WeChatアプレットにボタンクリックで文字色を変更する機能を実装
WeChat ミニ プログラムについては以前にたくさん紹介しましたが、この記事では、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat ミニ プログラム wx:for ループを紹介します。データ値とイベントバインディングを読み取って要素の属性を変更するためのヒントが必要な場合は、それを参照してください。
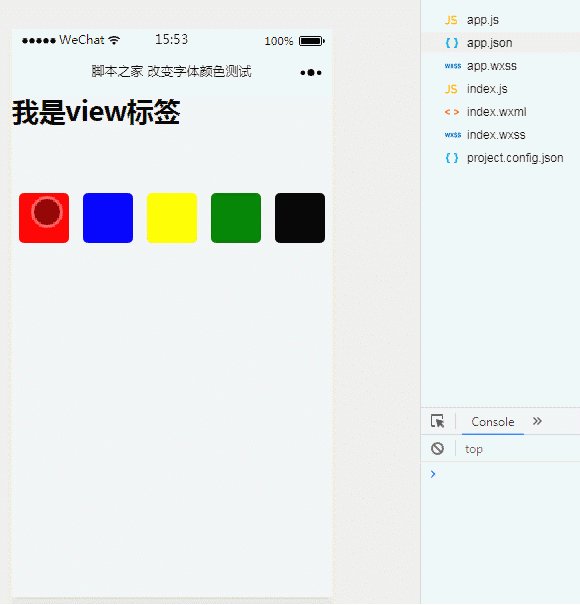
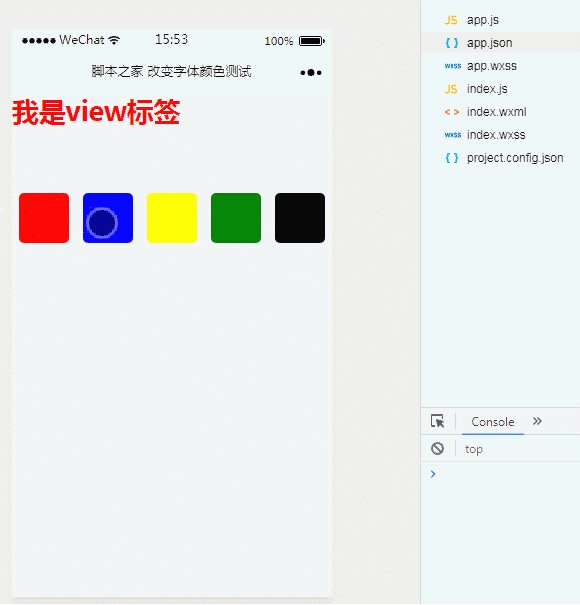
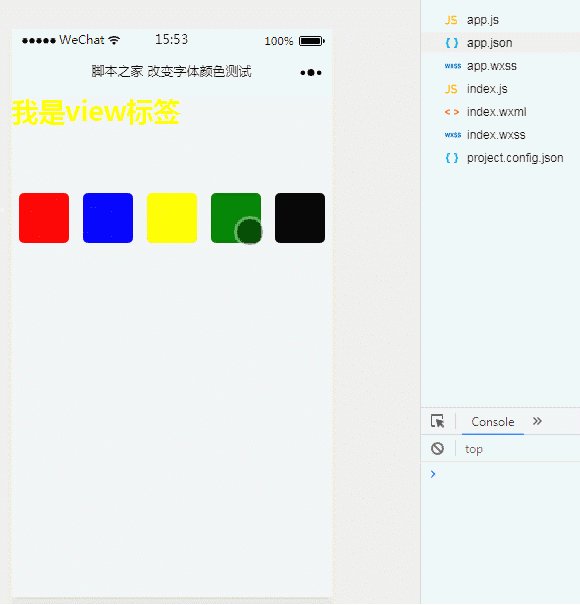
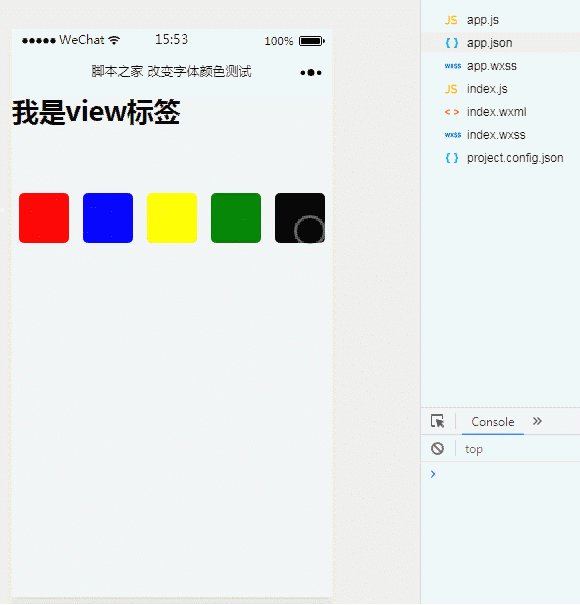
この記事の例では、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat アプレットについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
 2. キーコード
2. キーコード
色 の値はここで使用されます。
index.js ファイル
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view> 上記の内容は、ボタンをクリックしてフォントの色を変更する機能を実装した WeChat アプレットの小さな例です。皆様のお役に立てれば幸いです。 bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
WeChatミニプログラムで画像拡大プレビュー機能を実装する方法
WeChatミニプログラムで共有するときに写真をカスタマイズする新機能
WeChat ミニプログラムのビデオ、音楽、画像コンポーネントの詳細な説明
以上がWeChatアプレットにボタンクリックで文字色を変更する機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 DingTalk のグループ内の個人名を変更する方法_DingTalk のグループ内の個人名を変更する方法
Mar 29, 2024 pm 08:41 PM
DingTalk のグループ内の個人名を変更する方法_DingTalk のグループ内の個人名を変更する方法
Mar 29, 2024 pm 08:41 PM
1. まずDingTalkを開きます。 2. グループ チャットを開き、右上隅にある 3 つの点をクリックします。 3. このグループで私のニックネームを見つけます。 4. クリックして入力し、変更して保存します。
 Douyin Blue V の名前は変更できますか?法人Douyin Blue Vアカウントの名前を変更する手順は何ですか?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V の名前は変更できますか?法人Douyin Blue Vアカウントの名前を変更する手順は何ですか?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V 認証は、Douyin プラットフォーム上の企業またはブランドの公式認証であり、ブランド イメージと信頼性の向上に役立ちます。企業の発展戦略の調整やブランドイメージの更新に伴い、企業はDouyin Blue V認証の名称を変更したい場合があります。では、Douyin Blue V は名前を変更できるのでしょうか?答えは「はい」です。この記事では、エンタープライズ Douyin Blue V アカウントの名前を変更する手順を詳しく紹介します。 1.Douyin Blue V の名前は変更できますか? Douyin Blue V アカウントの名前は変更できます。 Douyin の公式規定によると、企業の Blue V 認定アカウントは、一定の条件を満たした後にアカウント名の変更を申請できます。一般的に、企業は社名変更の合法性と必要性を証明するために、営業許可証、組織コード証明書などの関連資料を提供する必要があります。 2. 企業のDouyin Blue Vアカウントの名前を変更する手順は何ですか?
 電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
Windows ラップトップが起動しない理由はいくつか考えられます。メモリ障害、バッテリー切れ、電源ボタンの故障、またはハードウェアの問題はすべて一般的な原因です。この問題の解決に役立つ解決策をいくつか紹介します。電源ボタンを押してもラップトップの電源が入らない 電源ボタンを押しても Windows ラップトップの電源がオンにならない場合は、問題を解決するために次の手順を実行してください。 ラップトップは完全に充電されていますか?ハード リセットを実行してラップトップをクリーニングします。 メモリを取り付け直します。 透明 CMOS タイプのバッテリーを取り付けます。 ラップトップを修理に持っていきます。 1] ラップトップは完全に充電されていますか?最初に行うことは、ラップトップが完全に充電されているかどうかを確認することです。バッテリーが消耗するとノートパソコンが起動しなくなる
 Win10のスリープ時間変更のヒントが明らかに
Mar 08, 2024 pm 06:39 PM
Win10のスリープ時間変更のヒントが明らかに
Mar 08, 2024 pm 06:39 PM
Win10 のスリープ時間変更のヒントが明らかに 現在広く使用されているオペレーティング システムの 1 つである Windows 10 には、ユーザーがコンピューターを使用していないときに電力を節約し、画面を保護するのに役立つスリープ機能があります。ただし、デフォルトのスリープ時間がユーザーのニーズを満たさない場合があるため、Win10 のスリープ時間を変更する方法を知ることが特に重要です。この記事では、Win10 のスリープ時間を変更するためのヒントを紹介します。これにより、システムのスリープ設定を簡単にカスタマイズできるようになります。 1.「設定」からWin10のスリープ時間を変更します。まず、最も簡単な修正です。
 iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 15 シリーズのリリース後、Apple の新しい iPhone 16 の外観と構成に関する暴露が絶えずありました。 iPhone 16はどんな感じですか? iPhone 16では何か改善はありますか?最近、海外ブロガーがiPhone 16シリーズのデザインを披露していましたが、全体的なデザインは基本的にiPhone 15シリーズと同じです。写真からもわかるように、iPhone 16シリーズ全体に新たに「撮影」ボタンが標準装備され、より便利に写真を撮影できるようになりました。さらに、その他のデザインの詳細はまだ不明です。メッセージは、この新しいボタンがビデオの撮影に使用され、電源ボタンの下にあることを示しています。以前のニュースでは、それが容量性ソリッドステートボタンである可能性があると述べられていましたが、最近のレポートでは、依然としてボタンである必要があることが示されています。
 Xianyuで公開されている製品のアドレスの場所を変更する方法
Mar 28, 2024 pm 03:36 PM
Xianyuで公開されている製品のアドレスの場所を変更する方法
Mar 28, 2024 pm 03:36 PM
Xianyuプラットフォームで製品を公開する際、ユーザーは実際の状況に応じて製品の地理的位置情報をカスタマイズできるため、潜在的な購入者は製品の特定の位置をより正確に把握できます。製品が無事に店頭に並べられれば、販売者の所在地が変わっても心配する必要はありません。 Xianyu プラットフォームは、柔軟で便利な変更機能を提供しています。公開された製品のアドレスを変更したい場合、どのように変更すればよいでしょうか? このチュートリアル ガイドでは、詳細なステップバイステップ ガイドが提供されます。助けてください、皆さん! Xianyu でリリース製品アドレスを変更するにはどうすればよいですか? 1. Xianyu を開き、公開したものをクリックして製品を選択し、[編集] をクリックします。 2. 位置決めアイコンをクリックし、設定したいアドレスを選択します。
 上司直属の挨拶文を変更する方法
Mar 01, 2024 pm 03:40 PM
上司直属の挨拶文を変更する方法
Mar 01, 2024 pm 03:40 PM
Boss Direct Jobs と呼ばれる求人ソフトウェアでは、ユーザーは挨拶をパーソナライズして、自分の性格や就職活動の意図をより適切に示すことができます。ただし、デフォルトの挨拶文はかなり機械的で厳格な場合があります。多くのユーザーは独自に変更を加えたいが、どこに設定すればよいかわかりません。そこで、このチュートリアル ガイドでは、詳細を知りたいプレイヤーのために詳細な変更手順を紹介します。この記事に従って確認してください。上司が直接雇用する場合の挨拶の答えを変更する方法は、[上司の直接雇用]-[私の]-[設定アイコン]-[挨拶言語]です。具体的な手順: 1. まず、ボスダイレクトリクルーティングソフトをクリックし、ホームページに入ったら右下の[My]をクリックします; 2. マイページに来ると、関連データが表示されます。
 Go 言語プログラミング ガイド: Hosts ファイルの変更の実装
Mar 07, 2024 am 10:51 AM
Go 言語プログラミング ガイド: Hosts ファイルの変更の実装
Mar 07, 2024 am 10:51 AM
タイトル: Go 言語プログラミング ガイド: Hosts ファイルの変更の実装 日常のソフトウェア開発プロセスでは、オペレーティング システムの hosts ファイルを変更する必要がある状況によく遭遇します。 Hosts ファイルは、IP アドレスとホスト名のマッピングに使用される拡張子のないテキスト ファイルで、通常はローカルでドメイン名解決を設定するために使用されます。この記事では、Go言語を使用してOSのhostsファイルを変更する機能を実装する方法と、具体的なコード例を紹介します。まず、hosts ファイルを変更できる G を作成する必要があります。




