サイトを作成する必要があると考える人もいます。デザイナーは、時間とエネルギーを節約するために不可欠な実用的で美しい Web サイトを迅速かつ効果的に構築できます。この議論に関して、Xiaofei は依然として後者の観点を支持しています。 Xiaofei は、経験豊富な Web フロントエンド開発者であっても、レスポンシブ フレームワークを研究する必要があると考えています。このフレームワークは、今日の急速な発展の時代において、Web サイトを構築するためのフレームワークを作成する必要があります (グリッドを適切に配置する)。レイアウトとメディア クエリ )時間がかかりすぎます。さらに、デザイナーはレスポンシブ フレームワークを使用し、一部の機能をカスタマイズし、革新的な Web サイトを作成するときに創造性を最大限に発揮することもできます。今日は、デザイナーがよく使用するレスポンシブ フレームワークをいくつか紹介します。実際のニーズに基づいて使用することができます。
Bootstrap

Bootstrapは、Twitter社が立ち上げたフロントエンド開発用のオープンソースツールキットであり、現在最も人気のあるHTML5フレームワークであり、最大のユーザーベースと最も高い認知度を持っています。国で。 Bootstrap のスローガンは、「シンプル、直感的、強力で、Web 開発をより速く、より簡単にする」であり、実際にこれを達成するために努力しています。基本的に、Bootstrap エディター、カスタマイズされた jQuery プラグイン、カスタム フォーム要素、JavaScript の対話性、ブラウザ間の互換性などの複数の機能を実装します。ほとんどの Web マスターにとって、Bootstrap は便利でシンプルであり、美しく応答性の高い Web サイトを非常に速く構築できます。 Xiaofei もそのファンです。テイクオフ ページにあるセルフサービス Web サイト構築プラットフォームの優れたテンプレートの多くも、Bootstrap フレームワークに基づいて作成されています。
ただし、Bootstrap は完璧ではありません。 Bootstrap は Chrome、Firefox、Safari、Opera、360、Sogou などの複数のブラウザと互換性がありますが、HTML5 と CSS3 に基づいて開発されているため、一部の機能は IE ブラウザにあまり優しくなく、IE ブラウザでは次のような問題が発生する可能性があります。表示できないこと。また、Web サイトにカスタマイズされたデザイン コンテンツが多すぎる場合、変更用のフレームワークの最下層としてブートストラップを使用すると、通常、多数のスタイルをコピーする必要があり、CSS レベルで混乱が生じる可能性があり、後のメンテナンスに役立ちません。ウェブサイト。
Foundation

Foundationは、柔軟なグリッドに基づいており、最新のテクノロジーを採用しており、高度なレスポンシブフロントエンドフレームワークの代表となっています。全体的なフレームワーク設計コンセプトはモバイルファーストであるため、携帯電話などのモバイルデバイスでのパフォーマンスが向上することが優れた特徴の 1 つです。同時に、Foundation はユーザーがカスタマイズされたサービス (グリッド、色、フォント サイズなどの定義) を使用できるようにサポートし、フォーム、ボタンなどのさまざまな Web UI コンポーネントを提供し、操作と使用において十分な柔軟性を備えています。 。 。広く使用されている Bootstrap と比較すると、Foundation は中国語のドキュメントやチュートリアルが不足しているため、中国では比較的目立たありません。しかし、多くの Web マスターは、Bootstrap フレームワークを使用して Web サイトを構築する人が多すぎると考えています。作成する Web サイトはどれも同じように見えますが、型から彫り出した Web サイトを競合他社の中で目立つようにすることは不可能です。現時点では、Foundation を使用して縦長でユニークな Web サイトを作成する傾向があります。ただし、このフレームワークには、互換性の問題という独自の欠点もあります。 4 は IE8 との互換性を放棄しましたが、Foundation の動作が良いのか悪いのか、Xiaofei は簡単に結論を下すことはできません。
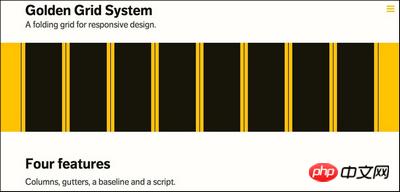
Golden Grid System

グリッドシステムに興味があるなら、Golden Grid システムは最適な選択でなければなりません。最初は 16 列のグリッドとして表示されますが、これを折りたたんで、タブレットやモバイルで表示するためにビューポートを 8 列または 4 列のレイアウトに縮小することもできます。要約すると、これは Web デザインの互換性を高めるために設計された折りたたみ可能なグリッドであり、列、クロスページ、ボトムライン、スクリプトという 4 つの明らかな特徴があります。ゴールデンを使用する グリッド システム フレームワークには、Web サイトを構築する際に多くの利点があります。たとえば、明確で規則的なレイアウトを確立し、Web ページの読みやすさを向上させ、Web デザイナーとフロントエンド開発者のコミュニケーションを容易にすることができます。応答性を実装し、さまざまな画面サイズに適応させることができます。メリットがたくさんあるので、まだ興奮しませんか?
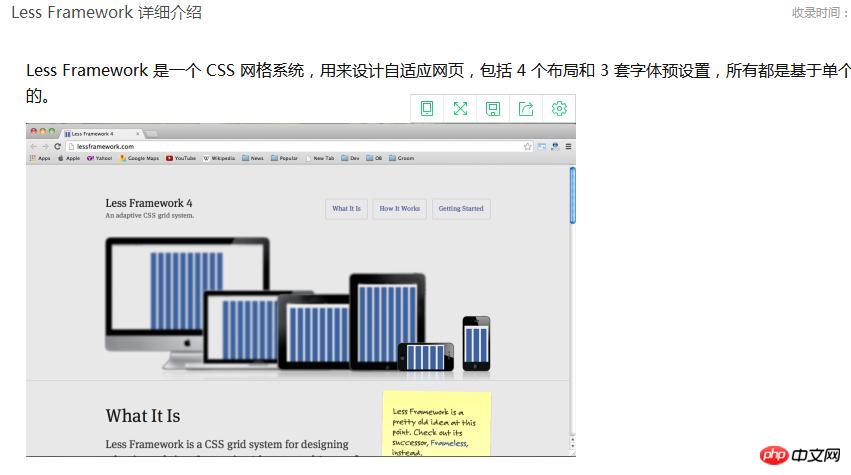
フレームワークの削減

少なくする Framework は、古典的なレスポンシブ フレームワークの 1 つで、コンピューター、タブレット、携帯電話などのさまざまなウィンドウのニーズを満たす 4 つのレイアウトと 3 つのフォント プリセットをカバーするアダプティブ CSS グリッド システムです。少ない フレームワークは単一のグリッドに基づいて動作し、レイアウト列の数と外縁の幅を変更してさまざまなレイアウトを作成します。 CSS は非プログラミング言語であるため、多くのデザイナーにとって困難でしたが、Less の登場により、CSS コードの記述が大幅に簡素化され、Web ページのメンテナンスコストが削減され、デザイナーはより少ないコードでより良い Web サイトを作成できるようになりました。これは、その名前の響きがそれほど大きくなく、多くのデザイナーがこのフレームワークに夢中になるのも不思議ではありません。
Gumby
レスポンシブ Web サイト デザインの初心者であれば、Gumby フレームワークは間違いなく開始するのに適した場所です。 Gumby は、SASS (CSS 拡張言語パーサー) に基づくレスポンシブ CSS フレームワークであり、テンプレートと Web が付属しています。 さまざまな美しいボタン、テーブル、ナビゲーション、ラベル、JS ファイル、および高速応答速度を備えた UI ツールキット。ノーコーディング設計にも対応しており、技術がわからなくても操作が非常に簡単で簡単に始められ、その後のメンテナンスにも支障がありません。
320 および UP
このフレームワークは、まず小さな画面向けであり、Web サイトのコンテンツの優先順位を確保するために、色やレイアウトなどのいくつかの設定を含む小さな画面のスタイル シートを使用します。小さな画面にもよく適応し、大きな画面でも問題ありません。
1140px CSS グリッド システム
レスポンシブ Web サイトは、低解像度のデバイスのニーズを満たすことを意味するだけではなく、より大きな解像度のレイアウトに適応しながら、一般的なコンピューター画面でも適切に表示される必要があります。 1140 グリッド フレームはこれを実現し、解像度 1280 のディスプレイに完全に適合します。小さいディスプレイでは、ブラウザの幅に基づいて流動的になり、閲覧ウィンドウに適応します。
上記の内容は、一般的に使用される Web レスポンシブ フレームワークに関するものです。さまざまなフレームワークにはそれぞれ長所と短所があります。この記事の共有が皆様のお役に立てれば幸いです。
関連する推奨事項:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 Java フレームワークの商用サポートの費用対効果を評価する方法
Jun 05, 2024 pm 05:25 PM
Java フレームワークの商用サポートの費用対効果を評価する方法
Jun 05, 2024 pm 05:25 PM
Java フレームワークの商用サポートのコスト/パフォーマンスを評価するには、次の手順が必要です。 必要な保証レベルとサービス レベル アグリーメント (SLA) 保証を決定します。研究サポートチームの経験と専門知識。アップグレード、トラブルシューティング、パフォーマンスの最適化などの追加サービスを検討してください。ビジネス サポートのコストと、リスクの軽減と効率の向上を比較検討します。
 PHP フレームワークの学習曲線は他の言語フレームワークと比較してどうですか?
Jun 06, 2024 pm 12:41 PM
PHP フレームワークの学習曲線は他の言語フレームワークと比較してどうですか?
Jun 06, 2024 pm 12:41 PM
PHP フレームワークの学習曲線は、言語熟練度、フレームワークの複雑さ、ドキュメントの品質、コミュニティのサポートによって異なります。 PHP フレームワークの学習曲線は、Python フレームワークと比較すると高く、Ruby フレームワークと比較すると低くなります。 Java フレームワークと比較すると、PHP フレームワークの学習曲線は中程度ですが、開始までの時間は短くなります。
 PHP フレームワークの軽量オプションはアプリケーションのパフォーマンスにどのような影響を与えますか?
Jun 06, 2024 am 10:53 AM
PHP フレームワークの軽量オプションはアプリケーションのパフォーマンスにどのような影響を与えますか?
Jun 06, 2024 am 10:53 AM
軽量の PHP フレームワークは、サイズが小さくリソース消費が少ないため、アプリケーションのパフォーマンスが向上します。その特徴には、小型、高速起動、低メモリ使用量、改善された応答速度とスループット、および削減されたリソース消費が含まれます。 実際のケース: SlimFramework は、わずか 500 KB、高い応答性と高スループットの REST API を作成します。
 Golang フレームワークのドキュメントのベスト プラクティス
Jun 04, 2024 pm 05:00 PM
Golang フレームワークのドキュメントのベスト プラクティス
Jun 04, 2024 pm 05:00 PM
明確で包括的なドキュメントを作成することは、Golang フレームワークにとって非常に重要です。ベスト プラクティスには、Google の Go コーディング スタイル ガイドなど、確立されたドキュメント スタイルに従うことが含まれます。見出し、小見出し、リストなどの明確な組織構造を使用し、ナビゲーションを提供します。スタート ガイド、API リファレンス、概念など、包括的で正確な情報を提供します。コード例を使用して、概念と使用法を説明します。ドキュメントを常に最新の状態に保ち、変更を追跡し、新機能を文書化します。 GitHub の問題やフォーラムなどのサポートとコミュニティ リソースを提供します。 API ドキュメントなどの実践的なサンプルを作成します。
 さまざまなアプリケーションシナリオに最適な Golang フレームワークを選択する方法
Jun 05, 2024 pm 04:05 PM
さまざまなアプリケーションシナリオに最適な Golang フレームワークを選択する方法
Jun 05, 2024 pm 04:05 PM
アプリケーションのシナリオに基づいて最適な Go フレームワークを選択します。アプリケーションの種類、言語機能、パフォーマンス要件、エコシステムを考慮します。一般的な Go フレームワーク: Jin (Web アプリケーション)、Echo (Web サービス)、Fiber (高スループット)、gorm (ORM)、fasthttp (速度)。実際のケース: REST API (Fiber) の構築とデータベース (gorm) との対話。フレームワークを選択します。主要なパフォーマンスには fasthttp、柔軟な Web アプリケーションには Jin/Echo、データベース インタラクションには gorm を選択してください。
 Java フレームワーク学習ロードマップ: さまざまな分野のベスト プラクティス
Jun 05, 2024 pm 08:53 PM
Java フレームワーク学習ロードマップ: さまざまな分野のベスト プラクティス
Jun 05, 2024 pm 08:53 PM
さまざまな分野の Java フレームワーク学習ロードマップ: Web 開発: SpringBoot と PlayFramework。永続層: Hibernate と JPA。サーバー側のリアクティブ プログラミング: ReactorCore と SpringWebFlux。リアルタイム コンピューティング: ApacheStorm および ApacheSpark。クラウド コンピューティング: AWS SDK for Java および Google Cloud Java。
 Golang フレームワークの学習プロセスでよくある誤解は何ですか?
Jun 05, 2024 pm 09:59 PM
Golang フレームワークの学習プロセスでよくある誤解は何ですか?
Jun 05, 2024 pm 09:59 PM
Go フレームワークの学習には、フレームワークへの過度の依存と柔軟性の制限という 5 つの誤解があります。フレームワークの規則に従わない場合、コードの保守が困難になります。古いライブラリを使用すると、セキュリティと互換性の問題が発生する可能性があります。パッケージを過度に使用すると、コード構造が難読化されます。エラー処理を無視すると、予期しない動作やクラッシュが発生します。
 golang フレームワーク開発の実践的な詳細な説明: 質疑応答
Jun 06, 2024 am 10:57 AM
golang フレームワーク開発の実践的な詳細な説明: 質疑応答
Jun 06, 2024 am 10:57 AM
Go フレームワーク開発における一般的な課題とその解決策は次のとおりです。 エラー処理: 管理にはエラー パッケージを使用し、エラーを一元的に処理するにはミドルウェアを使用します。認証と認可: サードパーティのライブラリを統合し、資格情報を確認するためのカスタム ミドルウェアを作成します。同時処理: ゴルーチン、ミューテックス、チャネルを使用してリソース アクセスを制御します。単体テスト: 分離のために getest パッケージ、モック、スタブを使用し、十分性を確保するためにコード カバレッジ ツールを使用します。デプロイメントとモニタリング: Docker コンテナを使用してデプロイメントをパッケージ化し、データのバックアップをセットアップし、ログ記録およびモニタリング ツールでパフォーマンスとエラーを追跡します。




