
この記事では、WeChat アプレットのビューラベルの幅と高さを動的に変更する方法と、setData を使用してデータを動的に操作する実装テクニックを主に紹介します。
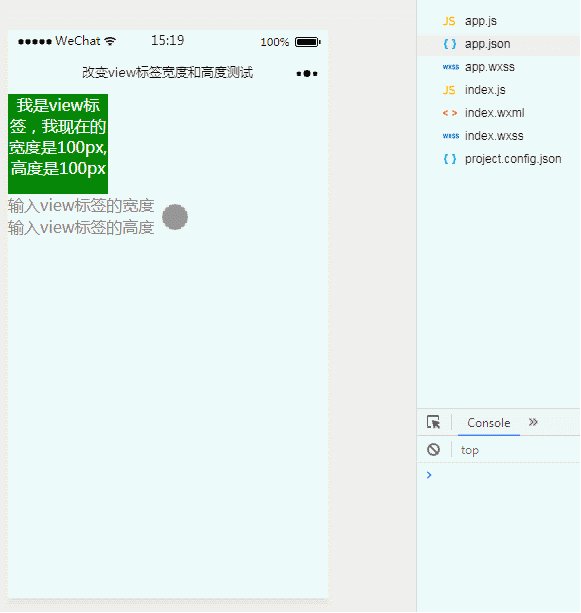
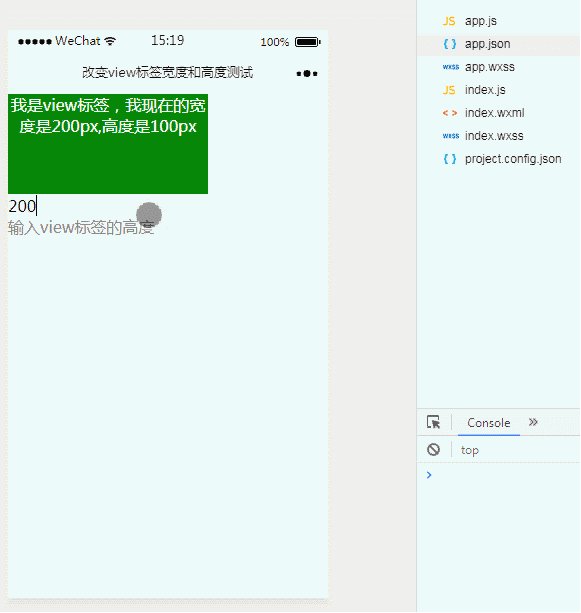
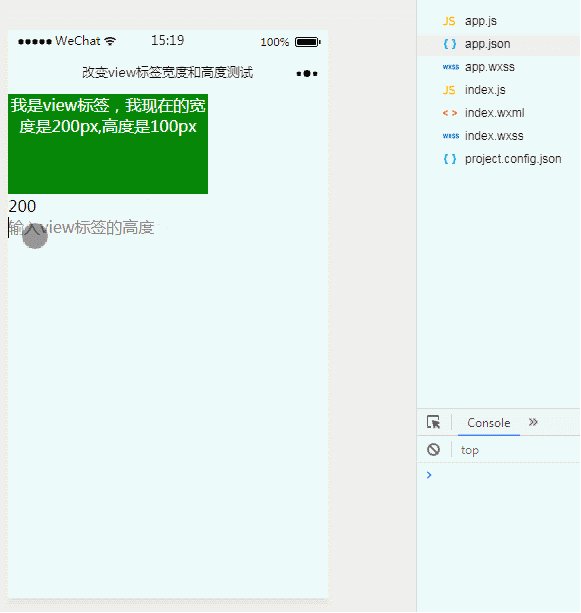
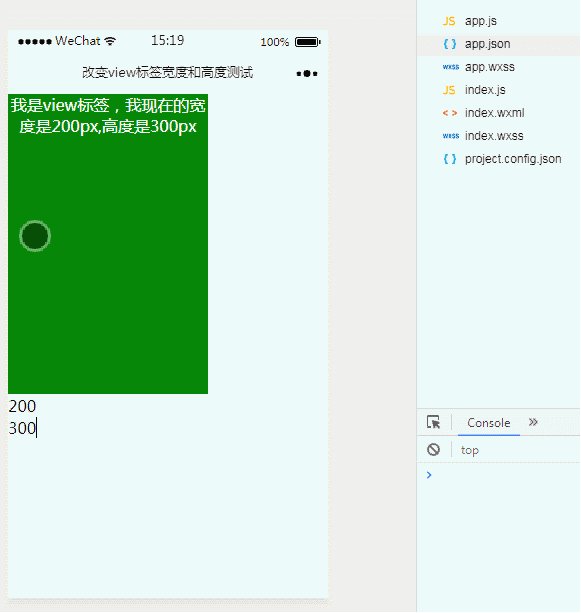
1. エフェクト表示

2. キーコード
index.wxmlファイル
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>ここで設定したstyle="width:{{view.Width}}px;height:{{view.Height}}px;"は、イベント応答を通じて値を動的に変更することができます。 .幅と高さのスタイル。
index.jsファイル
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)上記の内容は、WeChatアプレットのビューラベルの幅と高さを動的に変更する方法です。皆様のお役に立てれば幸いです。
関連する推奨事項:
WeChat ミニ プログラムでの可動ビューのモバイル画像と 2 本指ズームの例の詳細な説明
jQuery が UploadView を使用して画像プレビューとアップロード関数を実装する方法の例
以上がWeChat アプレットを使用してビューラベルの幅と高さを動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。