
この記事では主に、laypage ページング プラグインを使用してリスト ページング機能を実装する thinkPHP5 を詳しく紹介します。thinkPHP5 に興味のある友人は、それを参照して見てください。 thinkPHP5 レイアウトをページネーションしましょう
1. 背景
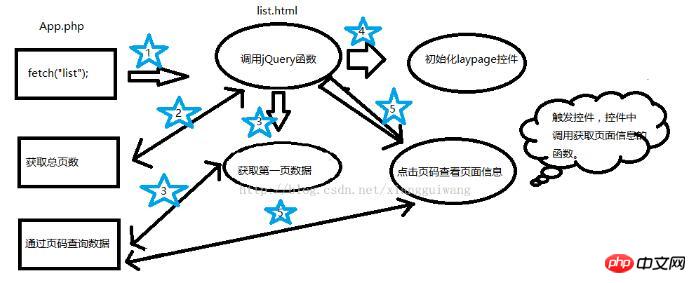
thinkPHP フレームワークを使用してプロジェクトを実行する場合、リストのコンテンツのページネーションが頻繁に発生します。 thinkPHP フレームワークにはページング機能が付属していますが、欠陥があります。この欠陥は、各ページのデータがページに返されるたびに、ページに必要な JS、CSS、およびその他のリソースを再ロードする必要があることです。ページに含まれる JS が多すぎてサイズが大きすぎると、トラフィックの負荷が増大します。したがって、laypage プラグインを使用します。毎回 ajax を使用して各ページのデータをリクエストするだけで、ページを繰り返し読み込む必要はありません。2. ページング プロセス

2) list.html は総ページ数を取得する関数を呼び出し、総ページ数を取得します。
3) データの最初のページを取得します。
4) レイページ ページング プラグインを初期化します。
5) ページ番号をクリックしてページング クエリをトリガーします。
3. ページング機能の実装に関連するコード
3. list.html の jQuery コード
//fetch渲染页面
public function index()
{
return $this->fetch('list');
}
//根据页面传入的页码查询数据
public function getPage()
{
<span style="color:#FF0000;">// 获取页面传入的页码 </span>
$nowpage = input("page");
//每页显示10条数据
$limits = 10;
$app = new appInfo();
$page_info = $app->limit(($nowpage * $limits), $limits)->select();
// ajax 分页输出
$info = ['pageinfo'=>$page_info,'nowpage'=>$nowpage,'nowpage'=>$nowpage];
return json($info);
}
//获取所有页数
public function getAllPage(){
try{
$count = appInfo::count();
$limits = 10;
// 计算总页面
$allpage = ceil($count / $limits);
$info =['allpage'=>$allpage];
}catch (\Exception $e){
abort(500,$e->getMessage(),['result'=>TopsecGWErrer::TOPSEC_GW_ERR_NO_UNKNOWN]);
}
return json($info);
}
4. 参考リソース
http://laypage.layui.com/
上記はこの記事の全内容です、皆様の学習のお役に立てれば幸いです。
関連する推奨事項:
laypage+laytplの例
thinkphp5ページングスタイル、tp5ページングスタイル
以上がthinkPHP5 はレイページ ページング プラグインを使用してリスト ページングを実装する function_php の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。