チェックボックスやラジオボタンとテキストを水平方向および垂直方向に中央揃えにするソリューション
checkbox和radio两个标签都是我们经常会用到的,有时候项目中出现了一个checkbox与同一行的文字不能对齐的问题,检查后发现个问题,checkbox和radio两个标签的默认高宽都是13px,而项目中使用的字体大小却是12px,如果将字体调整为14px就不存在这个问题了,于是作者根据网上查到的资料整理了几种解决办法。
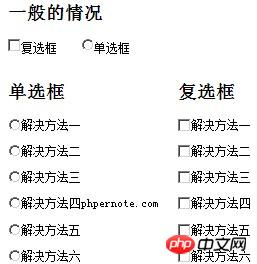
先发一下具体的问题情况以及解决后的效果:

<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{font-size:12px;}
div{float:left;width:110px;}
input{margin:0;padding:0;}
.input1{vertical-align:text-bottom;margin-bottom:-1px;*margin-bottom:-4px;}
.input2{height:13px;vertical-align:text-top;margin-top:0;}
.input3{height:15px;vertical-align:bottom;margin-bottom:-1px;margin-bottom:-2px\9;*margin-bottom:0px;}
.input4{height:14px;vertical-align:top;margin-top:1px;margin-top:0\9;}
.input5{vertical-align:middle;margin-top:-2px;}
.input6{vertical-align:-3px;}
</style>
</head>
<body>
<h2 id="一般的情况">一般的情况</h2>
<p><input type="checkbox" />复选框 <input type="radio" />单选框</p>
<div>
<h2 id="单选框">单选框</h2>
<p><input type="radio" class="input1"/>解决方法一</p>
<p><input type="radio" class="input2"/>解决方法二</p>
<p><input type="radio" class="input3"/>解决方法三</p>
<p><input type="radio" class="input4"/>解决方法四phpernote.com</p>
<p><input type="radio" class="input5"/>解决方法五</p>
<p><input type="radio" class="input6"/>解决方法六</p>
</div>
<div>
<h2 id="复选框">复选框</h2>
<p><input type="checkbox" class="input1"/>解决方法一</p>
<p><input type="checkbox" class="input2"/>解决方法二</p>
<p><input type="checkbox" class="input3"/>解决方法三</p>
<p><input type="checkbox" class="input4"/>解决方法四</p>
<p><input type="checkbox" class="input5"/>解决方法五</p>
<p><input type="checkbox" class="input6"/>解决方法六</p>
</div>
</body>
</html>兼容浏览器:chrome,firefox,ie8,ie7,ie6,safari
备注:个人推荐第 2 种,第 5 种和第 6 种方法。因为这 3 种方法都没有用到 css hack。
以上内容就是复选框和单选框与文字水平垂直居中对齐的解决方法,希望能帮助到大家。
相关推荐:
推荐11款jQuery开发的复选框和单选框美化插件_jquery
HTML复选框和单选框 checkbox和radio事件介绍_基础知识
以上がチェックボックスやラジオボタンとテキストを水平方向および垂直方向に中央揃えにするソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 3060グラフィックスカードの性能はどうですか?
Jan 27, 2024 am 10:36 AM
3060グラフィックスカードの性能はどうですか?
Jan 27, 2024 am 10:36 AM
多くのゲーマーはグラフィックス カード 3060 に非常に興味があり、3060 ディスプレイを購入したいと考えていますが、RTX3060 がどのレベルにあるのか知りません。実際、このグラフィックス カードも比較的主流のレベルにあります。 3060 グラフィックス カードのレベルは何ですか: 回答: メインストリーム レベル。この RTX3060 グラフィックス カードは、プレイヤーの間で非常に人気があり、セールも行われており、RTX30 シリーズの独自の利点を備え、非常にコスト効率が高く、ゲーム グラフィックスに対する要求が高いプレイヤーはこのグラフィックス カードを選択できます。 3060 グラフィックス カード拡張の紹介: フレーム レート: ほとんどのプレイヤーに愛されており、12 GB の大容量ビデオ メモリを備えており、非常に人気があります。 12 GB の大容量ビデオ メモリを搭載し、AAA の傑作を遅延なくスムーズに実行でき、フレーム レートは 60 に達することもあります。お金の価値: それ
 jQueryを使用してチェックボックスの選択状態のリアルタイム更新を実装する
Feb 23, 2024 pm 03:45 PM
jQueryを使用してチェックボックスの選択状態のリアルタイム更新を実装する
Feb 23, 2024 pm 03:45 PM
jQuery を使用してチェック ボックスの選択状態をリアルタイムに更新する Web 開発では、チェック ボックスの選択状態をリアルタイムで更新する必要がある状況によく遭遇します。 jQueryを利用することで、チェックボックスの選択状態をリアルタイムに更新する機能を簡単に実装できます。 jQuery を使用してこのタスクを実行する方法を次に示します。まず、複数のチェックボックスを含む単純な HTML 構造を準備する必要があります。
 Kirin 9000の性能とレベルを評価する
Mar 18, 2024 pm 03:21 PM
Kirin 9000の性能とレベルを評価する
Mar 18, 2024 pm 03:21 PM
今年の携帯電話市場の新星として、Kirin 9000s が大きな注目を集めています。スマートフォン市場の競争が激化する中、ファーウェイのフラッグシッププロセッサとして常に注目を集めてきたKirinシリーズ。最新のプロセッサーである Kirin 9000 はどのようなパフォーマンスを発揮するのでしょうか?そのパフォーマンスとレベルはどのようなものですか?以下では、Kirin 9000 を評価し、その長所と短所をさまざまな側面から分析します。まずパフォーマンスの観点から見ると、Kirin 9000 は高度な 5nm プロセスを使用して製造され、ARM の最新の Co
 uniappでチェックボックスコンポーネントを使用する方法
Jul 04, 2023 pm 12:05 PM
uniappでチェックボックスコンポーネントを使用する方法
Jul 04, 2023 pm 12:05 PM
uniapp でチェックボックス コンポーネントを使用する方法 uniapp では、チェックボックス コンポーネントは一般的なユーザー インタラクション コンポーネントであり、複数のオプションの選択によく使用されます。この記事では、uniapp でチェックボックス コンポーネントを使用する方法とコード例を紹介します。チェックボックス コンポーネントの導入 チェックボックス コンポーネントを使用する必要があるページでは、まず uniapp チェックボックス コンポーネントを導入する必要があります。次のコードをページの .vue ファイルに追加できます。<template><view>
 jQueryを使用してチェックボックスのチェック状態を確認する
Feb 25, 2024 pm 12:18 PM
jQueryを使用してチェックボックスのチェック状態を確認する
Feb 25, 2024 pm 12:18 PM
jQueryを使用してチェックボックスが選択されているかどうかを確認するにはどうすればよいですか? Web 開発では、チェック ボックスがオンになっているかどうかを判断する必要がある状況によく遭遇します。この機能は、jQuery を使用して簡単に実現できます。 jQueryを使ってチェックボックスがチェックされているかどうかを判定する方法と、具体的なコード例を添付して紹介します。まず、HTML ページに jQuery ライブラリを必ず含めてください。
 CSS で水平スクロール可能なセクションを作成する
Aug 29, 2023 am 09:29 AM
CSS で水平スクロール可能なセクションを作成する
Aug 29, 2023 am 09:29 AM
水平方向にスクロール可能なセクションは、ビューポートの幅を超えるコンテンツを表示するために使用される一般的な Web デザイン パターンです。このデザイン パターンにより、ユーザーは水平方向にスクロールでき、大きな画像、ギャラリー、タイムライン、地図、その他のコンテンツを表示するユニークで魅力的な方法が提供されます。これは、overflow-x:auto や overflow-x:scroll などの CSS プロパティを使用して実現されます。これは、水平スクロールにネイティブのブラウザー機能を使用し、デバイス間で応答します。コンテンツのナビゲーションと探索が簡単に行えます。追加のライブラリやプラグインは必要ありません。このアルゴリズムは、「コンテナ」クラスを使用してコンテナ要素を定義します。コンテナの「overflow−x」プロパティを「auto」に設定して、水平スクロールを有効にします。容器
 jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
Feb 26, 2024 am 08:09 AM
jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
Feb 26, 2024 am 08:09 AM
jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web ページでは、チェックボックスはユーザーが複数のオプションを選択できるようにするために使用される一般的なフォーム要素です。この記事では、jQuery を使用してチェックボックスの選択と選択解除の操作を処理する方法を説明し、具体的なコード例を示します。 1. チェックボックスの基礎知識 HTMLでは、チェックボックスは次のように表現されます。
 3 点を結ぶのに必要な水平または垂直の線分の数
Aug 25, 2023 pm 04:49 PM
3 点を結ぶのに必要な水平または垂直の線分の数
Aug 25, 2023 pm 04:49 PM
3 つの異なる点 (または座標) が与えられたとして、これら 3 つの点を接続することによって形成できる水平または垂直の線分の数を見つけたいとします。このような線分はポリラインとも呼ばれます。この問題を解決するには、計算幾何学の概念が必要です。この記事では、C++ でこの問題を解決するさまざまな方法について説明します。入力シナリオと出力シナリオでは、c1、c2、および c3 がデカルト平面上の 3 点の座標であると仮定します。この3点を結ぶ水平または垂直の線分の数は以下のようになります。入力:c1=(-1,-1)、c2=(-2,3)、c3=(4,3)出力:1入力:c1=(1,-1)、c2=(1,3)、c3 =(4,3)出力:2入力:c1=




