
この記事では主にCSSグリッドレイアウトのサンプルコードを紹介し、皆様がよりCSSスキルを習得できることを願っています。
ブラウザの互換性

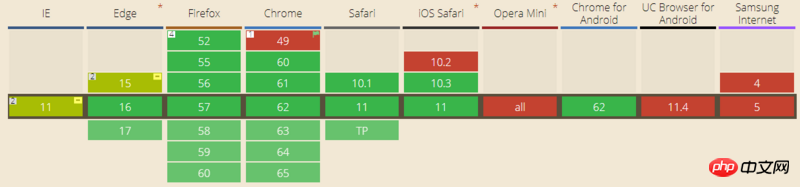
CSS グリッド レイアウトは、Safari 10.1、Firefox 52、Chrome 60、Edge 15 以降でサポートされていることがわかります。
グリッドレイアウト
基本的なページ要素:
<p class="wrapper">
<p class="box box1">One</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>スタイル:
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box {
border: 2px solid #FDC180;
}要素でdisplay:gridまたはdisplay:inline-gridを宣言してグリッドコンテナを作成します:
.wrapper {
display: grid;
}次の効果:

グリッド内の行と列を定義します
Grid-template-columns プロパティと Grid-template-rows プロパティを使用して、グリッド内の行と列を定義します。これらのプロパティはグリッドの軌道を定義します。グリッド トラックは、グリッド内の任意の 2 つの線の間のスペースです。
次のグリッドには、3 つの 200 ピクセル幅の列トラックが含まれています:
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
fr ユニット
新しい fr ユニットは、グリッド コンテナー内の使用可能なスペースの等しいシェアを表します。次のグリッド定義では、利用可能なスペースに応じて拡大および縮小する 3 つの等しい幅のトラックを作成します。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
はピクセル単位で混合することもできます:
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
トラックリストでrepeat()を使用します
repeatの構文は次のとおりです:
repeat(number of columns/rows, the column width we want);
複数のトラックを含む大きなグリッドでは、repeat() タグを使用してトラック リストの一部または全体を繰り返すことができます。次のグリッド定義:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}は次のように記述できます:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}Repeat ステートメントは、トラック リストの一部を繰り返すために使用できます。以下の例では、20 ピクセルのトラックで開始し、次に 6 つの 1fr トラックを繰り返し、最後に 20 ピクセルのトラックを追加するグリッドを作成しました。
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}Repeat ステートメントはトラック リストで渡すことができるため、これを使用してマルチトラック モードで繰り返しトラック リストを作成できます。次の例では、グリッドには合計 10 トラックがあり、1fr トラックの後に 2fr トラックが続き、このパターンが 5 回繰り返されます。
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}grid-auto-rows と Grid-auto-columns
上記のグリッドの例を作成するとき、独自の列トラックを定義するために Grid-template-columns 属性を使用しましたが、グリッドは Grid必要なコンテンツを含む行を作成します。これらの行は暗黙的なグリッド内に作成されます。明示的なグリッドには、grid-template-columns プロパティと Grid-template-rows プロパティで定義した行と列が含まれます。グリッド定義の外側に何かを配置した場合、またはコンテンツの量に応じてより多くのグリッド トラックが必要な場合、グリッドは暗黙的なグリッドに行と列を作成します。デフォルトでは、これらのトラックのサイズは自動的に調整されるため、トラック内のコンテンツに基づいてサイズが変更されます。
grid-auto-rows プロパティと Grid-auto-columns プロパティを使用して、暗黙的なグリッドでサイズ変更されたトラックを定義できます。
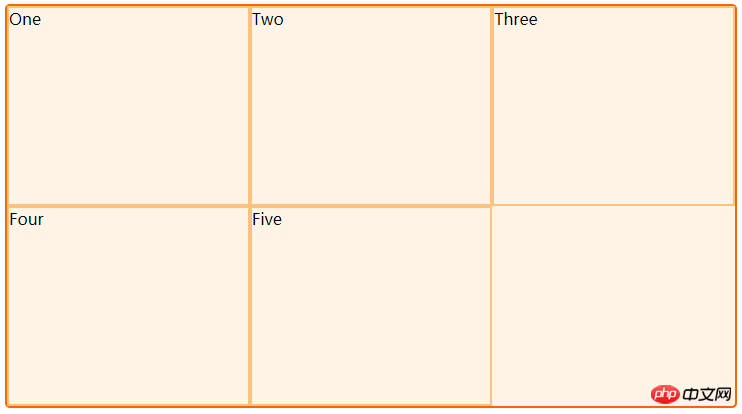
以下の例では、grid-auto-rows プロパティを使用して、暗黙的なグリッドで作成されたトラックの高さが 200 ピクセルであることを確認します。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
minmax()
明示的なグリッドを設定するとき、または自動的に作成される行と列のサイズを定義するとき、グリッドに最小サイズを与えることができますが、それができることを確認してください。彼がそこに追加したものを収容できるように拡張します。たとえば、行の高さを 100 ピクセル未満に縮小しないようにしたいのですが、コンテンツが高さ 300 ピクセルまで伸びた場合は、行の高さもその高さまで伸ばしたいとします。
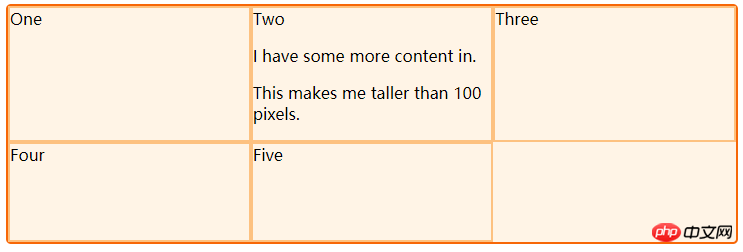
グリッドは minmax() 関数を使用してこの問題を解決します。次の例では、minmax() を Grid-auto-rows の値として使用します。自動的に作成される行の高さは、最小で 100 ピクセル、最大で自動になります。 auto を使用すると、行のサイズがコンテンツのサイズに応じて自動的に変更されます。行内の最も高いユニットに応じて、そのユニットを収容するためにスペースが拡張されます。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}<p class="wrapper">
<p class="box">One</p>
<p class="box">Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels.</p>
</p>
<p class="box">Three</p>
<p class="box">Four</p>
<p class="box">Five</p>
</p>
トラックをまたいでグリッドアイテムを配置します
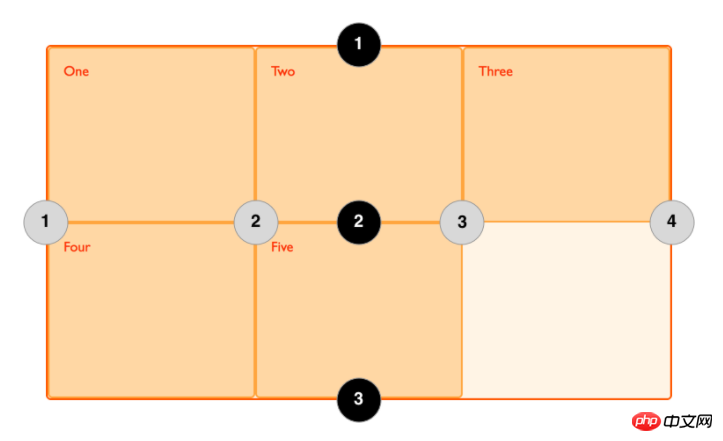
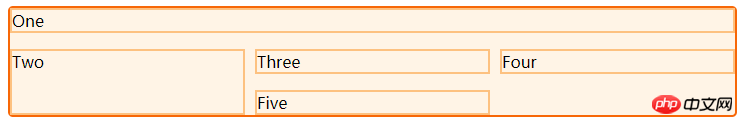
次のように、4本の垂直グリッド線と3本の水平グリッド線があります:

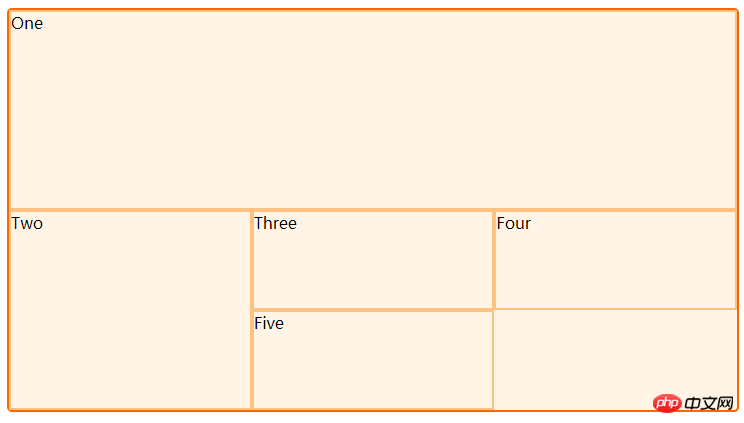
使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会把自己安放到网格空余的空间中。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。

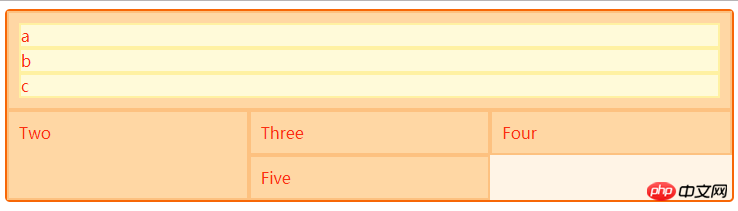
嵌套网格
一个网格项目可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格项目含有几个子级项目。当这些项目不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
html:
<p class="wrapper">
<p class="box box1">
<p class="nested">a</p>
<p class="nested">b</p>
<p class="nested">c</p>
</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>css:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
.box {
border: 2px solid #FDC180;
background: #FFD7A4;
padding: 10px;
color: #FB2E10;
}
.nested {
border: 2px solid #FFF1A2;
background: #FFFAD9;
}
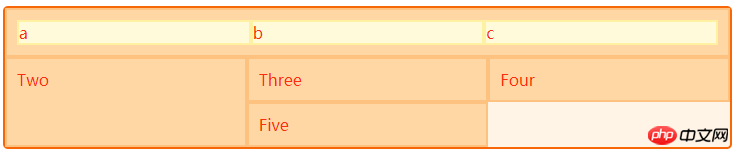
如果我把 box1 设置成 display: grid 我可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
以上内容就是CSS网格布局的示例代码,希望能帮助到大家。
相关推荐:
详解jQuery移动页面开发中的ui-grid网格布局使用_jquery
以上がCSSグリッドレイアウトのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。