
JS の実行は DOM ツリーの解析とレンダリングをブロックします。そのため、CSS の読み込みも DOM ツリーの解析とレンダリングをブロックしますか?そこで、次に CSS 読み込みによる DOM ツリーの解析とレンダリングのテストを行います。
このテストを完了するには、まず Chrome を使用してダウンロード速度を設定する方法について学びましょう
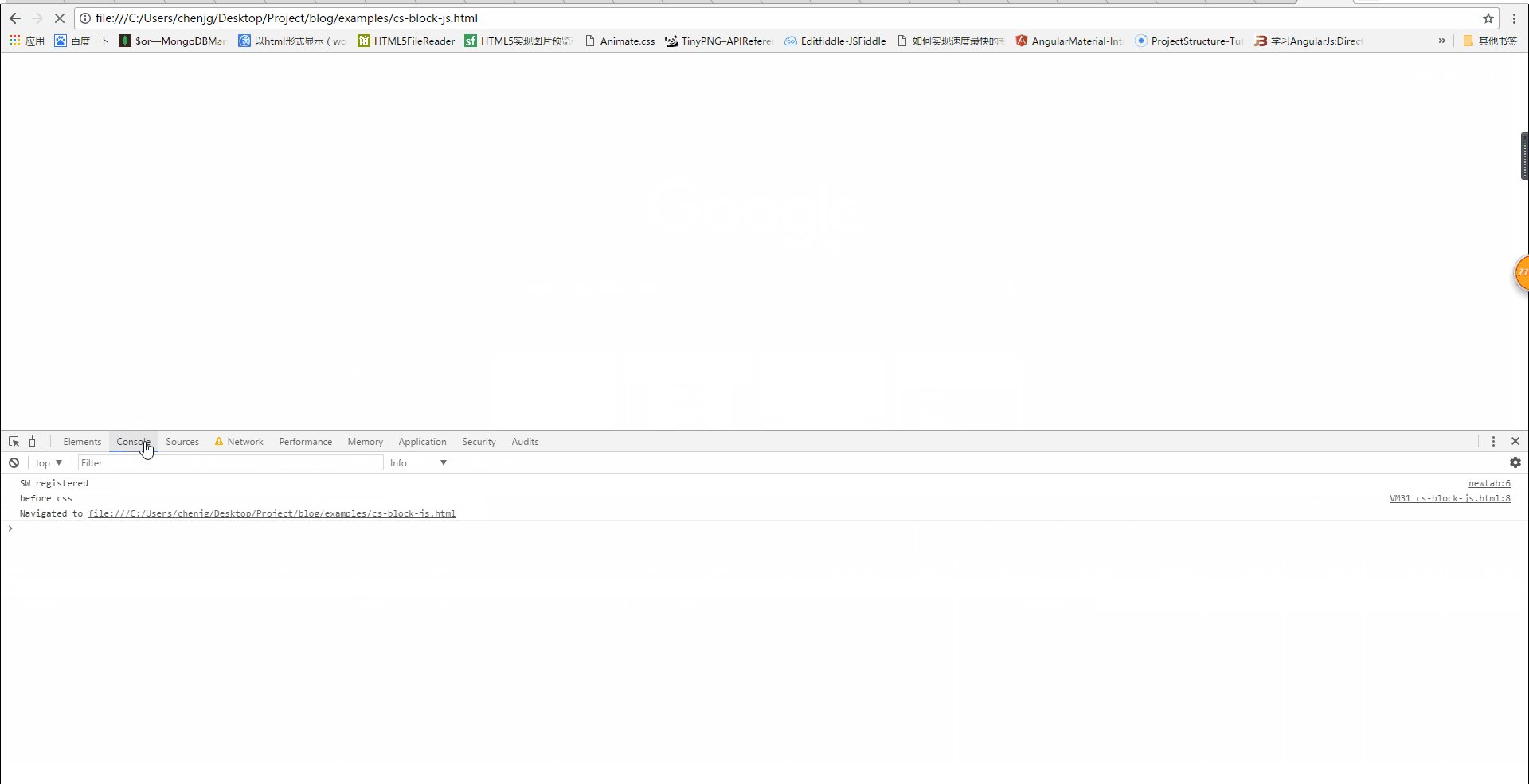
1. Chrome コンソールを開きます (F12 を押します)。下の図が表示されます。フォーカスは私が指定した場所にあります。赤い円を描きました

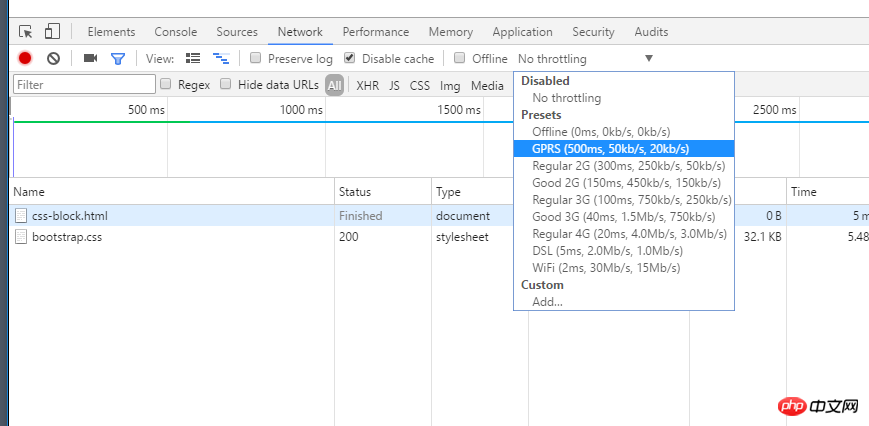
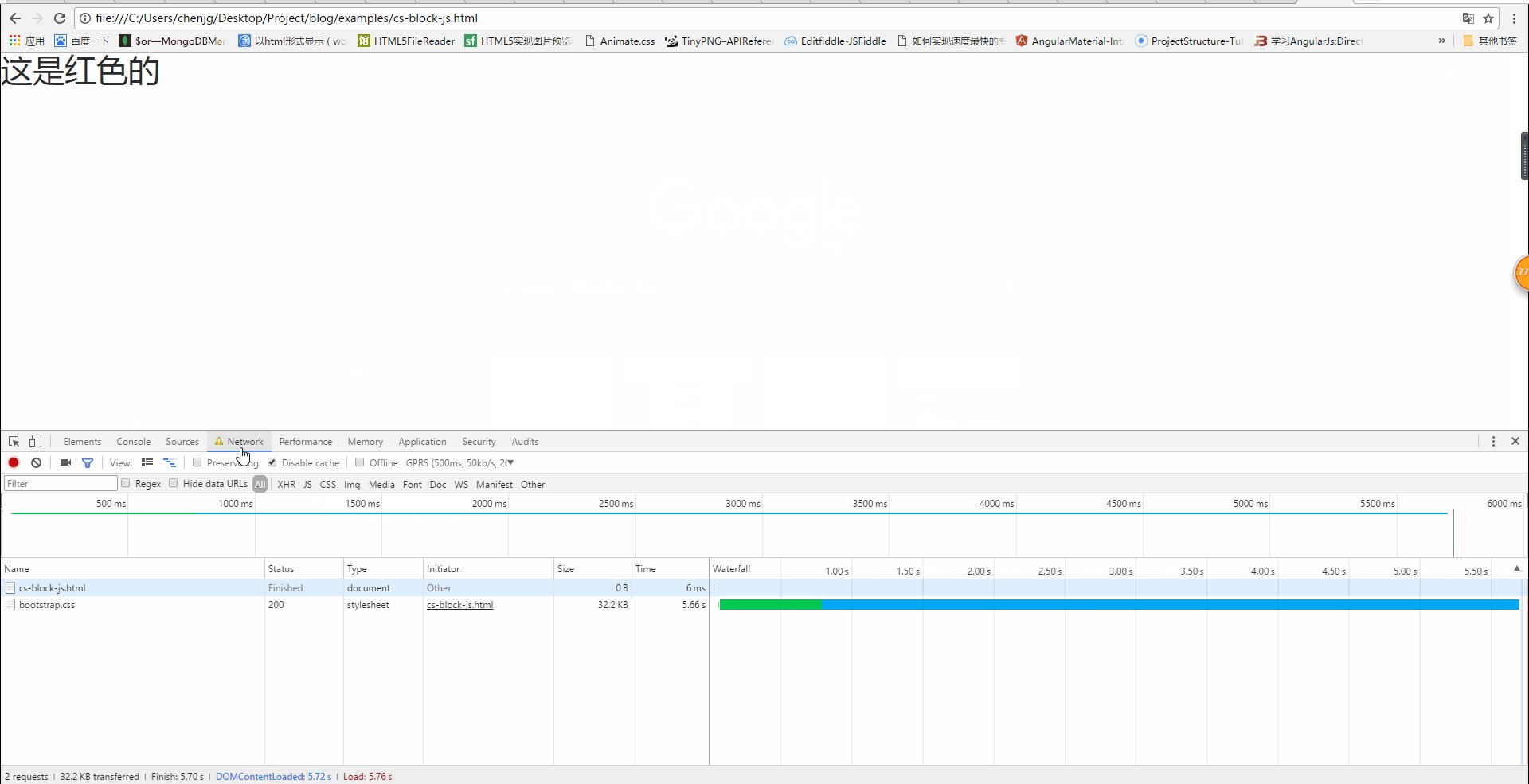
 3.リソースのダウンロード速度の上限は 20kb/s に制限されます。それでは本題にいきましょう
3.リソースのダウンロード速度の上限は 20kb/s に制限されます。それでは本題にいきましょう
CSS の読み込みは DOM ツリーの解析とレンダリングをブロックしますか? コードで話す:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
仮説: cssの読み込みによりDOMツリーの解析とレンダリングがブロックされる
仮説の結果: bootstrap.cssが読み込まれる前に、次のコンテンツは解析されませんレンダリング, その場合、最初に表示されるのは白い画面になるはずで、h1 は表示されません。この時点では、console.log の結果は空の配列になるはずです。
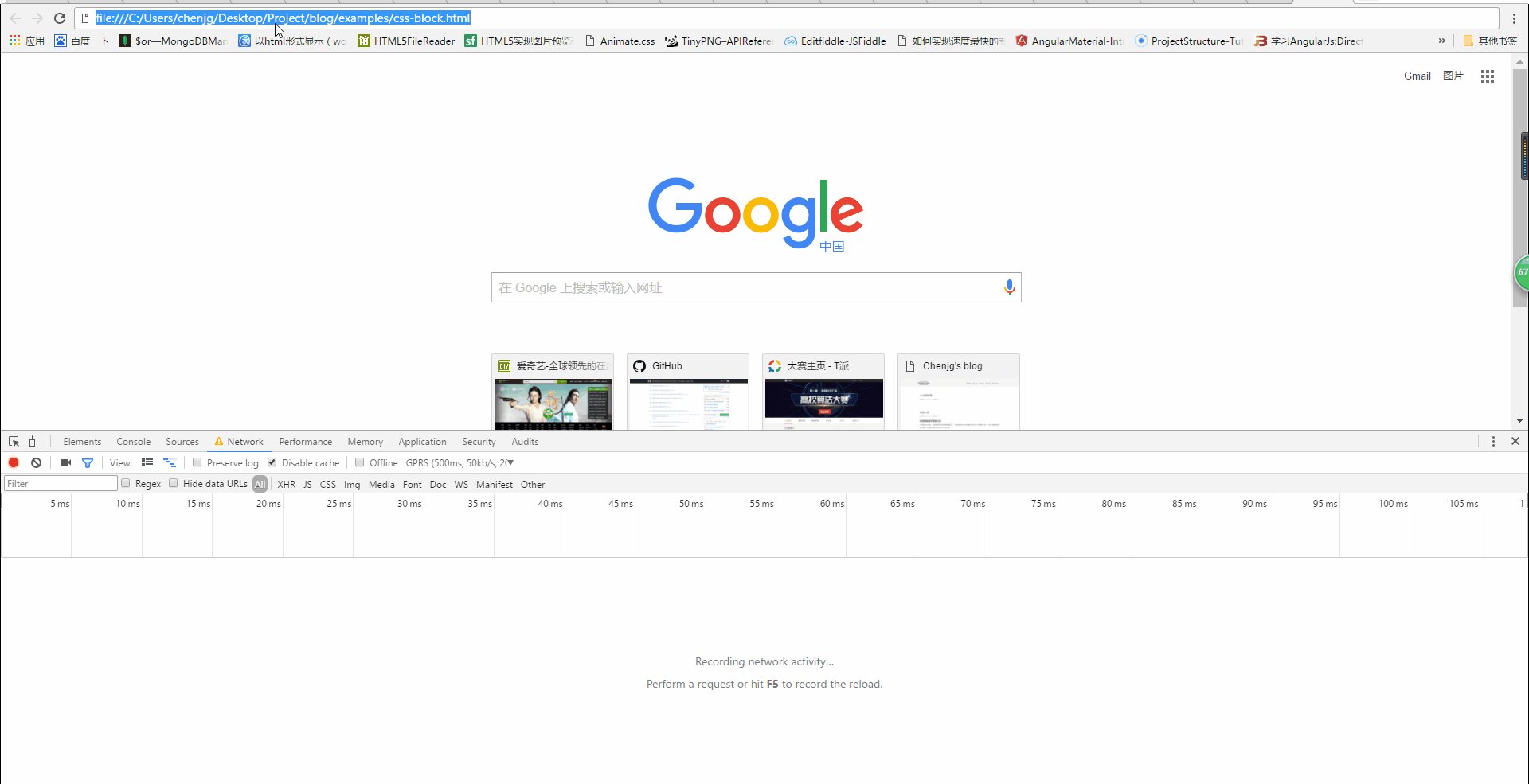
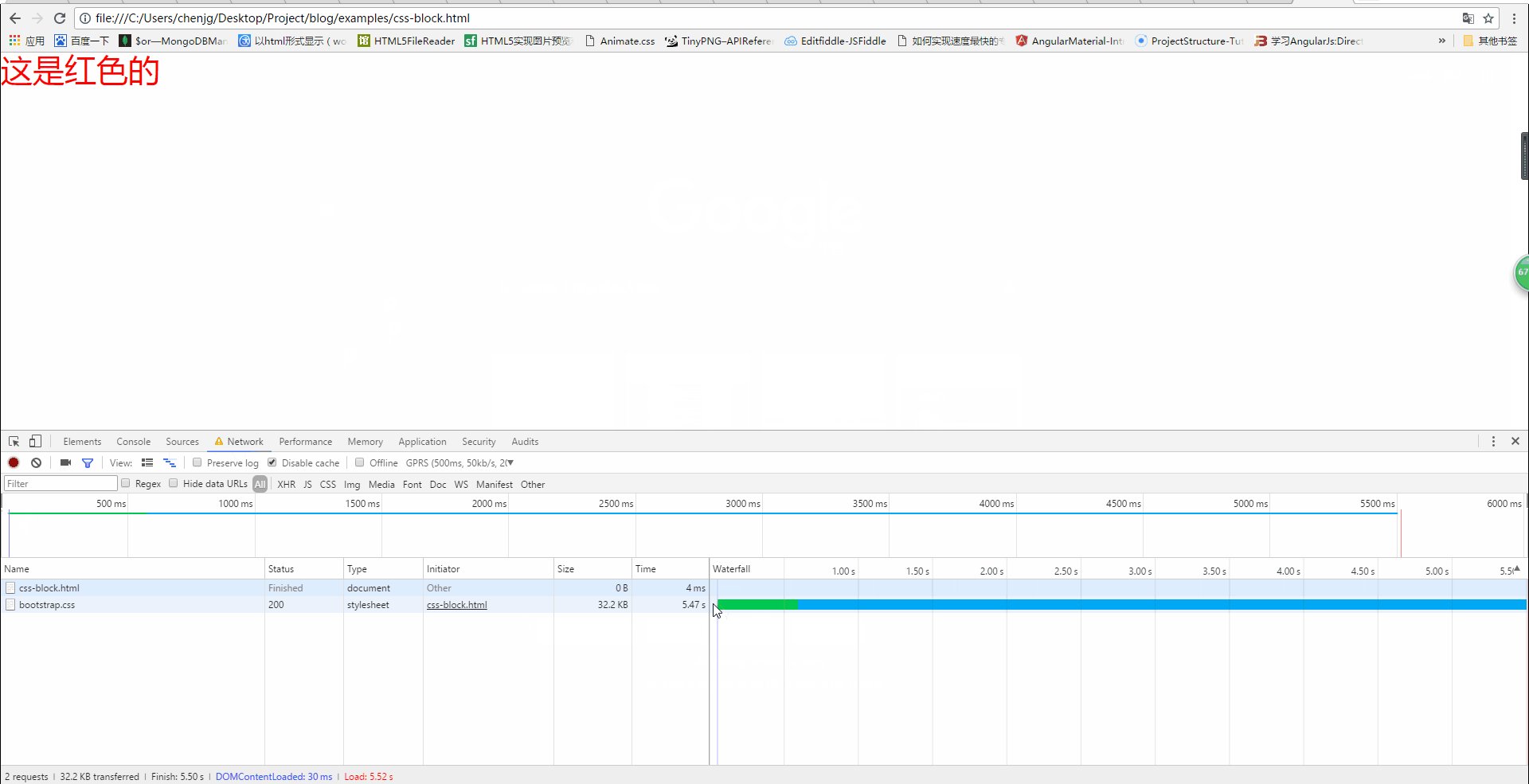
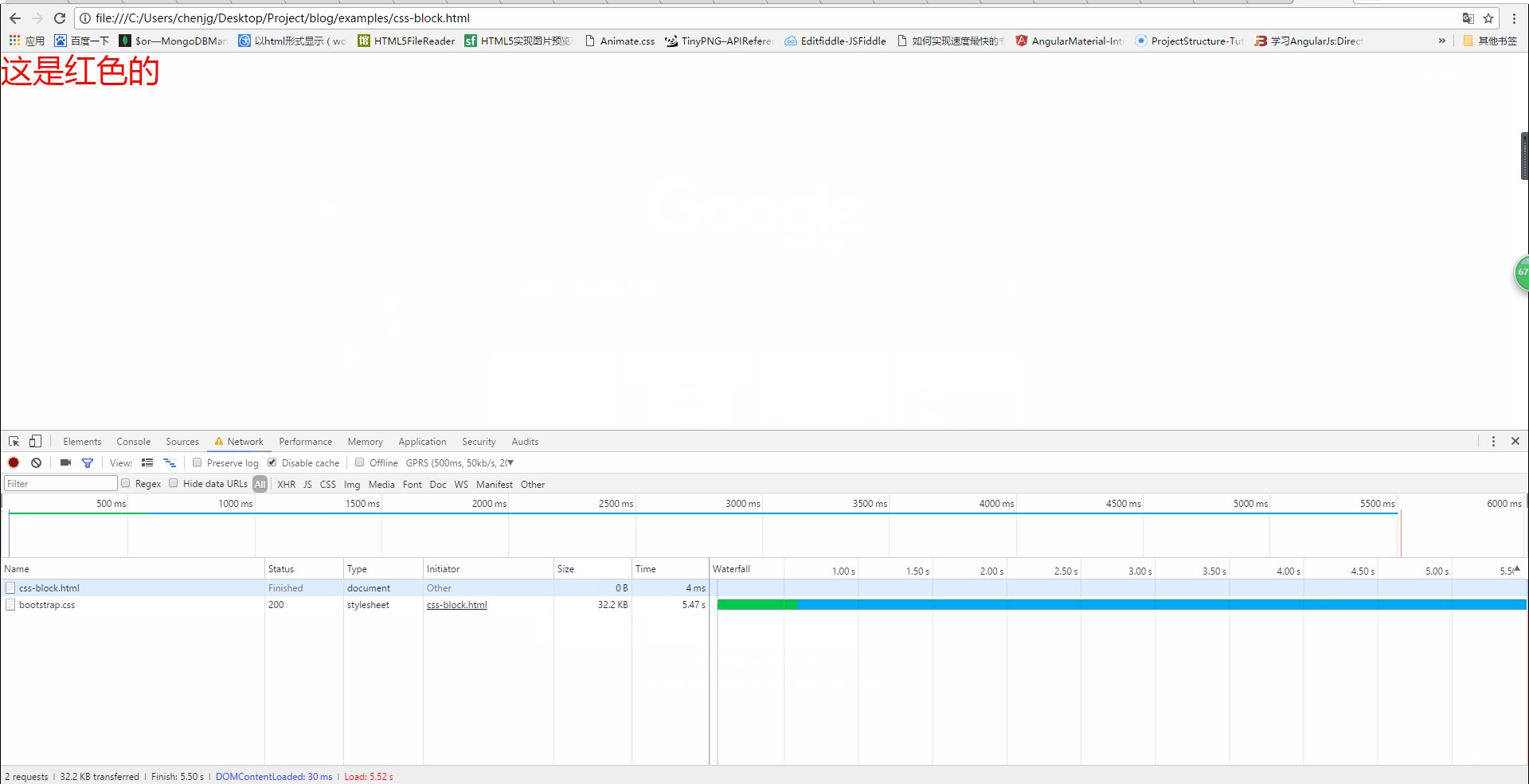
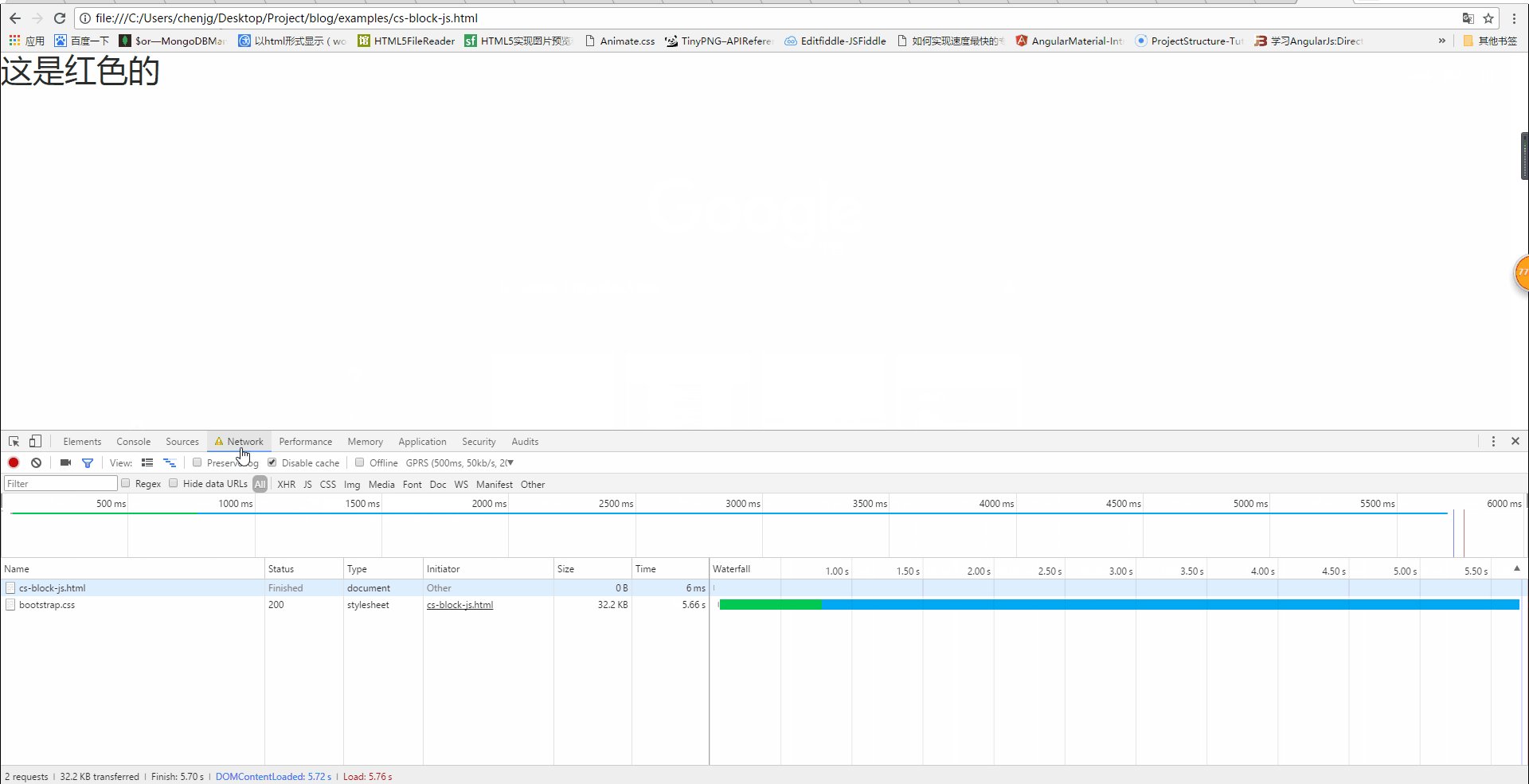
実際の結果: 以下に示すとおり

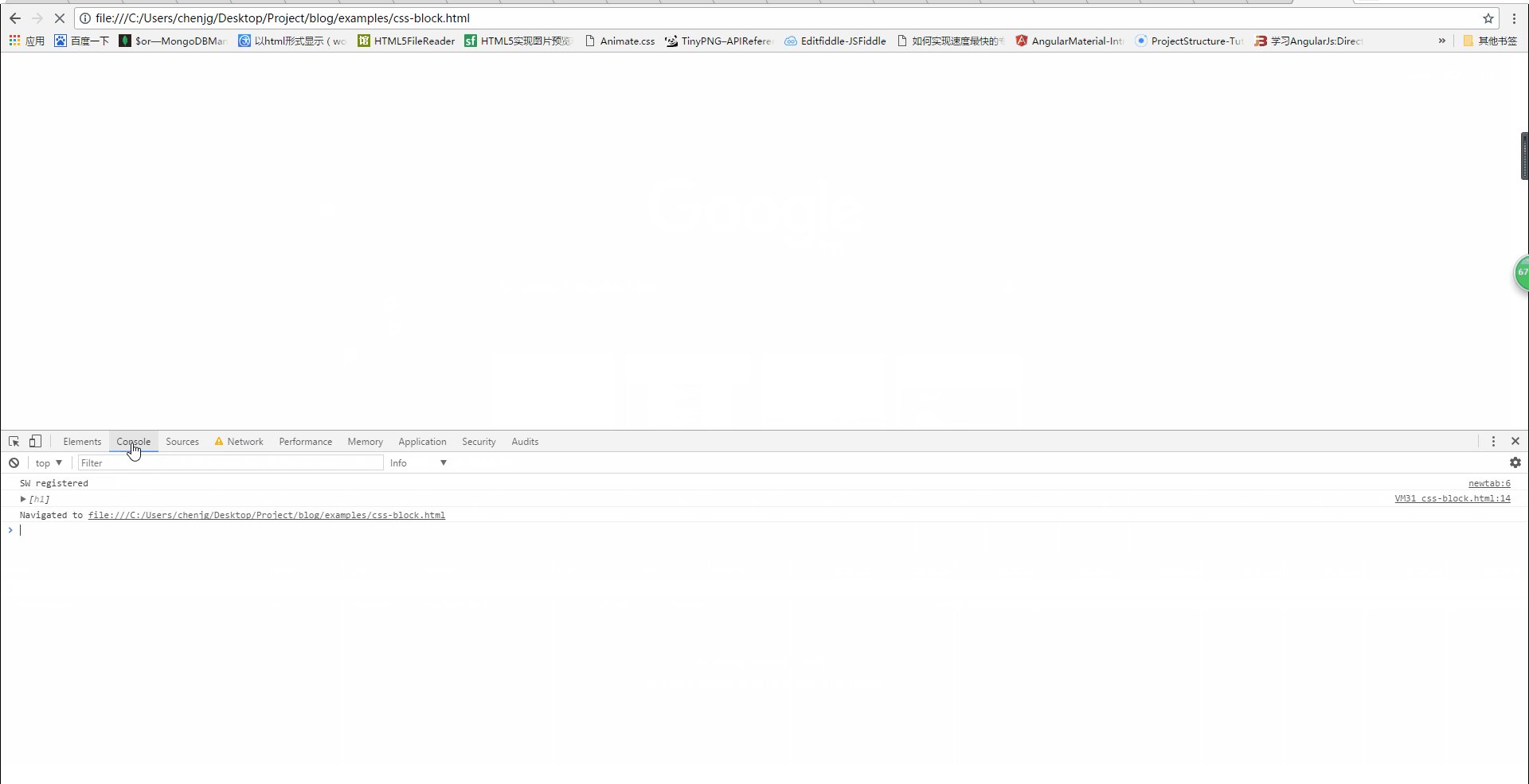
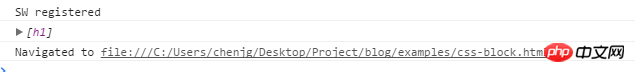
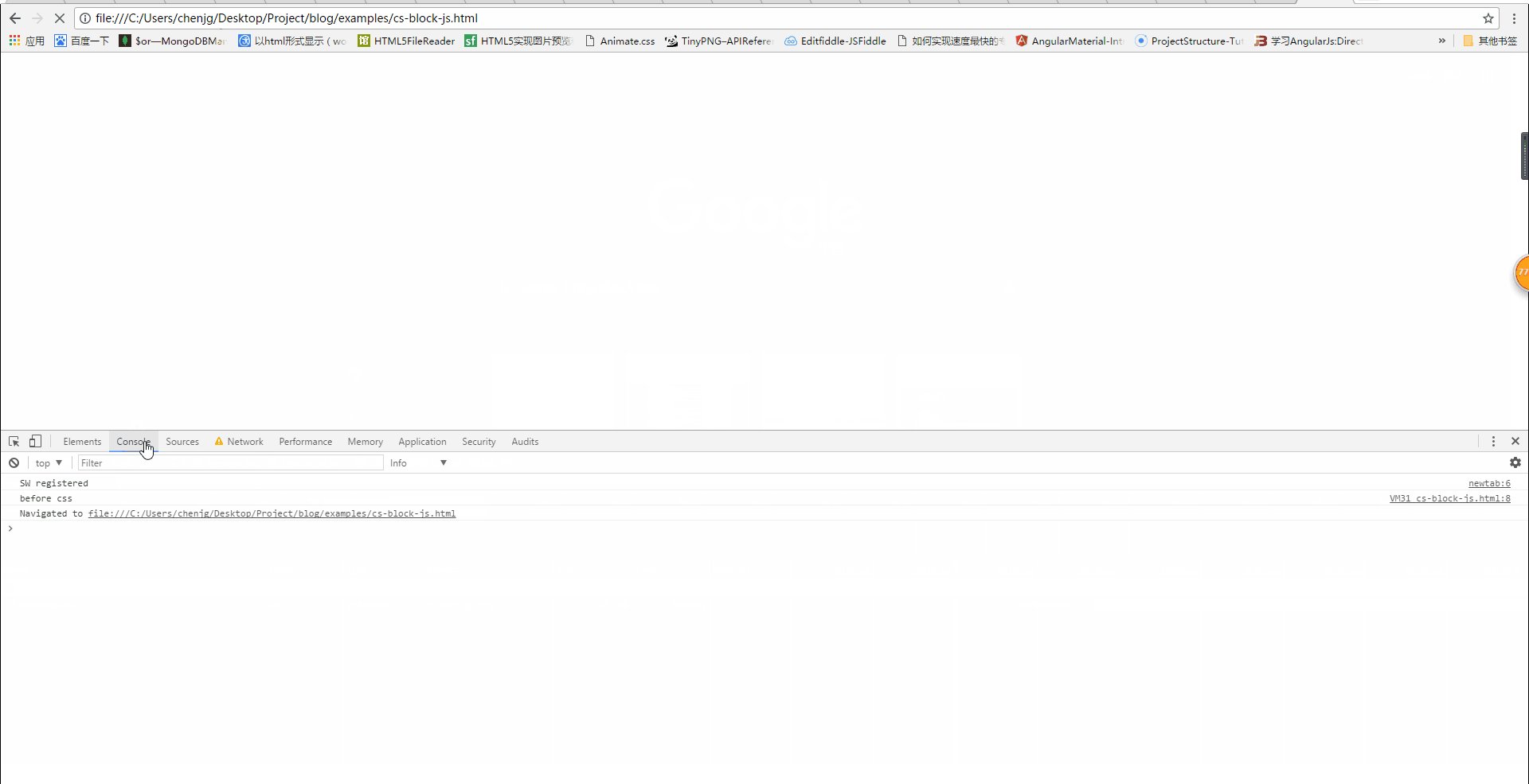
CSS は DOM ツリー解析をブロックしますか? 上の図からCSSが読み込まれていない状態ではh1が表示されていないことが分かりますが、この時のコンソール出力は以下の通りです
 DOMツリーが現時点では最も解析されていない h1 に到達した時点では、CSS はまだロードされていません。これは、CSS が DOM ツリーの解析をブロックしないことを意味します。
DOMツリーが現時点では最も解析されていない h1 に到達した時点では、CSS はまだロードされていません。これは、CSS が DOM ツリーの解析をブロックしないことを意味します。
CSS の読み込みにより DOM ツリーのレンダリングがブロックされますか? 上の図から、CSS が読み込まれていないときはページに白い画面が表示されていることがわかります。つまり、CSS が読み込まれるまでは赤いフォントが表示されません。次のコンテンツは解析されましたが、レンダリングされません。したがって、CSS の読み込みにより DOM ツリーのレンダリングがブロックされます。
 この仕組みの個人的な評価
この仕組みの個人的な評価
実は、これもブラウザの最適化の仕組みではないかと思います。 CSS をロードするときに、以下の DOM ノードのスタイルを変更できるため、CSS のロードによって DOM ツリーのレンダリングがブロックされない場合は、CSS のロード後に DOM ツリーを再描画またはリフローする必要がある可能性があります。必要な損失は発生しません。したがって、最初に DOM ツリーの構造を解析し、実行可能な作業を完了してから、CSS がロードされるのを待ってから、最終的なスタイルに従って DOM ツリーをレンダリングするだけです。このアプローチは、確かに点では優れています。の性能。
CSSの読み込みによりJSの実行がブロックされますか? 上記の推論から、CSS の読み込みは DOM ツリーの解析をブロックしませんが、DOM ツリーのレンダリングをブロックすると結論付けることができます。では、CSS の読み込みは JS の実行をブロックしますか?
同様に、コードを通じて検証してください。
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
仮説: CSS の読み込みは後続の JS の実行をブロックします
期待される結果: リンクの背後にある JS コードが実行されるはずですCSS読み込み完了後
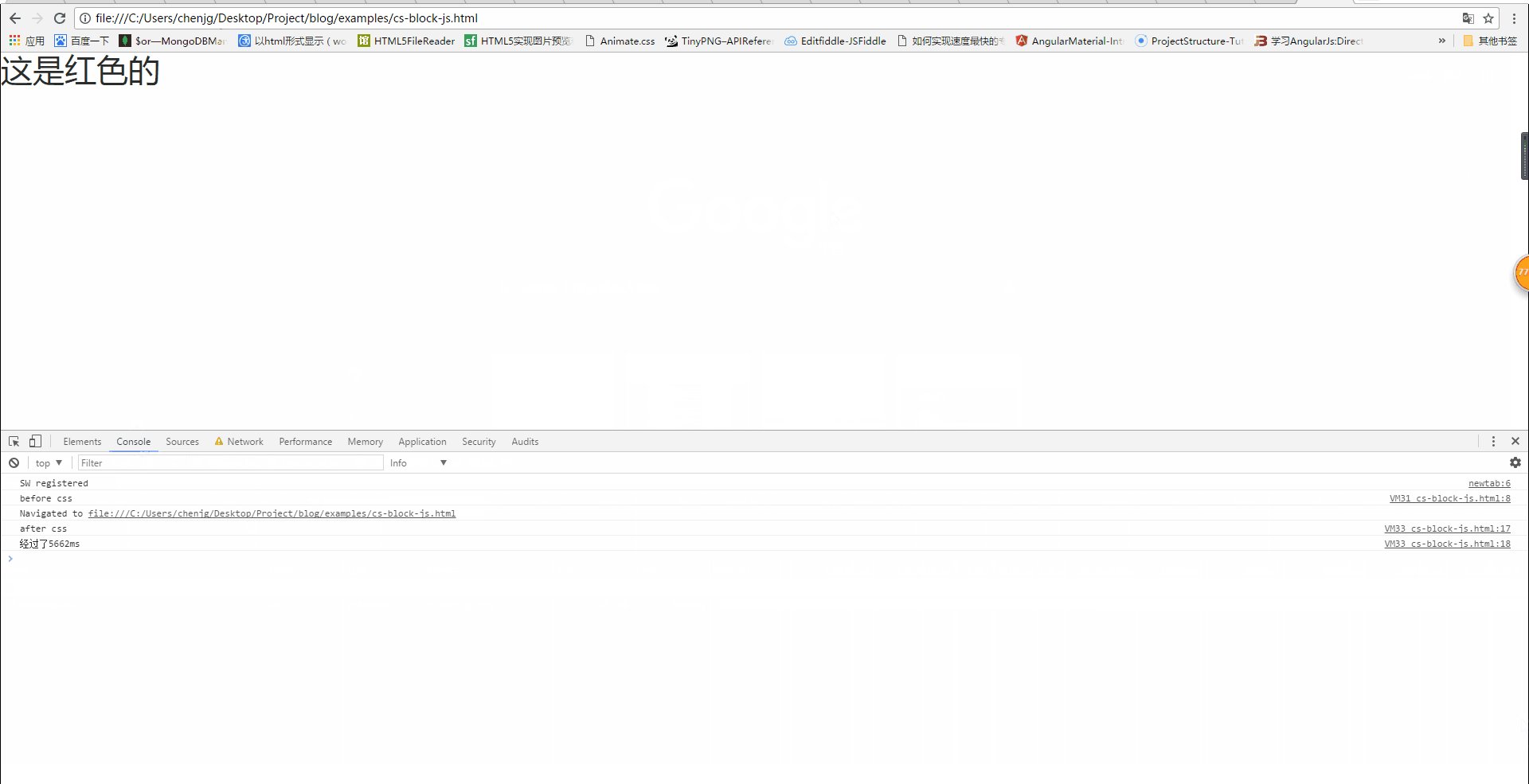
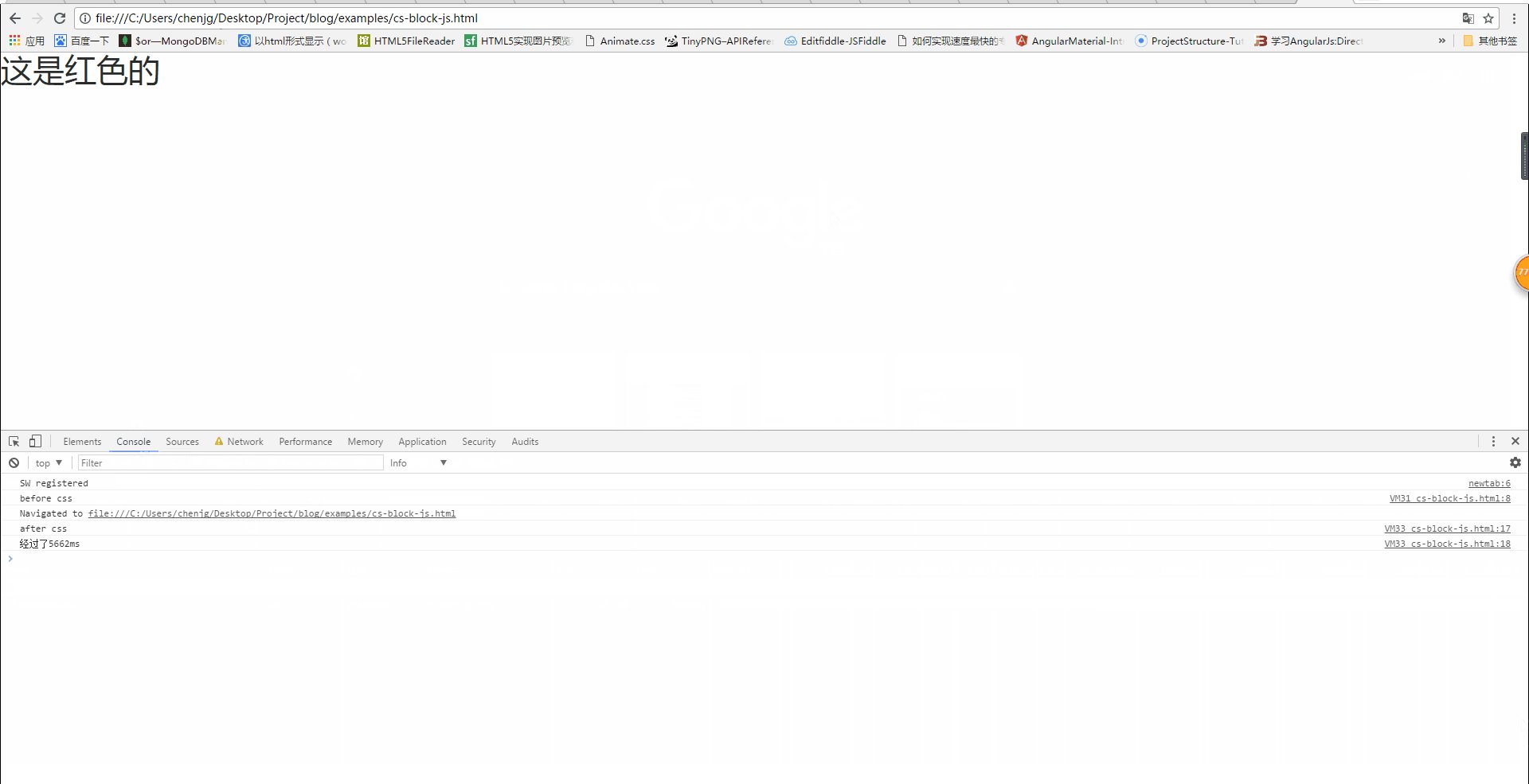
実際の結果:
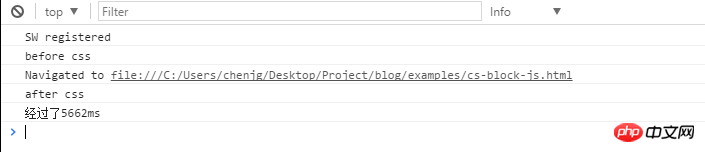
 上の図からわかるように、CSS読み込みステートメントの前にあるJSコードが最初に実行されますが、CSS読み込みステートメントの後ろにあるコードは実行されませんCSSが読み込まれるまで。これは、CSS の読み込みによって後続の js ステートメントの実行がブロックされることも示しています。詳細な結果については、以下の図を参照してください (CSS の読み込みには 5600 ミリ秒以上かかりました):
上の図からわかるように、CSS読み込みステートメントの前にあるJSコードが最初に実行されますが、CSS読み込みステートメントの後ろにあるコードは実行されませんCSSが読み込まれるまで。これは、CSS の読み込みによって後続の js ステートメントの実行がブロックされることも示しています。詳細な結果については、以下の図を参照してください (CSS の読み込みには 5600 ミリ秒以上かかりました):

上記のことから、次の結論を導き出すことができます:
1.css の読み込みは、 DOM ツリー
2.css の読み込みは DOM ツリーのレンダリングをブロックします3.css の読み込みは後続の js ステートメントの実行をブロックします
したがって、ユーザーに長い白い画面時間が表示されるのを避けるために、CSS の読み込みを増やす必要がありますたとえば、次の方法を使用できます:
1. CDN を使用します (CDN はキャッシュされたコンテンツを持つ最も近いノードを選択して、ネットワーク状況に基づいてリソースを提供するため、読み込み時間を短縮できます)
2. CSS を圧縮します (webpack などの多くのパッケージ化ツールを使用できます) 、gulp など、gzip 圧縮をオンにすることもできます)
3. キャッシュを合理的に使用します (cache-control、expires、および E-tag の設定はすべて問題ありませんが、1 つ問題に注意する必要があります。ファイルが更新されると、キャッシュの影響を回避するための 1 つの解決策は、ファイル名の後にバージョン番号を追加することです)
4. http リクエストの数を減らすか、複数の CSS ファイルをマージするか、単にインライン スタイル (インライン スタイル) を記述します。デメリットとしてはキャッシュできないことです)
上記の内容はCSS読み込みによるブロックについて詳しく解説したもので、皆様のお役に立てれば幸いです。
関連する推奨事項:
CSSがロードされた後に後続のコードを実行するかどうかを判断する例_javascriptスキル
以上が詳細説明: css読み込みでブロッキングが発生するか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。