10 の興味深い Javascript および CSS ライブラリ
以前にも便利な JavaScript ライブラリを紹介しましたが、この記事では、引き続き 10 個の興味深い JavaScript ライブラリと CSS ライブラリを紹介します。
Tailwind CSS
Tailwind は、カスタム ユーザー インターフェイスを構築するための実用的な CSS フレームワークです。 各 Tailwind アプレットには複数のサイズがあるため、応答性の高いインターフェイスの作成が非常に簡単になります。 色、境界線のサイズ、フォント、影などを制限なくカスタマイズできます。

Pretty Checkbox
これは、美しいチェックボックスとラジオボタンを作成するための純粋な CSS ライブラリです。 さまざまな形状 (正方形、曲線、円)、選択方法 (デフォルト、塗りつぶし、太さ)、色 (メイン、成功、情報)、色の種類 (実線、輪郭)、およびアニメーションを提供します。 カスタム フォント アイコン、SVG アイコン、SCSS カスタマイズをサポートしています。

Bulma
これは、Flexbox をベースにした無料のオープンソース CSS フレームワークです。 Bulma には、個別にインポートできる 39 の .sass ファイルがあります。 簡単にカスタマイズして、お気に入りの色や変数を使用して独自のテーマを作成できます。 Bulma のすべての要素はモバイルファーストであり、小さな画面向けに最適化されています。

React Static
Nozzle.io によって作成された React 静的 Web サイトフレームワーク。 信じられないほど高速な実行時間とパフォーマンスを備え、素晴らしいユーザー エクスペリエンスを提供します。 これは完全に React を使用して構築されており、CSS-in-JS ライブラリ、GraphQl、Redux を含むすべての React エコシステムをサポートしています。

Bottender
Bottender は、クロスプラットフォーム ロボットを開発するための JavaScript フレームワークです。 ES6/ES7 構文で書かれており、非同期待機機能を完全にサポートしています。 セッション ストレージ、HTTP サーバー フレームワークを使用したり、任意のプラットフォームに接続したりできます。 Messenger、LINE、Slackなど、さまざまなプラットフォームに対応したボットを作成できます。

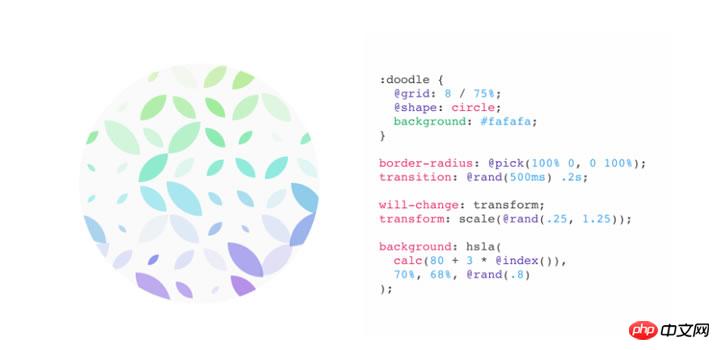
CSS doodle
これは、CSS を使用してパターンを描画する Web コンポーネントです。 css-doodle の構文は CSS に基づいており、いくつかの追加機能とプロパティが含まれています。 CSS を使用してグラフィック パターンやアニメーション グラフィックを作成するために簡単に使用できる p のグリッドを生成します。 Chrome および Safari の最新バージョンで動作します。

Spected
これは、カスタム ルールに基づいてオブジェクトを検証するための検証ライブラリです。 これにより、検証ルールを完全に自由に使用できるようになり、フォーム入力、深くネストされたオブジェクト、またはクライアント側とサーバー側の両方のその他のデータ構造に使用できます。

T-scroll
これは、便利なオプションとアニメーションを提供する、強力で使いやすいスクロール ライブラリです。 Sass が付属しており、bounceIn、フェードイン、反転、回転、ズームインなどの大量の CSS3 アニメーションを提供します。 T スクロールは、IE 10 以降、Firefox、Chrome、Safari などのほとんどの最新ブラウザと互換性があります。

Strapi
強力な API アプリケーション システムを構築するための高度なオープンソース コンテンツ管理フレームワーク。 使いやすく完全にカスタマイズ可能な管理パネルが備わっています。 拡張可能なプラグインをインストールして、新しい機能を追加できます。 Strapi は信じられないほど高速なパフォーマンスを提供し、あらゆるフロントエンド フレームワークやサードパーティ ツールと併用できます。

Maptalks
Maptalks は、統合された 2D/3D マップを作成するための軽量の JavaScript ライブラリです。 オープンソースであり、提供されているプラグインを通じて新しい機能を簡単に拡張できます。 非常にパフォーマンスが高く、何千もの幾何学的形状をスムーズにレンダリングできます。 すべての主要なデスクトップおよびモバイルブラウザをサポートします。

上記の内容は 10 個の興味深い Javascript と CSS ライブラリです。皆様のお役に立てれば幸いです。
関連する推奨事項:
19 の非常に役立つ JavaScript ライブラリの推奨事項_JavaScript スキル
以上が10 の興味深い Javascript および CSS ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





