
ピッカー ローリング セレクターは、モードによって区別される 3 つのセレクターをサポートするようになりました。これらは、通常のセレクター (mode=selector)、時間セレクター (mode=time)、およびデフォルトの日付セレクター (mode =date) です。通常のセレクタです。
この記事では、WeChat アプレット ピッカー コンポーネントの簡単な使用例を共有します。
具体的な関数の説明は次のとおりです:
通常のセレクタ: mode=selector
| 属性名 | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| 範囲 | 配列 | [] | モードがセレクターの場合、範囲は有効です |
| 値 | 数値 | 0 | モードがセレクターの場合、範囲内のどの番号が選択されているかを示す、0から始まる数値です。 |
| bindchange | EventHandle | 値が変更されると、change イベントがトリガーされます。event.detail= { value:value}event.detail= { value:value}
|
时间选择器:mode=time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
日期选择器:mode=date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"yyyy-MM-dd" |
| start | String | 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" | |
| end | String | 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
時間セレクター: mode=time
デフォルト値
説明
値
文字列
hh:mm 」です。
」です。
start
は有効な時間範囲の開始を表し、文字列形式は "hh:mm" です
🎜String🎜🎜 🎜🎜 は終了を表します有効な時間範囲、文字列形式は "🎜hh:mm🎜" です🎜🎜🎜🎜 bindingchange🎜🎜EventHandle🎜🎜 🎜🎜 値が変更されると、change イベントがトリガーされます。event.detail= { value:value} code>🎜🎜🎜🎜🎜🎜日付選択デバイス:mode=date🎜🎜🎜🎜🎜🎜🎜🎜🎜属性名🎜🎜タイプ🎜🎜デフォルト値🎜🎜説明🎜🎜🎜🎜 🎜🎜値🎜🎜文字列🎜🎜0🎜 🎜は選択した日付を表します。形式は「🎜 yyyy-MM-dd🎜」です。🎜🎜🎜🎜start🎜🎜String🎜🎜🎜🎜は、有効な日付範囲の開始を表します。文字列形式は「🎜yyyy-MM-dd」です🎜"🎜🎜🎜🎜end🎜🎜String🎜🎜🎜🎜は有効な日付範囲の終わりを表します。文字列形式は "🎜yyyy-MM-dd🎜"です🎜🎜🎜🎜fields🎜🎜String🎜🎜day🎜 🎜有効値は年、月、日で、セレクターの粒度を示します🎜🎜🎜 🎜bindchange🎜🎜EventHandle🎜🎜 🎜🎜値が変更されると、change イベントがトリガーされます。<code>event.detail= { value:value} 🎜🎜🎜🎜🎜サンプルコードは次のとおりです: 🎜🎜picker.wxml: 🎜🎜🎜 🎜<view class="section">
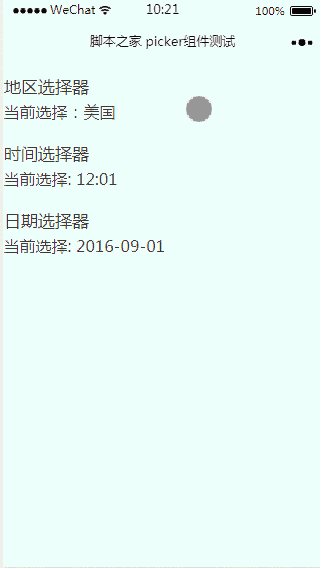
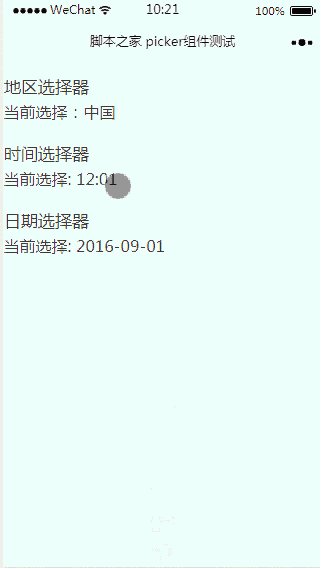
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
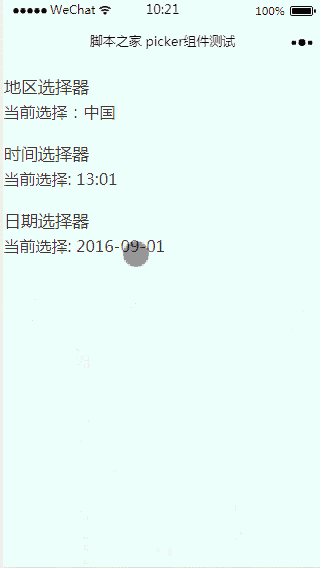
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
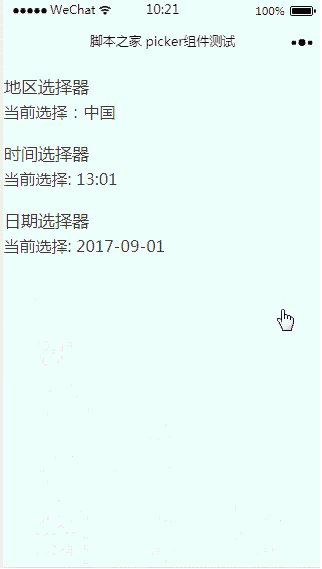
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
}).section {
display: flex;
flex-direction: column;
padding: 20rpx 0rpx;
color: #333;
}
.section__title{
font-size: 40rpx;
margin: 10rpx 0rpx;
}以上がWeChat アプレット ピッカー コンポーネントの簡単な使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。