
今回実装されたケースは、ユーザーがWeChatでWebページを開くと、WeChat支払いを呼び出して注文機能を完了することもできます。もちろん、WeChat の公式 Web サイトや開発ドキュメントにも非常に詳細な紹介が記載されていますが、今日は決済インターフェースを手動で開発する方法を説明します。
WeChat h5 の支払いプロセスを説明するための質問送信プロセスを例に挙げます
1. 質問を送信する domobiletutor メソッド
(1) 料金
(2) 支払い手順
(3) 料金と支払い手順を に渡します。 getwopt
2. 支払いパラメーター getwopt メソッドを生成します
(1) 現在の WeChat 公式アカウントの appid、シークレット、および販売者番号の秘密キーを取得します
(2) 生成する業務注文番号 tid を生成しますuniontid、および同時に、パラメータ手数料と支払い指示を追加し、ユーザーは wechat_build
(3) 上記の情報を wechat_build に渡します
3. 前払い注文の申請 wechat_build メソッド
(1) 申請用のパラメータを構築します前払い注文: IP アドレス、開始時刻と終了時刻、通知 URL、トランザクション タイプ
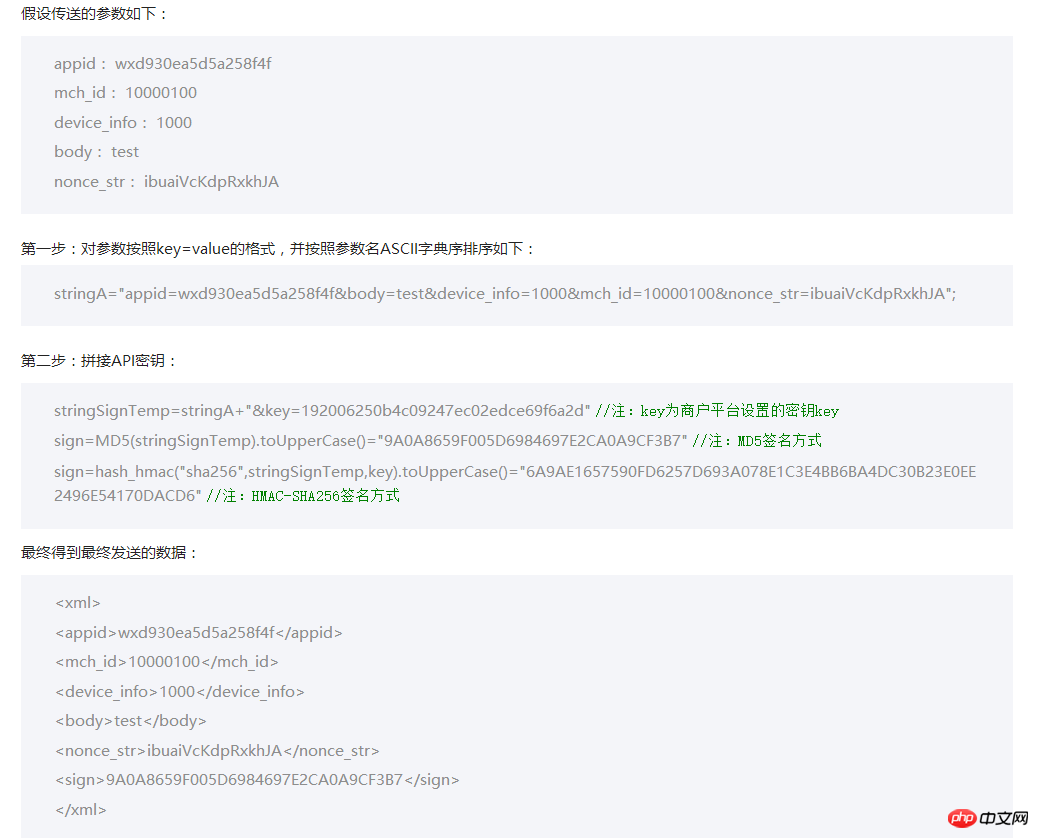
(2) 前払い注文を生成するための「統合注文」API の要件に従って署名を生成します

(3) js WeChat 支払い署名
appid タイムスタンプ ランダム文字前払い注文番号署名アルゴリズム、並べ替え後の最後に販売者の秘密キーを追加します。
すべて大文字に変換します。 woptオブジェクト;
4、h5ページ支払い
バックエンドを使用して支払いパラメータを生成してh5 WeChat支払いを実装しますこれらの事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングな情報については、他のものに注目してください。関連記事はPHP中国語サイトにあります!
関連書籍:
HTML5 タグのネスト ルールの詳細な紹介H5 の postMessage API の詳細なグラフィック説明詳細な紹介
月餅を食べるゲームを作成するための HTML5 チュートリアル
以上がh5 を使用して WeChat 支払いプロセスを行う実装手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。