近年、インターネットの開発がますます盛んになり、私たちプログラマーも開発の過程で必ず扱うことになりますが、開発フレームワークにはさまざまな種類があります。この記事では、Web フロントエンド開発フレームワークの比較をいくつか紹介します。この記事を参考にして、自分に合ったフレームワークを見つけてください。

現在、フロントエンドフレームワークは主に JavaScript+CSS モードを使用します。まずこの 2 つを理解しましょう。
現在主流のJavaScriptフレームワークランキングの中で、jQueryとExtは最高とみなされ、ユーザーから広く賞賛されています。国内のフレームワークの多くも jQuery の後に JavaScript をパッケージ化していますが、これらのフレームワークの創始者である YUI は依然として独自の JavaScript クラス ライブラリを使用することにこだわっています。
jQuery は現在最も使用されているフロントエンド JavaScript ライブラリであり、暫定統計によると、jQuery の現在のシェアは 46% を超えており、比較的軽量なライブラリであると考えられており、DOM の操作も比較的便利で優れたサポートを備えています。エフェクトもたくさんあります。同時に、jQuery UI (jQuery でサポートされている一部のコントロールとエフェクト フレームワーク)、jQuery Mobile (モバイル用の jQuery フレームワーク)、QUnit (JavaScript テスト フレームワーク)、Sizzle (CSS 選択エンジン) など、jQuery に基づく多くの拡張プロジェクトがあります。 )。これらの追加により、jQuery フレームワークがより完全なものになり、さらに興味深いのは、これらの拡張機能が現在のフレームワークと基本的に互換性があり、相互に使用できるため、フロントエンド開発がより充実したものになるということです。
Ext は Sencha Company が推奨する JavaScript クラス ライブラリです。Ext JS は jQuery に比べて重量があり、簡単に数メガバイトのファイルを含めることができるため、インターネット上で使用する場合は非常に心配です。しかしその一方で、Ext JS の巨大なファイルの背後には Ext JS の力があります。 Ext JS のコントロールと機能は非常に強力でゴージャスであると言えます。チャート、メニュー、特殊効果など、Ext JS のコントロール ライブラリは非常に豊富で、そのインタラクションも非常に強力です。Ext JS だけで、コントロール層をほぼ置き換えて顧客とのインタラクションを完了できます。強力な機能、豊富なコントロール ライブラリ、豪華なエフェクトにより、Ext JS はイントラネット開発のための強力なツールになります。フレームワークの元祖である
YUIも独自のJavaScriptクラスライブラリを持っており、DOM操作やエフェクト処理に比較的便利で、機能やコントロールも充実していますが、jQueryやExt JSと比べると凡庸です。 Yahoo! の衰退とともに、YUI の声は新しい枠組みによって徐々にかき消されつつあることを考えると残念です。
上記の 3 つの JavaScript ライブラリに加えて、Dojo、Prototype、Mootools などの多くのクラス ライブラリもあります。この記事で説明するフレームワークのほとんどは上記のフレームワークを使用するため、他のフレームワークについては当面説明しません。いる。
CSS3のリリースにより、ブラウザのスタイルサポートはより高いレベルに達し、その効果はさらに顕著になりました。さまざまなフレームワークでも、フレームワークをより充実させるために CSS3 ベースのスタイルが開発されています。
CSS3 では、主に LESS、Sass、Compass など、プリコンパイルされた拡張フレームワークがいくつかリリースされました (Compass は Sass をベースにした拡張機能です)。変数定義、フォーマット参照、関数定義などの操作が簡単に行え、豊富なエフェクトも内蔵しています。 CSS 開発効率を次のレベルに引き上げます。 Chris Coyier の比較によると、Sass+Compass は LESS をほぼ完全に上回っています。興味のある読者は、http://css-tricks.com/sass-vs-less/ を参照してください。 Sass は Ruby で開発されているため、ファイルを CSS ファイルにコンパイルするには、対応する Ruby 環境も必要です。
まず、現在主流となっている国内外のフロントエンド開発フレームワークの基本を理解し、直感的に比較してみましょう。
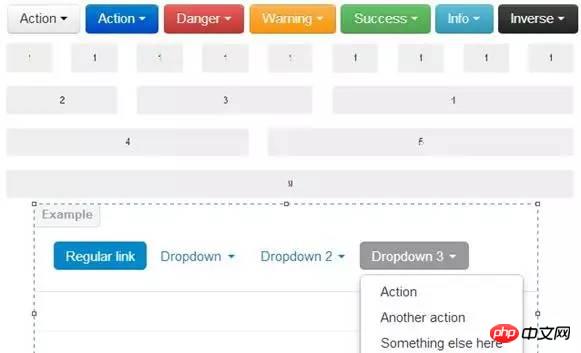
Bootstrap (http://www.bootcss.com) は、現在デスクトップで最も人気のある開発フレームワークであり、一度 Twitter によって開始されると、その勢いは止まらなくなりました。 Bootstrap は主にデスクトップ市場をターゲットにしていますが、Bootstrap3 はモバイルファーストを提案していますが、現時点では依然としてデスクトップが Bootstrap の主なターゲット市場です。 Bootstrap は主に JavaScript 処理用の jQuery に基づいており、CSS 拡張機能用の LESS をサポートしています。 Bootstrap フレームワークで Sass を使用する場合は、Bootstrap-Sass (https://github.com/thomas-mcdonald/bootstrap-sass) プロジェクトを通じて互換性を追加する必要があります。 Bootstrap フレームワークは、レイアウト、レイアウト、コントロール、特殊効果の点で非常に満足のいくもので、豊富なプリセット効果があり、ユーザーの開発が大幅に容易になります。スタイル設定に関しても、ユーザーはダウンロード時に手動で設定する必要があり、設定可能な粒度は非常に細かく、応答も煩雑であり、スムーズに設定するには Bootstrap に精通している必要があります。
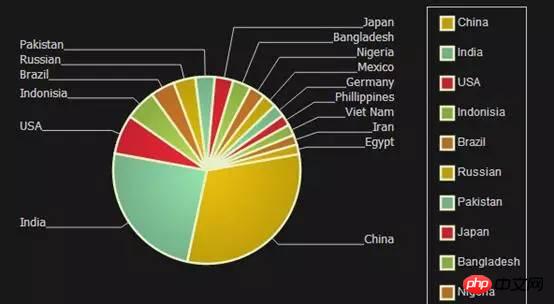
ブラウザの互換性の点では、Bootstrap は現在、Firefox、Chrome、Opera、Safari、IE8+ などの主流のブラウザでサポートされています。ただし、IE のサポートが若干不足しており、IE6 および IE7 のサポートは特に理想的とは言えません。 Bootstrap3 では、IE6 と IE7 のサポートも削除されました。ただし、CNZZ の統計によると、中国では、IE の現在のシェアは依然として 46.98% に達しており、多くの国内ブラウザも IE コアを使用しています。このため、Bootstrap を使用するときは常に警戒する必要があります。 Bootstrap2 では、BSIE プロジェクトを通じて IE6 のサポートを追加できますが、すべての効果をサポートできるわけではありません。
フレームワーク拡張に関しては、Bootstrap の普及に伴い、表示コンポーネント、互換性、チャート ライブラリなどの側面を含む拡張プラグインとコンポーネントも非常に豊富になっています。
図 1. Bootstrap のレイアウトと効果の例

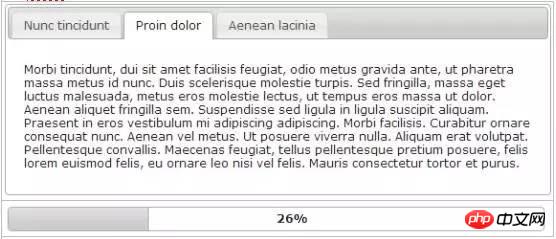
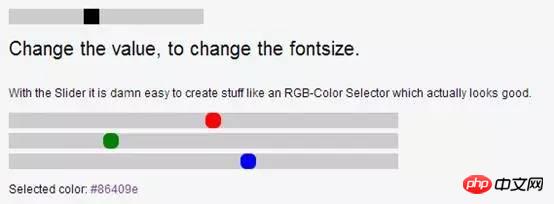
jQuery UI (http://jqueryui.com/) は、リッチ コントロールを含む、jQuery プロジェクト チームのデスクトップ側の拡張機能です。 jQuery とシームレスに互換性のある特殊効果。同時に、jQuery UI には、ユーザーが選択できるさまざまなプリセット スタイルがあり、同一性が回避されます。プリセットのスタイルに満足できない場合は、非常に便利でハイエンドな jQuery UI のビジュアル インターフェイスを通じて、jQuery UI の表示効果を自分で設定することもできます。
図 2. jQuery UI の効果の例

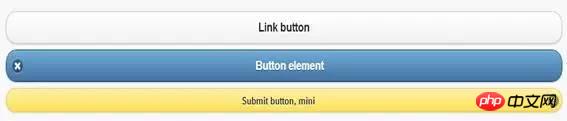
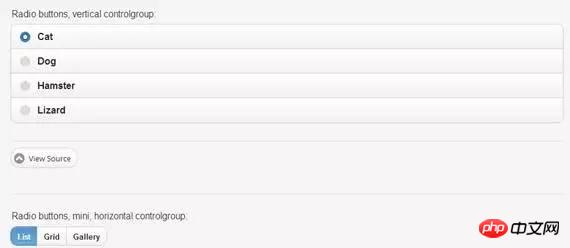
jQuery Mobile (http://jquerymobile.com) は、jQuery プロジェクトをモバイル端末に拡張したもので、現在 iOS をサポートしています。 、Android、Windows Phone、Black Berry、その他の主流プラットフォーム。特定のサポート情報については、http://jquerymobile.com/gbs/ を参照してください。さらに、jQuery Mobile は、レイアウト、コントロール、特殊効果の点で非常に寛大です。スタイルの点では、jQuery UI に似ています。プリセットのスタイル効果に加えて、ユーザーが視覚的に設定した効果もサポートしています。
注目すべき点は、jQuery Mobile が Codiqa とシームレスに接続されており、ユーザーがインターフェイスを設計し、ドラッグ アンド ドロップで直接コードを生成できることです。
図 3. jQuery Mobile エフェクトの例


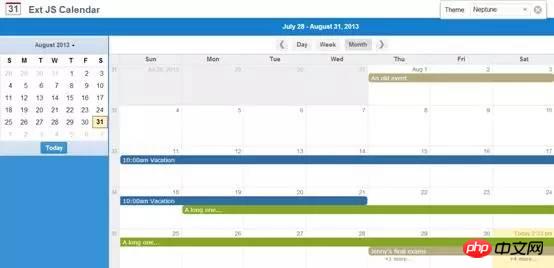
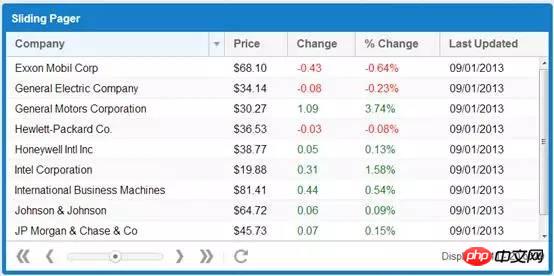
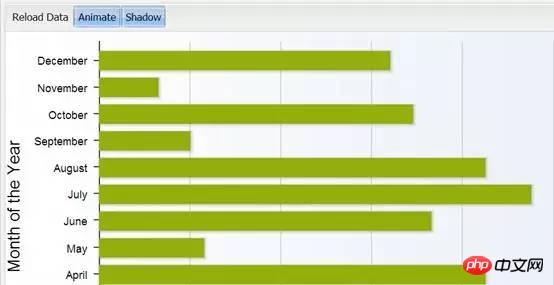
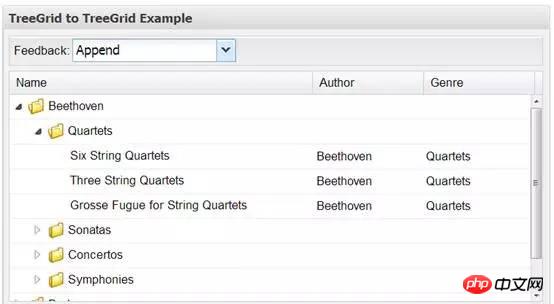
Sencha Ext JS (http://www.sencha.com/products/extjs) は、Ext JS に基づいて Sencha によって開発されましたフロントエンド フレームワークは非常に豊富なコンテンツを備えており、テーブル、画像、レポート、レイアウト、さらにはデータ接続などのコントロールや特殊効果を豊富にサポートしています。それを思いつかない場合にのみ、それなしでは実行できません。 Sass と Compass をベースとしており、ユーザーにとってフォーマットの変更や特殊効果の制作がより便利になります。さらに、Sencha には豊富な製品ラインがあり、Sencha Desktop Packager はデスクトップ アプリケーションの効果を提供し、ユーザーが特殊効果をより便利に作成できるようにします。端子。 Sencha の意見では、Animator でゲームを作るのは簡単です。 Sencha Space は HTML5 に基づいており、クロスプラットフォーム アプリケーションを作成するためのツールを提供します。同時に、Sencha Ext JS による主流ブラウザのサポートも非常に理想的です。
Sencha Ext JSはまばゆいばかりの輝きを持っていますが、その輝きの裏には必ず影があります。前述したように Ext JS が重すぎることに加えて、商用化も Sencha の鋭い剣です。 Sencha が障害を克服するのを助けた一方で、多くのプログラマーが命を落としました。 Sencha では、すべての商用アプリケーションには支払いが必要であると規定しています。さらに、Sencha の補助製品はすべて有料であり、それ以外の場合は試用版のみになります。ここでの補助製品には、実際には上記のすべての製品が含まれます。
図 4. Sencha Ext JS エフェクトの例


Sencha Touch (http://www.sencha.com/products/touch) は、Sencha のモバイル指向開発フレームワークをベースとしています。 HTML5 テクノロジーでは、ほとんどのモバイル プラットフォームのサポートが保証されています。 Sencha Touch には豊富なレイアウト、コントロール、特殊効果が含まれています。また、Sencha Touch は応答性を非常によくサポートしており、水平画面と垂直画面であっても、デバイスごとに異なる効果を示します。このエフェクトは Sencha Touch コントロールに適応します。 Sencha Touch は、ほとんどのモバイル デバイスのサポートも実装しています。 Sencha Architect はモバイルデバイス用のビジュアル編集ツールです。これには永久的な効果がありますが、高価でもあります。
同時に、Sencha Touch は、Web テクノロジーに基づいて PhoneGap (http://phonegap.com/) や Cordova (http://cordova.apache.org/) などのツールと組み合わせたハイブリッド アプリの作成もサポートしています。 )モバイルアプリを構築できます。 Sencha Touch、jQuery Mobile、Foundation などのフロントエンド フレームワークは、インターフェイスとエフェクトの作成を担当します。PhoneGap および Cordova フレームワークは、JavaScript やその他のインターフェイスを介してモバイル デバイスを呼び出すことを可能にし、新しいモバイル開発モデルを作成し、モバイル クロスプラットフォームを真に実現します。発達。
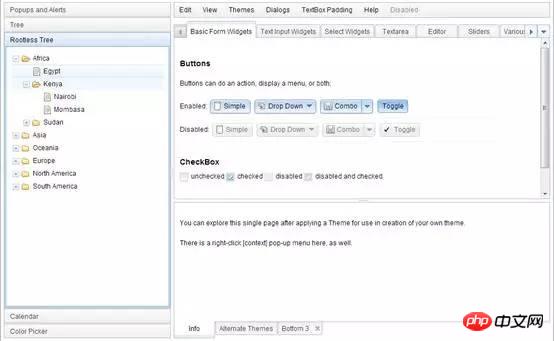
Sencha GXT (http://www.sencha.com/products/gxt/) は、Google の Web Toolkit フレームワークに対する Sencha の拡張機能です。 Java ファイルの解析をサポートして HTML5 ページ ファイルを生成し、Java 環境とシームレスに統合できます。豊富なコントロールと特殊効果を備え、Google マップなどの Google アプリケーションをシームレスに呼び出すことができます。開発中は特に直感的ではありませんが、それでもエフェクトは非常に豊富です。 Sencha Ext JS と比較して弱点はありません。
図 5. Sencha GXT エフェクトの例


現在、Sencha Ext JS と競合できる唯一のフレームワークは Dojo (http://dojotoolkit.org) です。 IBM、VMWare、その他多くの企業の腕を握っている Dojo の笑顔は特に目を引きます。 Dojo プロジェクトの製品ラインと機能も特に豊富です。まず、Dojo には、DOM の解析と処理の中核となる独自の DOM パーサー Nano があります。さらに、Dojo の Web フレームワークは、非常に豊富なレイアウト、レイアウト、コントロール、特殊効果を備えており、多言語とチャートの拡張を優れたサポートしており、マップの操作をサポートしています。デモ (http://demos.dojotoolkit.org/demos/) をチェックして、Ext JS との効果を比較してください。さらに、Dojo には独自のグラフィック デザインおよび開発ツール Maqetta もあり、ドラッグ アンド ドロップでデザインできます。 Dojo のスタイル設定はダウンロード時に指定されませんが、さまざまな CSS 形式を参照することによって実装されます。
Dojo は jQuery よりもはるかに重いですが、少なくともファイル サイズの点では Ext JS よりはまだ軽いです。さらに、Dojo には独自の CDN メカニズムもあり、それが構成されている限り、Dojo ファイルを CDN できます。 IBM、Oracle、その他の大手企業のサポートにより、Dojo は Spring などの既存のフレームワークのサポートでも非常に優れたパフォーマンスを発揮します。
図 6. Dojo エフェクトの例


Dojo Mobile (http://dojotoolkit.org/features/mobile) は Dojo によって開始されたモバイル フレームワークであり、そのパフォーマンスもとても下品な。レイアウト、コントロール、特殊効果には多大な努力が払われました。使用するプラットフォームに合わせたスタイル設定もサポートされており、それが気に入らない場合は、別の CSS ファイルを参照して別の効果を実現することもできます。
Dojo Mobile は、モバイルブラウザーでの使用に加えて、PhoneGap とのシームレスな接続もサポートしており、Dojo Mobile を通じてモバイルアプリアプリケーションを開発できます。応答性も良好です(ワイドスクリーンとナロースクリーンでは表示効果が異なります)。
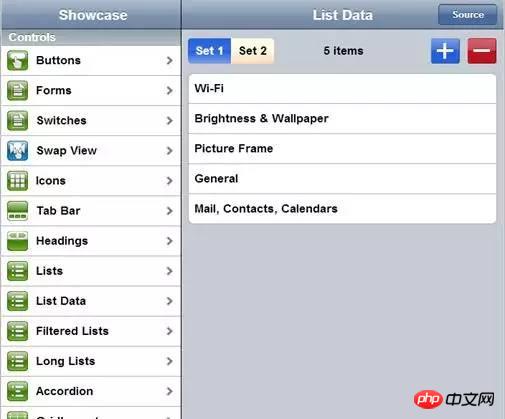
図 7. IPhone での Dojo Mobile の効果の例

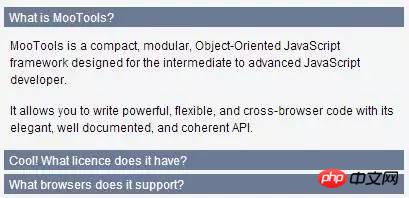
Mootools (http://mootools.net) は、現時点で最も軽量なフロントエンド フレームワークと言えます。カーネル js は圧縮されています。これはわずか 8k で、圧縮後のフルバージョンは 100k 未満で、他のフレームワークよりもはるかに小さくなります。 Mootools には、独自のオブジェクト指向設計カーネルである Mootools Core があります。ファイル サイズが最小であることに加えて、このフレームワークの機能は他のフレームワークよりもはるかに弱く、コントロールや特殊効果のサポートはほんのわずかです。
図 8. Mootools エフェクトの例


Prototype JS (http://prototypejs.org) も、DOM 操作と Ajax のための豊富な機能を備えたシンプルなフレームワークです。JSON と JSON の両方は非常によくサポートされており、その使用方法は jQuery に似ています。 Rails のデフォルトの JavaScript フレームワークとして、大多数の開発者にとっても非常に参考になると思います。
拡張機能に関しては、Scriptaculous (http://script.aculo.us/) が、主にアニメーション特殊効果、Ajax 制御、DOM 操作、単体テストなどにおいて、Prototype JS に対する豊富な拡張機能を作成しました。
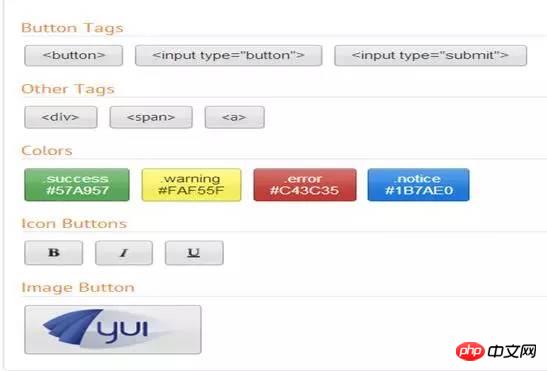
YUI (http://yuilibrary.com) は、オープンソース フロントエンド フレームワークの創始者として、フレームワークに関して非常に深いスキルを持っています。 DOM を解析するための独自のコア フレームワークがあり、特殊効果、アニメーション、チャートなどの豊富な拡張機能があり、YQL! を通じて Yahoo に直接アクセスできます。データ。ユーザーがよく使う機能に関しては優れたパフォーマンスを発揮します。
jQuery の柔軟な構文と比較して、YUI はより形式的で、コードの構成、構造、モードにさらにこだわりがあり、エンジニアの厳密さを反映しています。同時にYUIは、テストフレームワークYUITest、ドキュメント生成フレームワークYUIDoc、自動構築フレームワークYUI Buildなど、プロジェクト開発のあらゆる側面のニーズを満たす豊富な製品ラインも備えています。 Yahoo!の凋落に伴い、YUIも徐々に晩年を迎えつつあるように感じますが、かなり厳密で完成度の高いフロントエンドフレームワークの創始者としては、他を瞬殺するに十分です。
図 9. YUI エフェクトの例

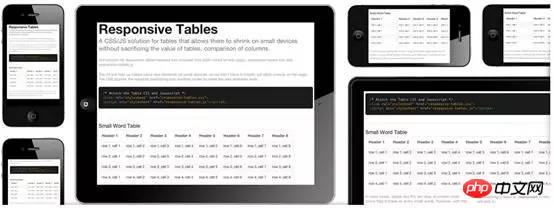
Foundation (http://foundation.zurb.com/) は主にモバイル端末向けの ZURB ベースの開発フレームワークですが、デスクトップ端末との互換性も維持しています、Foundation4 バージョンに更新されました。このフレームワークは主に jQuery と Zepto (構文は jQuery に似ていますが、jQuery よりも軽量です) を使用しており、CSS は優れたスケーラビリティ、豊富なレイアウト、形式、および特殊なコントロールを備えた Sass と Compass に基づいています。開発者にとって非常に便利なエフェクトです。コントロールの応答効果は、ユーザーがさまざまなブラウザ効果を識別するのにも役立ちます。
ZURB は完全なプロジェクト チームとして、ユーザーに完全なサービスを提供するために多くのプロトタイプ、設計、構築、分析、その他のツールを備えています。もちろん、有料のサービスもたくさんあります。
図 10 に示すように、基本は主にモバイル スタイルに基づいています。
図 10. Foundation スタイルの例



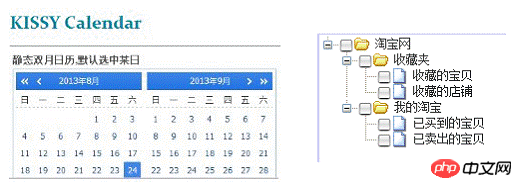
Kissy (http://docs.kissyui.com) は、Alibaba Group が独自に開発したフロントエンド フレームワークであり、現在タオバオ、Yitao.com などの Alibaba ウェブサイトで広く使用されています。 Kissy フレームワークは jQuery を模倣し、DOM 解析や Ajax 処理などのために独自のコアである Kissy Core を作成します。同時に、豊富なコントロールがあり、いくつかのアニメーション効果や特殊効果が実装されています。同様に、Kissy のコントロールにも Bootstrap などの外国フレームワークの影が見えます。さらに、Kissy abc プロジェクト ツールは、ユーザーが自動構築を実現するのに役立ち、ユーザーの利便性のために多くの拡張コンポーネントを備えています。
Kissy は現在中国で開発され、実際の使用でテストされている最高のフロントエンド フレームワークであると言わなければなりませんが、成熟した外国のフレームワークと比較すると、まだ一定のギャップがあります。
図 11. Kissy エフェクトの例

Kissy Mobile (http://mobile.kissyui.com) は、Kissy が立ち上げたモバイルブラウザの開発を目的としたモバイル版フレームワークですただし、現在のプロジェクトの内容は比較的小さく、コントロールや特殊効果も比較的少なく、応答性の高い効果はありません。
図 12. Kissy Mobile エフェクトの例

Qwrap (http://www.qwrap.com/) は、Baidu Youah チームによって開始された JavaScript フレームワークで、現在 360 に組み込まれています。 360 製品で広く使用されています。 Qwrap は、jQuery、Prototype、YUI の機能を組み合わせて JavaScript をカプセル化します。ただし、JavaScript ライブラリを除けば、Qwrap は基本的に精彩がなく、まだ開発段階にあるため、Qwrap をフロントエンド開発フレームワークとしてカウントするのは少し無理があります。
Tangram (http://tangram.baidu.com) は、Baidu によって開始された別の JavaScript フレームワークであり、Qwrap と同様に、JavaScript フレームワークとしてのみ認識されます。は JavaScript に多くの拡張機能を作成しましたが、フロントエンド開発フレームワークとしてはまだ比較的弱いです。これに基づいて、Baidu は Tangram、Magic、Baidu Template に基づく 2 つのプロジェクトを立ち上げました。 Magic プロジェクトは、Tangram に基づいてコントロールと特殊効果の両方を拡張し、10 個の新しいコントロールを追加しました。 Baidu テンプレートはモバイル開発用の拡張機能のようなもので、現在ほとんどの主流のモバイル デバイスとオペレーティング システムをサポートしています。
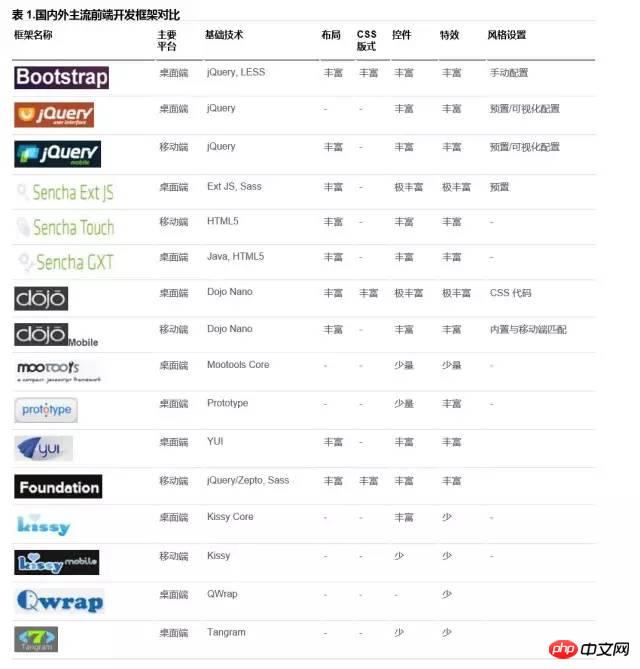
これらのフレームワークを理解した後、プラットフォーム、基本テクノロジー、レイアウト、CSS、コントロール、特殊効果、スタイル設定の側面からフレームワーク間の基本的な比較を行います:
表 1. 家庭で主流のフロントエンド開発フレームワークの比較そして海外

このことから、デスクトップでは、Bootstrap と jQuery UI が現在ほとんどの開発ニーズを満たすことができ、豊富なコンポーネントと拡張機能、および比較的単純な構文と操作を備えて業界でも広く使用されていることがわかります。基本的なニーズを満たせば十分です。フロントエンド・インターフェースの効果に対して比較的高い要件があり、構造ツリーなどのより複雑なコントロールを適用できるようにしたい場合は、Dojo を検討することをお勧めします。長年にわたって Dojo を採用してきたことは無駄ではありません。そしてその効果は依然として非常に良好です。ローカル エリア ネットワーク アプリケーションの場合は、Sencha Ext JS フレームワークを検討することもできます。その効果はさらに衝撃的ですが、ネットワークの要件も高くなります。これらでもまだあなたの内なる野性を満足させることができない場合は、Flex または SilverLight を使用することをお勧めします。逆に、ネットワーク速度に非常に敏感で、優れた機能を備えたミニフレームワークを見つけたい場合は、Mootools が最適な選択となるでしょう。非常に懐かしい場合は、YUI も使用できます。曲線はセクシーではありませんが、内容は豊富です。 Ruby on Rails 開発者であれば、最初に Prototype フレームワークを確認することをお勧めします。結局のところ、これはデフォルトのフレームワークです。上記のフレームワークに満足できない場合は、一度国内のフレームワークを体験してから、上記のフレームワークを振り返ってみると、悟りを開くことができると思います。
モバイル アプリケーションの場合、jQuery Mobile と Foundation は依然として軽量な選択肢ですが、Dojo Mobile と Sencha Touch はより強力な機能を提供します。同時に、PhoneGap および Cordova フレームワークと組み合わせて使用し、Web テクノロジーを使用してモバイル アプリケーションを開発することもできます。ただし、このハイブリッド開発モデルは登場してからそれほど時間が経っておらず、まだ発展途上です。
上記は現在出現しているフロントエンド開発フレームワークのほんの一部ですが、現時点では、「Let 100」という言葉の方が直感的に理解できます。長い年月を経て、フロントエンド開発作業はますます注目を集め、ますます繁栄する運命にあります。この記事の提案は著者の個人的な予備的な意見を表すものにすぎず、最終的な選択は実際の開発ニーズに基づいて行う必要があります。
上記の内容は、いくつかの Web フロントエンド開発フレームワークの類似点と相違点を比較したものであり、皆様のお役に立てば幸いです。
関連する推奨事項: