PHPマルチプレイヤー開発環境の原理の詳細な説明
PHP 開発者として、プロジェクトや機能を単独で完了できない場合があります。たとえば、ウェアハウスに 1 人または 20 人以上の開発者がいる場合、各人がコード バージョン管理ツールを使用して異なるモジュールや機能を開発することがあります。 code>git はさまざまなブランチを開きます。プロセスは、最初に完全な環境をローカルにセットアップし、それを開発してテスト環境にデプロイし、次にセルフテストまたはテスターテスト後にプレリリース環境にデプロイします。・プレリリース 基本的にはオンライン環境と同様で、製品の検品を行い、受付完了後、オンラインでリリースします。並行して開発されるため、複数の機能が同時に受け入れられたりテストされたりする状況が発生するはずです。この時点で、誰のコードがプレリリース環境にデプロイされますか? Aの支店に切り替えるとBは受け付けられなくなります。したがって、私たちは、全員の開発プロセスが互いに影響を与えない、複数人による開発環境が実現されることを望んでいます。この記事では、PHP マルチプレイヤー開発環境の原理の分析を共有します。 git 开不同的分支,流程大概是先在本地搭一套完整的环境,开发好部署在测试环境,自测或者测试人员测试好之后部署在预发布环境,预发布基本和线上环境一样,然后给产品验收,验收完成后再发布上线。由于是并行开发,肯定存在好几个功能同时验收或者测试的情况,这个时候预发环境到底部署谁的代码呢?切换到A的分支,B就不能验收了。所以希望存在一个多人开发环境,每个人的开发流程互不影响。本文我们就和大家分享php多人开发环境原理解析。
PHP运行原理
首先我们来分析下 PHP 的运行原理,看看 PHP 的语言特点。当我们从浏览器发起一个请求,我们的web服务器(Nginx、Apache等)监听了80或者443端口,我们来看一个最简单的 Nginx 的 vhost 配置:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
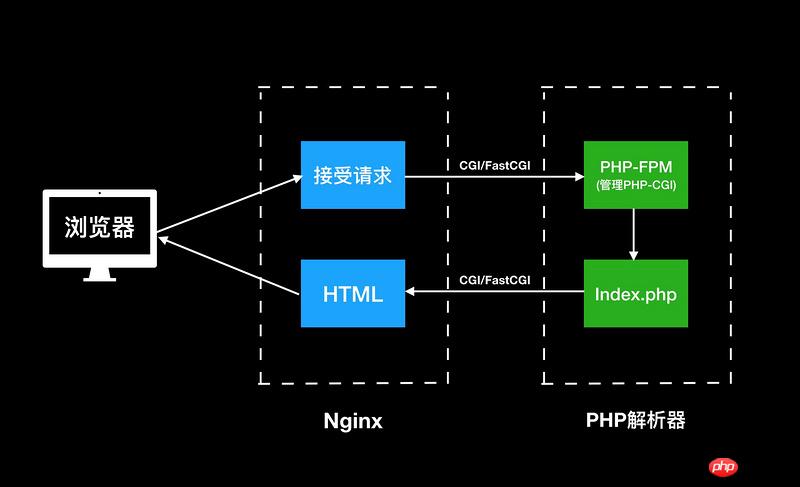
}Nginx 监听80端口,当匹配到用户访问的域名是test.com后使用对应的 vhost 配置。在服务器里PHP-FPM起一个服务,监听一个端口(比如9001)或者一个unix socket,Nginx通过fastcgi_pass配置,将请求传递给 PHP-FPM 来解析PHP代码,PHP解析器每次从index.php开始解析,一路处理下去、做一系列的逻辑处理、查询数据库或者缓存等操作,返回一个 HTML 或者其他结果给 Nginx,Nginx 再返回给浏览器。流程如下图:

CGI:是Nginx与PHP_FPM之间数据交换的一种协议。FastCGI:同CGI,是一种通信协议,但比CGI在效率上做了一些优化。PHP-CGI:是PHP对Nginx提供的CGI协议的接口程序。PHP-FPM:是PHP对Nginx提供的FastCGI协议的接口程序,额外还提供了相对智能一些任务管理。
多人开发环境
从 PHP 原理我们可以看到,PHP其实只是一个解释型的脚本语言,每次请求都要从index.php解析一次,那我们是不是可以在服务器根据不同开发者的名字,命名很多个文件夹,在各自文件夹里,clone 好代码仓库,切换到自己的分支。再让 Nginx 处理每个人目录下的index就可以了。比如直接访问http://wulv.test.com/,在 Nginx 获取到 wulv,把 root 设置到 wulv 这个目录,这样就访问到 wulv 这个目录下的代码了。可以让 Nginx 这样设置:
set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;我们可以让 URL 里携带用户的目录,在 Nginx 截取下来,可以在一下几个地方携带:
host:http://wulv.test.compath:http://www.test.com/wulvquery:http://www.test.com?http_who=wulv
这样大体上可以实现需求了,但还是有点问题,比如页面里有些链接是写死的,没有使用相对路径,你一点击就又跑 www.test.com 去了,或者有些第三方应用比如 OAuth 等需要校验域名,你和线上域名不一致根本无法登陆。所以需要其他方式来实现,比如:
http request headercookie
我们可以使用Modify Headers这个浏览器插件,修改http request 头信息,设置一个参数 http_who 为 wulv,然后在 Nginx 获取。
拓展
如果有条件的话,其实还可以做一个网关服务器,做一个配置页面,在配置页面里配置一下需要访问的目录,下次访问,网关就直接帮你设置http header
PHP の動作原理
まず、PHP の動作原理を分析し、PHP の言語特性を見てみましょう。ブラウザからリクエストを開始すると、Web サーバー (Nginx、Apache など) はポート 80 または 443 をリッスンします。最も単純な Nginx を見てみましょう。 の vhost 設定:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
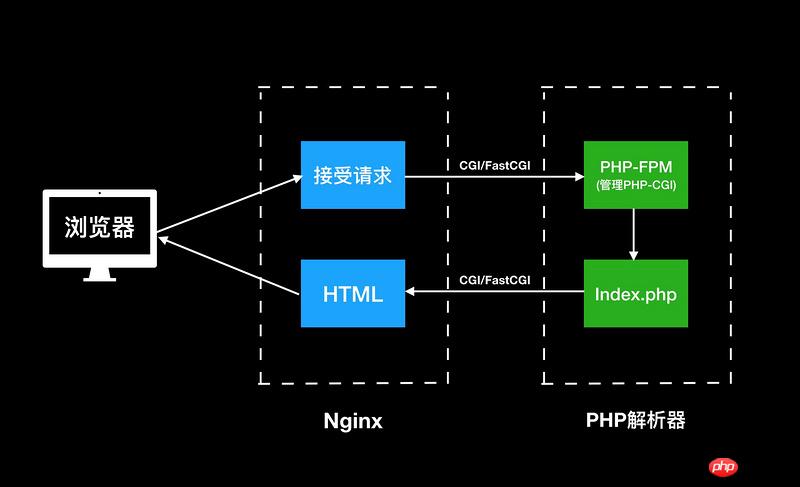
}Nginx はポート 80 をリッスンし、ポート 80 と一致すると、ユーザーが訪問したドメイン名は test になります。 com 対応する vhost 構成を使用します。 PHP-FPM はサーバーでサービスを開始し、ポート (9001 など) をリッスンするか、Nginx が fastcgi_pass を通じてリクエストを <code>PHP-FPM に渡します。 code> 設定。PHP コードを解析するための PHP パーサーは、毎回 <code>index.php から解析を開始し、一連の論理処理を実行し、データベースにクエリを実行します。 HTML を返すか、その他の結果が Nginx に送信され、Nginx によってブラウザに返されます。プロセスは次のとおりです: 🎜 🎜
🎜- 🎜
CGI:NginxとPHP_FPM 交換の合意。 🎜 - 🎜
FastCGI:CGIと同じ通信プロトコルですが、CGIの最適化よりも効率的です。 。 🎜 - 🎜
PHP-CGI:PHPによってNginx用に提供されるCGIプロトコルです。 >インターフェースプログラム。 🎜 - 🎜
PHP-FPM:PHPによってNginx用に提供されるFastCGIプロトコルです。 > インターフェイス プログラムは、比較的インテリジェントなタスク管理も提供します。 🎜
複数人による開発環境
🎜PHP の原理から、PHP は実際には解釈されたスクリプト言語であることがわかります。 index.php を 1 回解析して、さまざまな開発者の名前に従ってサーバー上の多くのフォルダーに名前を付けて、各フォルダーで clone OK コード リポジトリを作成して、自分のコード リポジトリに切り替えます。自分の支店。次に、Nginx に全員のディレクトリのインデックスを処理させます。たとえば、http://wulv.test.com/ に直接アクセスし、Nginx で wulv を取得し、root を追加します。 code> wulv ディレクトリに設定すると、wulv ディレクトリ内のコードにアクセスできるようになります。 Nginx は次のように設定できます: 🎜set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;URL にユーザーのディレクトリを伝え、それを Nginx でインターセプトできます。ローカル移植性: 🎜- 🎜
host:http://wulv.test.com🎜 - 🎜
パス:http://www.test.com/wulv🎜 - 🎜
クエリ: http://www.test.com?http_who=wulv
www.test.com または などのサードパーティ アプリケーションに移動します。 >OAuth はドメイン名を確認する必要があります。オンライン ドメイン名が一致しない場合は、まったくログインできません。したがって、これを実現するには、次のような他の方法が必要です。 🎜- 🎜
http request header🎜 - 🎜
cookie code>🎜
http request ヘッダー情報を変更し、パラメータ http_who を設定できます。 code> を <code>wulv に変更し、Nginx から取得します。 🎜拡張
🎜 条件が許せば、実際にゲートウェイ サーバーを作成し、構成ページにアクセスする必要があるディレクトリを構成できます。次回アクセスしたときに、ゲートウェイが直接お手伝いします。 http header を設定し、対応するサーバーにプロキシします。これにより、ブラウザのプラグインをインストールする必要もなくなり、操作や製品設計がより容易になります。 🎜🎜🎜🎜PHP 世界最高の言語として、中小企業は基本的に lnmp アーキテクチャを使用しており、Web の約 80% を占めています。ウェアハウスに 1 人または 20 人以上の開発者がいる場合、各人が異なるモジュールや関数を開発し、git などのコード バージョン管理ツールを使用して異なるブランチをセットアップするプロセスが考えられます。最初にローカル環境が開発され、テスト環境にデプロイされます。その後、プレリリース環境にデプロイされます。プレリリース環境は基本的にオンライン環境と同じです。製品は承認され、承認が完了するとオンラインでリリースおよび発売されます。 PHP 作为世界上最“好”的语言,在web里占据着大概80%的份额,中小公司基本都说 lnmp 架构。当一个仓库开发人员大于1,20人的时候,每个人可能开发不同的模块和功能,用代码版本控制工具比如 git 开不同的分支,流程大概是先在本地搭一套完整的环境,开发好部署在测试环境,自测或者测试人员测试好之后部署在预发布环境,预发布基本和线上环境一样,然后给产品验收,验收完成后再发布上线。
由于是并行开发,肯定存在好几个功能同时验收或者测试的情况,这个时候预发环境到底部署谁的代码呢?切换到A的分支,B就不能验收了。所以希望存在一个多人开发环境,每个人的开发流程互不影响。
PHP运行原理
首先我们来分析下 PHP 的运行原理,看看 PHP 的语言特点。当我们从浏览器发起一个请求,我们的web服务器(Nginx、Apache等)监听了80或者443端口,我们来看一个最简单的 Nginx 的 vhost 配置:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}Nginx 监听80端口,当匹配到用户访问的域名是test.com后使用对应的 vhost 配置。在服务器里PHP-FPM起一个服务,监听一个端口(比如9001)或者一个unix socket,Nginx通过fastcgi_pass配置,将请求传递给 PHP-FPM 来解析PHP代码,PHP解析器每次从index.php开始解析,一路处理下去、做一系列的逻辑处理、查询数据库或者缓存等操作,返回一个 HTML 或者其他结果给 Nginx,Nginx 再返回给浏览器。流程如下图:

CGI:是Nginx与PHP_FPM之间数据交换的一种协议。FastCGI:同CGI,是一种通信协议,但比CGI在效率上做了一些优化。PHP-CGI:是PHP对Nginx提供的CGI协议的接口程序。PHP-FPM:是PHP对Nginx提供的FastCGI协议的接口程序,额外还提供了相对智能一些任务管理。
多人开发环境
从 PHP 原理我们可以看到,PHP其实只是一个解释型的脚本语言,每次请求都要从index.php解析一次,那我们是不是可以在服务器根据不同开发者的名字,命名很多个文件夹,在各自文件夹里,clone 好代码仓库,切换到自己的分支。再让 Nginx 处理每个人目录下的index就可以了。比如直接访问http://wulv.test.com/,在 Nginx 获取到 wulv,把 root 设置到 wulv 这个目录,这样就访问到 wulv 这个目录下的代码了。可以让 Nginx 这样设置:
set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;我们可以让 URL 里携带用户的目录,在 Nginx 截取下来,可以在一下几个地方携带:
host:http://wulv.test.compath:http://www.test.com/wulvquery:http://www.test.com?http_who=wulv
这样大体上可以实现需求了,但还是有点问题,比如页面里有些链接是写死的,没有使用相对路径,你一点击就又跑 www.test.com 去了,或者有些第三方应用比如 OAuth 等需要校验域名,你和线上域名不一致根本无法登陆。所以需要其他方式来实现,比如:
http request headercookie
我们可以使用Modify Headers这个浏览器插件,修改http request 头信息,设置一个参数 http_who 为 wulv,然后在 Nginx 获取。
拓展
如果有条件的话,其实还可以做一个网关服务器,做一个配置页面,在配置页面里配置一下需要访问的目录,下次访问,网关就直接帮你设置http header
PHP の動作原理
まず、PHP の動作原理を分析し、PHP の言語特性を見てみましょう。ブラウザからリクエストを開始すると、Web サーバー (Nginx、Apache など) はポート 80 または 443 をリッスンします。最も単純な Nginx を見てみましょう。 の vhost 構成:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
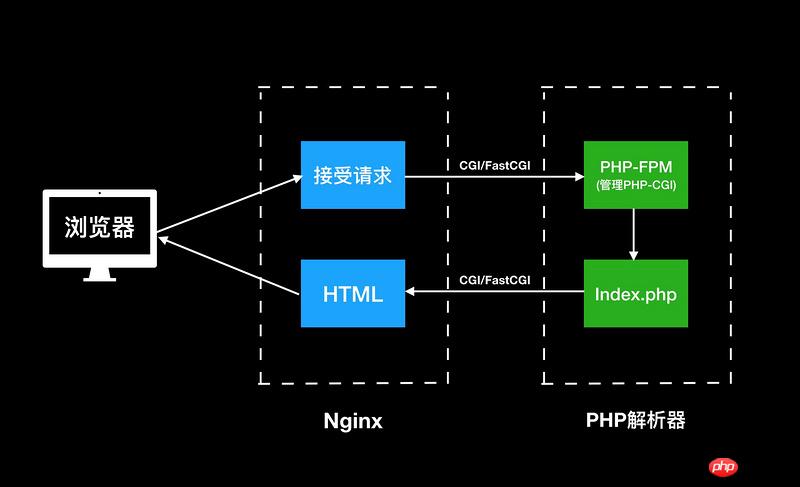
}Nginx はポート 80 をリッスンし、ポート 80 と一致すると、ユーザーが訪問したドメイン名は test になります。 com 対応する vhost 構成を使用します。 PHP-FPM はサーバーでサービスを開始し、ポート (9001 など) をリッスンするか、Nginx が fastcgi_pass を通じてリクエストを <code>PHP-FPM に渡します。 code> 設定。PHP コードを解析するための PHP パーサーは、毎回 <code>index.php から解析を開始し、一連の論理処理を実行し、データベースにクエリを実行します。 HTML を返すか、その他の結果が Nginx に送信され、Nginx によってブラウザに返されます。プロセスは次のとおりです:  🎜
🎜- 🎜
CGI:NginxとPHP_FPM 交換の合意。 🎜 - 🎜
FastCGI:CGIと同じ通信プロトコルですが、CGIの最適化よりも効率的です。 。 🎜 - 🎜
PHP-CGI:PHPによってNginx用に提供されるCGIプロトコルです。 >インターフェースプログラム。 🎜 - 🎜
PHP-FPM:PHPによってNginx用に提供されるFastCGIプロトコルです。 > インターフェイス プログラムは、比較的インテリジェントなタスク管理も提供します。 🎜
複数人による開発環境
🎜PHP の原理から、PHP は実際にはすべてのリクエストを解釈するスクリプト言語であることがわかります。 index.php から一度解析するには、さまざまな開発者の名前に従ってサーバー上の多くのフォルダーに名前を付け、各フォルダーで OK コード リポジトリを clone して、次のように切り替えますか?あなた自身の支店。次に、Nginx に全員のディレクトリのインデックスを処理させます。たとえば、http://wulv.test.com/ に直接アクセスし、Nginx で wulv を取得し、root を追加します。 code> wulv ディレクトリに設定すると、wulv ディレクトリ内のコードにアクセスできるようになります。 Nginx は次のように設定できます: 🎜set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;URL にユーザーのディレクトリを伝え、それを Nginx でインターセプトできます。ローカル移植性: 🎜- 🎜
host:http://wulv.test.com🎜 - 🎜
パス:http://www.test.com/wulv🎜 - 🎜
クエリ: http://www.test.com?http_who=wulv
www.test.com または などのサードパーティ アプリケーションに移動します。 >OAuth はドメイン名を確認する必要があります。オンライン ドメイン名が一致しない場合は、まったくログインできません。したがって、これを実現するには、次のような他の方法が必要です。 🎜- 🎜
http request header🎜 - 🎜
cookie code>🎜
http request ヘッダー情報を変更し、パラメータ http_who を設定できます。 code> を <code>wulv に変更し、Nginx から取得します。 🎜拡張
🎜 条件が許せば、実際にゲートウェイ サーバーを作成し、構成ページにアクセスする必要があるディレクトリを構成できます。次回アクセスしたときに、ゲートウェイが直接お手伝いします。 http header を設定し、対応するサーバーにプロキシします。これにより、ブラウザのプラグインをインストールする必要もなくなり、操作や製品設計がより容易になります。 🎜🎜関連する推奨事項: 🎜🎜🎜php 中国の Web サイトが国内最大のユーザー数を誇る phpstudy 統合開発環境を取得🎜🎜
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。



