JavaScript クロージャーについての深い理解
クロージャには、自由な (特定のオブジェクトにバインドされていない) 変数が含まれています。これらの変数は、このコード ブロックやグローバル コンテキスト内では定義されませんが、コード ブロックが定義されている環境 (ローカル変数) で定義されます。 「クロージャ」という言葉は、実行されるコードのブロック (自由変数がブロック内に含まれるため、これらの自由変数とそれらが参照するオブジェクトは解放されません) と自由変数に提供されるバインディングの組み合わせに由来します。コンピューティング環境 (範囲)。この記事では、JavaScript クロージャについて詳しく説明します。
1. 変数のスコープ
クロージャを理解するには、まず Javascript の特殊な変数スコープを理解する必要があります。
変数のスコープは、グローバル変数とローカル変数の2種類にすぎません。
JavaScript 言語の特別な点は、グローバル変数を関数内で直接読み取ることができることです。
Jsコード
var n=999;
function f1(){
alert(n);
}
f1(); 一方で, 当然のことですが、関数内のローカル変数は関数外から読み込むことはできません。 Jsコード
function f1(){
var n=999;
}
alert(n);
内部で変数を宣言する際に注意する箇所があります関数を使用するには、必ず var コマンドを使用してください。これを使用しない場合、実際にはグローバル変数を宣言していることになります。 Jsコード
function f1(){
n=999;
}
f1();
alert(n);
// 999------ -------------------------------------------------- --------------------------------------
2.外部からの変数?
さまざまな理由により、関数内でローカル変数を取得する必要がある場合があります。ただし、前述したように、これは通常の状況では不可能であり、回避策によってのみ実現できます。 それは、関数の中に別の関数を定義することです。
Jsコード
function f1(){
n=999;
function f2(){ alert(n);
// 999 }
}
上記のコードでは、関数 f2 が関数 f1 の中に含まれています。この時点で、f1 内のすべてのローカル変数が f2 から見えます。ただし、その逆は機能しません。f2 内のローカル変数は f1 には見えません。これは、JavaScript 言語の独自の「チェーン スコープ」構造です。子オブジェクトは、すべての親オブジェクトの変数をレベルごとに検索します。したがって、親オブジェクトのすべての変数は子オブジェクトから見えますが、その逆はありません。
f2 は f1 のローカル変数を読み取ることができるので、f2 が戻り値として使用される限り、f1 の外部にあるその内部変数を読み取ることはできません!
Jsコードfunction f1(){
n=999;
function f2(){ alert(n);
}
return f2;
}
var result=f1();
result(); // 999
---------------------- ---------------------------------------------------- --------- ----------------------------------
3. クロージャの概念
前のセクションのコードの f2 関数はクロージャです。 さまざまな専門文献における「閉鎖」の定義は非常に抽象的で、理解するのが困難です。私の理解では、クロージャは他の関数の内部変数を読み取ることができる関数です。
JavaScript言語ではローカル変数を読み込めるのは関数内のサブ関数のみなので、クロージャは単純に「関数内で定義された関数」と理解できます。
つまり、本質的に、クロージャは関数の内部と関数の外部を接続する橋です。
------------------------------------------------ -------------------------------------------------- ------b
4. 閉鎖の目的
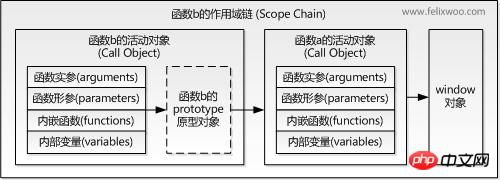
クロージャーはさまざまな場所で使用できます。これには 2 つの大きな用途があります。1 つは、前述したように関数内の変数を読み取ることです。もう 1 つは、これらの変数の値をメモリに保持することです。 この文はどうやって理解できますか?以下のコードを見てください。 function f1(){ var n=999; nAdd=function(){n+=1} function f2() alえーっと(n) ; } var result=f1(); result(); 結果(); // 1000 このコードでは、result は実際にはクロージャ f2 関数です。これは 2 回実行され、1 回目の値は 999、2 回目の値は 1000 でした。これは、関数 f1 のローカル変数 n が常にメモリに格納され、f1 が呼び出された後に自動的にクリアされないことを証明します。 なぜですか?その理由は、f1 が f2 の親関数であり、f2 がグローバル変数に割り当てられているため、f2 は常にメモリ内に存在し、f2 の存在は f1 に依存するため、f1 は常にメモリ内にあり、削除されません。呼び出しが完了すると、ガベージ コレクション メカニズム (ガベージ コレクション) によってリサイクルされます。 このコードでもう 1 つ注目すべき点は、「nAdd=function(){n+=1}」という行です。まず、var キーワードが nAdd の前に使用されていないため、nAdd はローカル変数ではなくグローバル変数です。 。第二に、nAdd の値は匿名関数であり、この 匿名関数自体もクロージャであるため、nAdd は関数の外部で関数内のローカル変数を操作できるセッターと同等です。 ------------------------------------------------ -------------------------------------------------- ------ 5. クロージャを使用する際の注意点 1) クロージャは関数内の変数をメモリに格納し、大量のメモリを消費するため、クロージャを悪用することはできません。そうしないと、Web ページでパフォーマンスの問題が発生し、IE でメモリ リークが発生する可能性があります。解決策は、関数を終了する前に、未使用のローカル変数をすべて削除することです。 2) クロージャは、親関数内の変数の値を親関数の外に変更します。したがって、親関数をオブジェクトとして使用し、クロージャをパブリック メソッドとして使用し、内部変数をプライベート値として使用する場合は、親関数内の変数の値を自由に 変更しないように注意する必要があります。 ------------------------------------------------ -------------------------------------------------- ------ 6. 考える質問 次のコードの実行結果を理解できれば、クロージャの動作メカニズムを理解できるはずです。 Jsコード var name = "The Window"; var object = { name : "My Object", getNameFunc: function(){ return function(){ }; }; function innerFun() { var a=0; function innerFun() 内部関数が定義されているスコープの外で参照されると、内部関数のクロージャが作成されます。関数がスコープ関数変数の外で参照されています。外部関数呼び出しが完了しても、これらの変数はクロージャで必要とされるため、メモリ内で解放されません。 ----------------- ----- -------------------------------------- ----- -------------------------------- 別の例を見てみましょう JSコード { var a =0; . 関数内では、 inside outFun() のスコープを維持するために var キーワードが内部的に使用されているためです。 /No var a =0; } outerFun(); 1. クロージャとは何ですか? 公式の説明は次のとおりです: クロージャーは多くの変数とこれらの変数にバインドされた環境を持つ式 (通常は関数) であり、これらの変数も式の一部です 在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。 那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍) 三、闭包内的微观世界 如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。 当执行函数a的时候,a会进入相应的执行环境(excution context)。 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。 到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。 当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示: 如图所示,当在函数b中访问一个变量的时候,搜索顺序是: 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。 如果整个作用域链上都无法找到,则返回undefined。 小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题:
return f2;
alert(object.getNameFunc()());
//ウィンドウ
---------- ----- -------------------------------------- ----- ----------------------------------
JavaScript クロージャーの例
function innerFun() { a++;alert(a);} }
上記のコードは
スコープが間違っています。 innerFun() の部分は、outerFun() の内側にあり、outerFun() の外側で呼び出すのは間違いです。
クロージャである次のように変更します:
Js コード
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun //ここに注意してください
}
var obj=outerFun; ( );
obj(); //結果は 1
obj(); //結果は 2
var obj2=outerFun();
obj2(); obj2() ;
//結果は 2 です クロージャとは:
alert(a);
}
var a=4;
outerFun();
alert(a);
結果は
alert(a);
結果は
0,0 です
本当に不思議です、なぜですか? スコープ チェーンはパスを記述します。用語の観点からは、変数の値はこのパスに沿って決定できます。 a=0 が実行されると、var キーワードが使用されないため、代入操作はスコープ チェーンに従って var a になります。 =4; 値を変更します
-------------------------------------- ----------- -------------------------------------- ----------- -------------------------------------- -----------
JavaScript クロージャがよくわからない場合は、以下に転載された記事をお読みください: (転載: http://www.felixwoo.com/archives/247) )
理解できる人はほとんどいないと思います。彼の説明は学術的すぎるため、実際にはこの文は次のとおりです:
JavaScript のすべての関数はクロージャですfunction a() {
var i = 0;
function b() { alert(++i); }
return b;}var c = a();c();
このように、var c=a() を実行すると、変数 c は実際には関数 b を指し、c() を実行すると、i の値を表示するウィンドウがポップアップします (1 回目)このコードは実際にクロージャを作成します。なぜなら、関数 a の外部の変数 c が関数 a の内部で関数 b を参照しているからです。つまり、関数 a の内部関数 b が a によって参照されているからです。関数aの外に変数を追加すると、クロージャが作成されます
function f(x) {
var g = function () { return x; } return g;}var h = f(1);alert(h());
这段代码中变量h指向了f中的那个匿名函数(由g返回)。
假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。
运行结果证明了第2个假设是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了。
四、闭包的应用场景
保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
変数をメモリ内に維持します。前の例と同様に、クロージャにより、関数 a の i は常にメモリ内に存在するため、c() が実行されるたびに、i は 1 ずつインクリメントされます。
-
変数のセキュリティを保護して JS のプライベート プロパティとプライベート メソッドを実装します (外部からアクセスできません)
プライベート プロパティとメソッドは Constructor の外部からアクセスできませんfunction Constructor(... ) {
var that = this;
var メンバー名 = value;
機能メンバー名(... ) {...}
}
5. Javascript のガベージ コレクション メカニズム
以上がJavaScript クロージャーについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ では、クロージャは外部変数にアクセスできるラムダ式です。クロージャを作成するには、ラムダ式の外部変数をキャプチャします。クロージャには、再利用性、情報の隠蔽、評価の遅延などの利点があります。これらは、イベント ハンドラーなど、外部変数が破棄されてもクロージャが外部変数にアクセスできる現実の状況で役立ちます。
 C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ ラムダ式は、関数スコープ変数を保存し、関数からアクセスできるようにするクロージャーをサポートしています。構文は [キャプチャリスト](パラメータ)->戻り値の型{関数本体} です。 Capture-list は、キャプチャする変数を定義します。[=] を使用してすべてのローカル変数を値によってキャプチャするか、[&] を使用してすべてのローカル変数を参照によってキャプチャするか、[variable1, variable2,...] を使用して特定の変数をキャプチャできます。ラムダ式はキャプチャされた変数にのみアクセスできますが、元の値を変更することはできません。
 C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
クロージャは、外部関数のスコープ内の変数にアクセスできる入れ子関数です。その利点には、データのカプセル化、状態の保持、および柔軟性が含まれます。デメリットとしては、メモリ消費量、パフォーマンスへの影響、デバッグの複雑さなどが挙げられます。さらに、クロージャは匿名関数を作成し、それをコールバックまたは引数として他の関数に渡すことができます。
 関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Go のパフォーマンスに与える影響は次のとおりです。 関数ポインタ: 直接呼び出しよりわずかに遅くなりますが、可読性と再利用性が向上します。クロージャ: 一般に遅いですが、データと動作をカプセル化します。実際のケース: 関数ポインターは並べ替えアルゴリズムを最適化でき、クロージャーはイベント ハンドラーを作成できますが、パフォーマンスの低下をもたらします。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
はい、コードの単純さと読みやすさは、連鎖呼び出しとクロージャーによって最適化できます。連鎖呼び出しは、関数呼び出しを流暢なインターフェイスにリンクします。クロージャは再利用可能なコード ブロックを作成し、関数の外の変数にアクセスします。
 Java ではクロージャはどのように実装されますか?
May 03, 2024 pm 12:48 PM
Java ではクロージャはどのように実装されますか?
May 03, 2024 pm 12:48 PM
Java のクロージャを使用すると、外部関数が終了した場合でも、内部関数が外部スコープの変数にアクセスできるようになります。匿名の内部クラスを通じて実装されると、内部クラスは外部クラスへの参照を保持し、外部変数をアクティブに保ちます。クロージャによりコードの柔軟性が向上しますが、匿名の内部クラスによる外部変数への参照により、それらの変数が存続するため、メモリ リークのリスクに注意する必要があります。




