複数の選択と選択解除を実装するための jQuery 操作チェックボックスの例
jquery
前回の記事では、
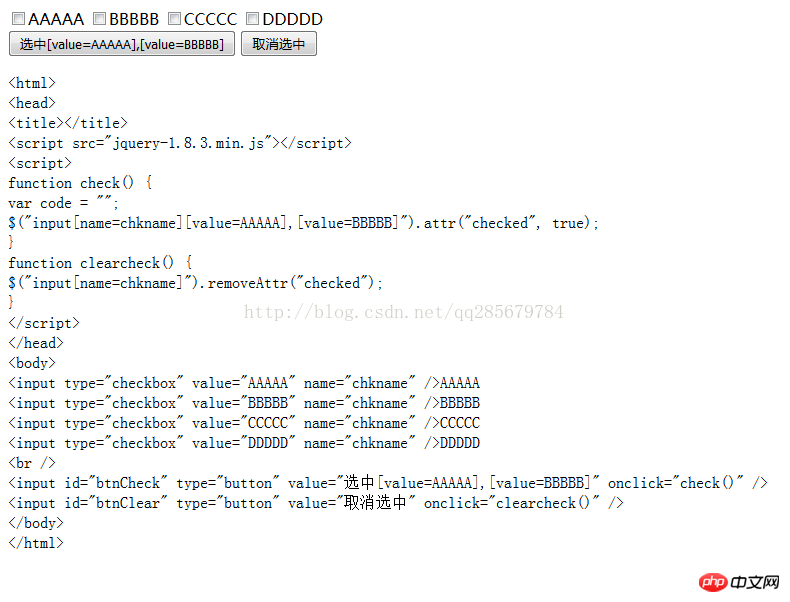
まず第一に、レンダリングを見てみましょう:
<html>
<head>
<title></title>
<script src="jquery-1.8.3.min.js"></script>
<script>
function check() {
var code = "";
//$("input[name=chkname][value=AAAAA],[value=BBBBB]").attr("checked", true);//固有属性
$("input[name=chkname][value=AAAAA],[value=BBBBB]").prop("checked", true);//自定义的DOM属性
}
function clearcheck() {
$("input[name=chkname]").removeAttr("checked");
}
</script>
</head>
<body>
<input type="checkbox" value="AAAAA" name="chkname" />AAAAA
<input type="checkbox" value="BBBBB" name="chkname" />BBBBB
<input type="checkbox" value="CCCCC" name="chkname" />CCCCC
<input type="checkbox" value="DDDDD" name="chkname" />DDDDD
<br />
<input id="btnCheck" type="button" value="选中[value=AAAAA],[value=BBBBB]" onclick="check()" />
<input id="btnClear" type="button" value="取消选中" onclick="clearcheck()" />
<br />
<pre class="brush:php;toolbar:false">
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
如果在ajax加载方式,attr无效时就使用prop。
<html>
<head>
<title></title>
<script src="jquery-1.8.3.min.js"></script>
<script>
function check() {
var code = "";
$("input[name=chkname][value=AAAAA],[value=BBBBB]").attr("checked", true);
}
function clearcheck() {
$("input[name=chkname]").removeAttr("checked");
}
</script>
</head>
<body>
<input type="checkbox" value="AAAAA" name="chkname" />AAAAA
<input type="checkbox" value="BBBBB" name="chkname" />BBBBB
<input type="checkbox" value="CCCCC" name="chkname" />CCCCC
<input type="checkbox" value="DDDDD" name="chkname" />DDDDD
<br />
<input id="btnCheck" type="button" value="选中[value=AAAAA],[value=BBBBB]" onclick="check()" />
<input id="btnClear" type="button" value="取消选中" onclick="clearcheck()" />
</body>
</html>


