
この記事では、WeChat アプレットがスライダー コンポーネントに基づいてラベルの透明度を動的に変更する方法を主に説明します。これには、WeChat アプレット イベントのバインディング、base64 形式の画像の読み込み、およびスライダー コンポーネントの使用スキルが含まれます。 、困っている友達はそれを参考にすることができます。
この記事の例では、スライダー コンポーネントに基づいてラベルの透明度を動的に変更する WeChat アプレットのメソッドについて説明します。参考として、次のようにみんなと共有してください:
キー コード
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>ここの opacity:{{imgOpacity}} は、データ imgOpacity:1。画像の透明度を表すために使用されます。同時に、bindchange="changeImgOpacity" バインディング イベント ハンドラー changeImgOpacity を使用して画像の透明度を変更します。 opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
Page(pageData)这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value

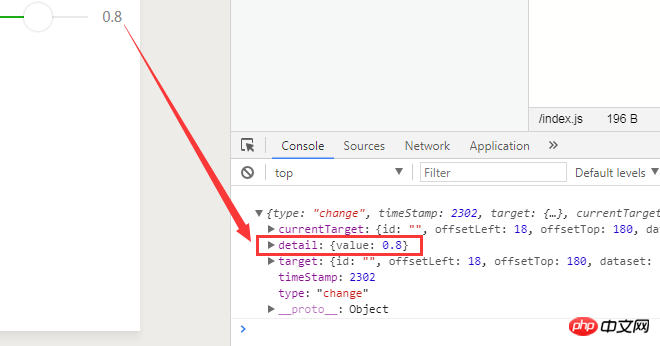
ここでは、setData を使用して透明度 imgOpacity を設定します。読者は を使用できます。 console.log (e)次に示すように、コンソールの imgOpacity の変更に影響を与える e.detail.value を取得します。 : 
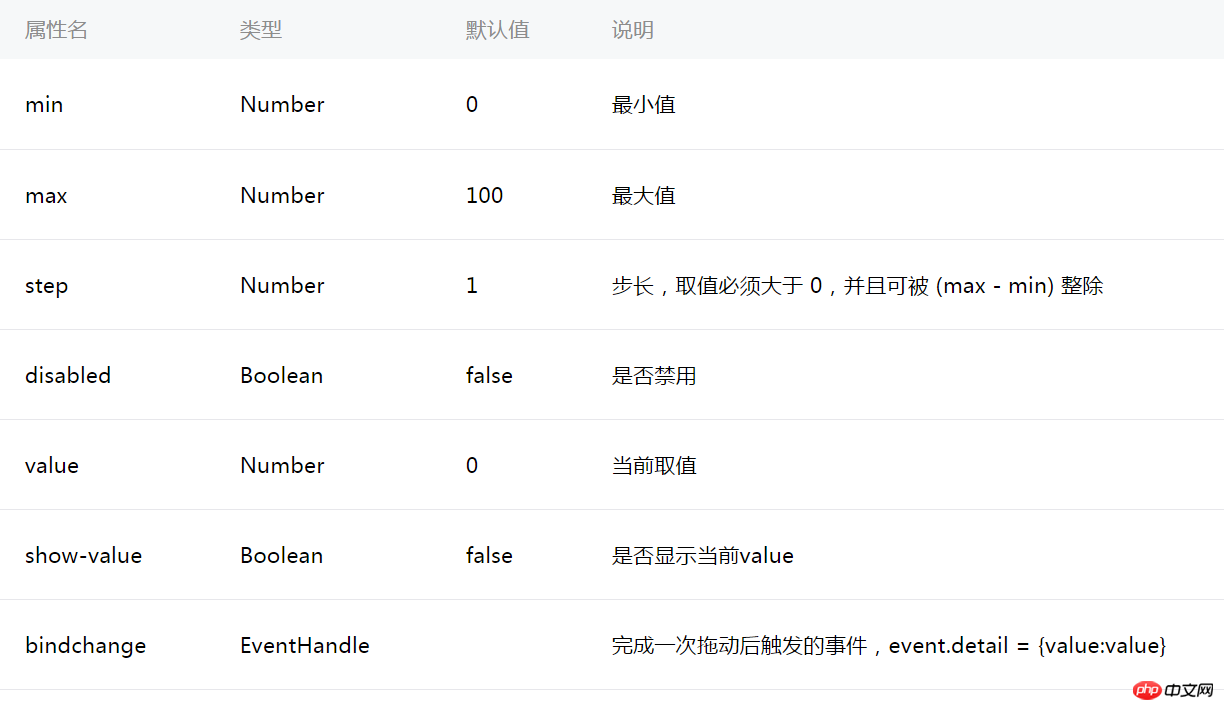
スライダー コンポーネントはここでも使用されています。このコンポーネントには主に次の属性があります:
上記の内容は、WeChat アプレット スライダー コンポーネントのラベルの透明度を動的に変更する方法です。みんな。
WeChatミニプログラムでの画像拡大プレビュー機能の実装方法
🎜WeChatミニプログラムで共有する際に写真をカスタマイズする新機能🎜🎜🎜🎜WeChatミニプログラムのビデオ、音楽、画像コンポーネントの詳細説明🎜🎜以上がWeChat アプレット スライダー コンポーネントのラベルの透明度を動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。