CSS グリッド レイアウトを 5 分で教えます
css フロントエンド開発では、グリッド レイアウトが Web サイト デザインの基礎であり、CSS グリッドはグリッド レイアウトを作成するための最も強力で簡単なツールです。この記事では、CSSグリッドレイアウトを5分で学べる方法を中心に紹介しますので、皆様のお役に立てれば幸いです。

CSS Grid は今年、主要なブラウザー (Safari、Chrome、Firefox、Edge) からもネイティブ サポートを得たので、すべてのフロントエンド開発者は近い将来このテクノロジーを学ぶ必要があると思います。
この記事では、CSS グリッドの基本をできるだけ早く説明します。基本を理解するために、気にする必要のないものはすべて省きます。
初めてのグリッド レイアウト
CSS グリッド レイアウトは、ラッパー (親要素) とアイテム (子要素) の 2 つのコア コンポーネントで構成されます。ラッパーは実際のグリッドであり、項目はグリッドのコンテンツです。
以下は、内部に 6 つの項目を含むラッパー要素です:
<p class="wrapper"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> </p>
ラッパー要素をグリッド (グリッド) に変えるには、その表示属性を Grid に設定するだけです:
.wrapper {
display: grid;
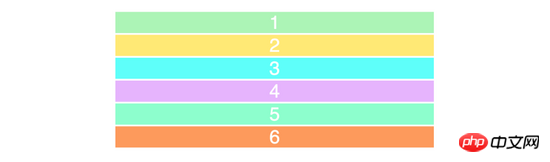
}ただし、グリッドをどのように表示するかを定義していないため、これではまだ何も行われません。 6 つの p を単純に積み重ねます。

いくつかのスタイルを追加しましたが、CSS Grid とは関係ありません。
列(列)と行(行)
2次元グリッドコンテナにするためには、列と行を定義する必要があります。 3列2行を作成してみましょう。 Grid-template-row プロパティと Grid-template-column プロパティを使用します。
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}ご覧のとおり、3 つの列を取得するために、grid-template-columns に 3 つの値を書き込みました。 2行取得したいので、grid-template-rowsに2つの値を指定します。
これらの値は、列の幅 (100 ピクセル) と行の高さ (50 ピクセル) を決定します。 結果は次のとおりです:

これらの値がグリッドの外観にどのように関連するかを正しく理解するために、この例を見てください。
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}上記のコードを理解して、上記のコードがどのようなレイアウトを生成するかを考えてみてください。
これは、上記のコードのレイアウトの結果です:

非常に理解しやすく、使い方も非常に簡単ですよね。もう少し難しくしてみましょう。
項目 (子要素) の配置
次に学習する必要があるのは、グリッド上に項目 (子要素) を配置する方法です。特に、ここでグリッド レイアウトのスーパーパワーが発揮されることに注意してください。グリッド レイアウトを使用すると、レイアウトの作成が非常に簡単になります。
理解を助けるために、各項目 (子要素) に別のクラスを追加します。
<p class="wrapper"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p class="item4">4</p> <p class="item5">5</p> <p class="item6">6</p> </p>
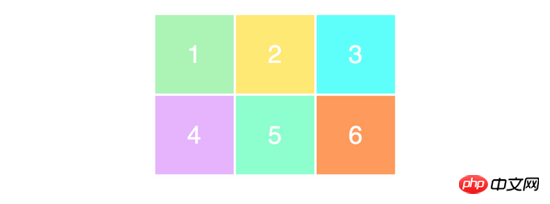
次に、3×3 グリッド (グリッド) を作成しましょう。
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
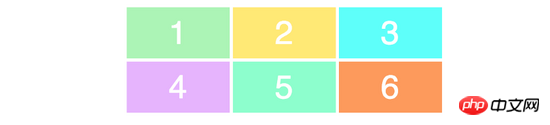
}は次のレイアウトを取得します:

お気づきかどうかわかりませんが、ページには 3×2 のグリッド (グリッド) しか表示されていません。 3×3のグリッド。これは、グリッドを満たす項目 (子要素) が 6 つしかないためです。さらに 3 つの項目 (子要素) を追加すると、最後の行も埋められます。
項目 (子要素) の位置とサイズを変更するには、grid-column 属性と Grid-row 属性を使用して設定します:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
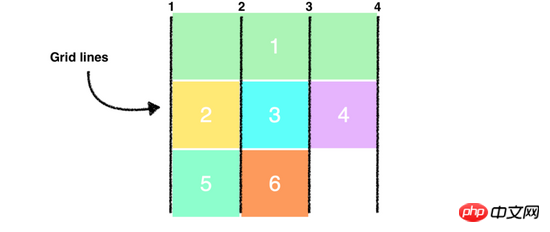
}ここでやりたいことは、item1 が最初の行を占めるようにすることです。グリッド ラインから開始し、4 番目のグリッド ラインで終了します。つまり、行全体を単独で占有します。 画面に表示される内容は次のとおりです:

列が 3 つしかないことが理解できない場合、なぜグリッド線が 4 本あるのでしょうか?列グリッド線を黒で描いた以下の画像をご覧ください:

現在、グリッド内のすべての行を使用していることに注意してください。最初の項目 (子要素) が最初の行全体を占めるようにすると、残りの項目 (子要素) が次の行にプッシュされます。
最後に、上記の構文をより簡単に省略して記述する方法を示します:
.item1 {
grid-column: 1 / 4;
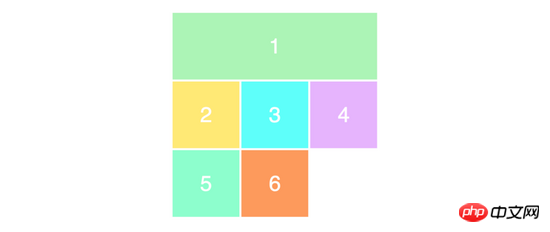
}为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
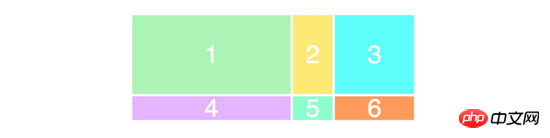
}你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
以下是页面上的布局效果:

以上内容就是五分钟教你学会 CSS Grid 布局,希望能帮助到大家。
相关推荐:
CSS Grid布局指南_html/css_WEB-ITnose
CSS Grid布局模块简介_html/css_WEB-ITnose
以上がCSS グリッド レイアウトを 5 分で教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





