マルチグリッド抽選活動の実施
現在、WeChat ミニ プログラムはますます人気が高まっており、WeChat ミニ プログラムに関連するチュートリアルを常に共有しています。この記事では、引き続き WeChat ミニ プログラムのマルチ スクエア宝くじ機能を共有します。
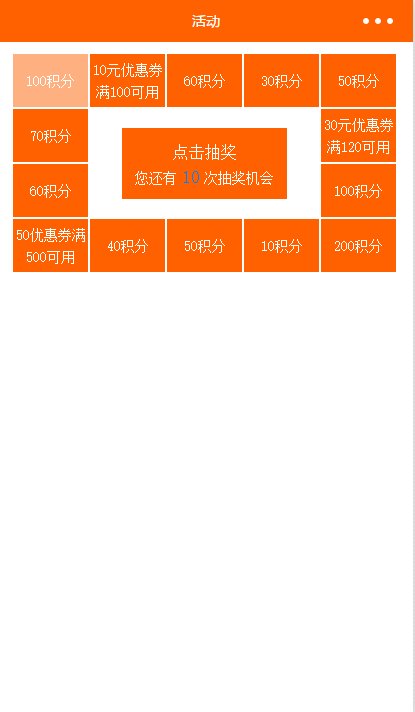
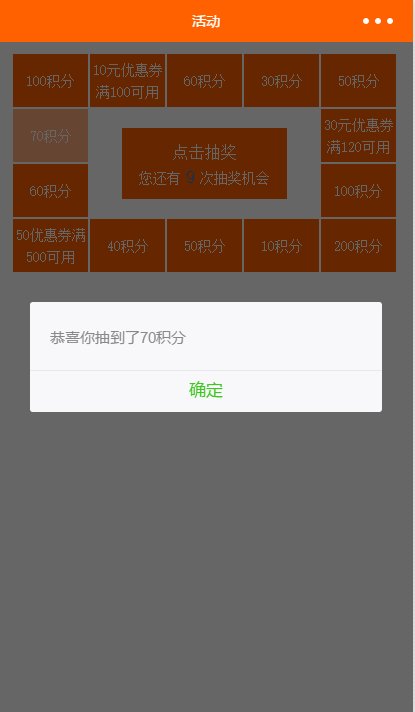
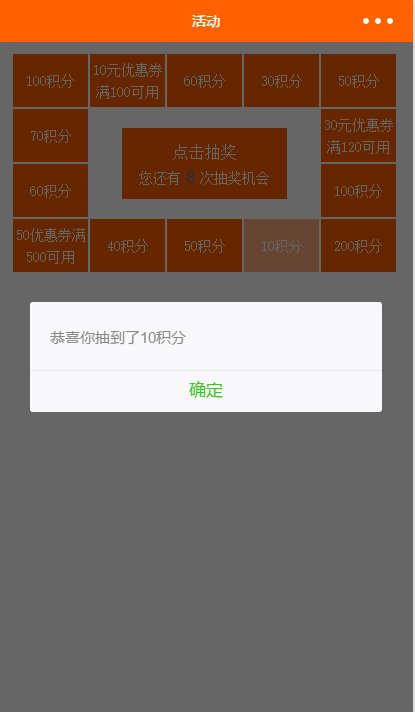
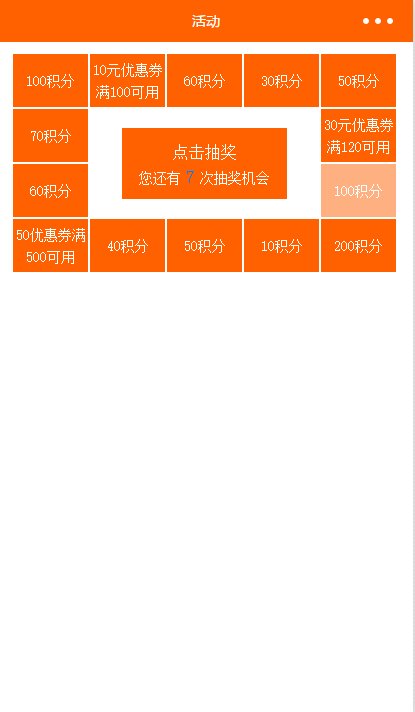
まずはエフェクトを見てみましょう:

このアイデアは、最初に 2 円以上回転させてから、抽選を引くことです。グリッドの移動は setTimeout を使用して、異なる時間間隔で実行し、その後生成します。移動速度の影響
さて、コードに移りましょう
最初は WXML です (ここでの判断は少し混乱するかもしれません。順番に注意深く読んでください。5 番目と 11 番目のグリッドは、異なる携帯電話の画面に表示する際に問題があるためです)サイズが違うので、もう一度教えてください 判断)
<view class="box">
<view class="boxsub {{luckynum==index?'luck':''}}" wx:for='{{box}}' style="{{index>0&&index<4?'top:0;left:'+index*140+'rpx;':(index>3&&index<8?'right:0;
top:'+((index-4)*100)+'rpx;':(index>7&&index<12?'bottom:0;right:'+(index-7)*140+'rpx;':(index>11&&index<14?'left:0;bottom:'+(index-11)*100+'rpx;':'')))}}
{{index=='4'?'top:0;':''}} {{index=='11'?'left:0;':''}} " wx:key=''>
<text class='boxcontent' style='{{item.name.length>6?"line-height:40rpx;margin-top:10rpx;":"line-height:100rpx;"}}'>{{item.name}}</text>
</view>
<view class="lucky" catchtap="luckyTap">
<text class="taplucky">点击抽奖</text>
<text class="howMany">您还有<text class="howMany_num" >{{howManyNum}}</text>次抽奖机会</text>
</view>
</view>
<view class="explain">
</view>WXSS:
.box{
margin:20rpx 25rpx;
height: 400rpx;
width: 698rpx;
/*border:1px solid #ddd;*/
position: relative;
/*box-sizing: border-box;*/
}
.boxsub{
width: 140rpx;
height: 100rpx;
/*border: 1px solid #f00;*/
box-sizing: border-box;
position: absolute;
background: #ff6100;
border: 1rpx solid #fff;
}
.boxcontent{
text-align: center;
font-size: 26rpx;
display: block;
color: #fff;
}
.lucky{
width: 300rpx;
height:130rpx;
background:#ff6100;/* #ff6100;007FFF*/
position: absolute;
left: 0;
bottom: 0;
right: 0;
top: 0rpx;
margin: auto;
}
.lucky:active{
opacity: 0.7;
}
.taplucky{
display: block;
text-align: center;
font-size: 30rpx;
line-height: 50rpx;
height: 50rpx;
color: #fff;
margin-top: 20rpx;
}
.howMany{
display: block;
text-align: center;
font-size: 26rpx;
color: #fff;
line-height: 40rpx;
height: 40rpx;
}
.howMany_num{
color:#007FFF;
font-size:32rpx;
line-height:40rpx;
padding:0 10rpx;
}
.luck{
opacity: 0.5;
background: #ff6100;
}JS
var time = null;//setTimeout的ID,用clearTimeout清除
Page({
data: {
box: [{
name:'100积分'
}, {
name: '10元优惠券\n满100可用'
}, {
name: '60积分'
}, {
name: '30积分'
}, {
name: '50积分'
}, {
name: '30元优惠券\n满120可用'
}, {
name: '100积分'
}, {
name: '200积分'
}, {
name: '10积分'
}, {
name: '50积分'
}, {
name: '40积分'
}, {
name: '50优惠券满500可用'
}, {
name: '60积分'
}, {
name: '70积分'
}],
luckynum:0,//当前运动到的位置,在界面渲染
howManyNum:10,//抽奖的剩余次数
content:{
index: 0, //当前转动到哪个位置,起点位置
count: 0, //总共有多少个位置
speed: 50, //初始转动速度
cycle: 3*14, //转动基本次数:即至少需要转动多少次再进入抽奖环节,这里设置的是转动三次后进入抽奖环节
},
prize:0,//中奖的位置
luckytapif:true//判断现在是否可以点击
},
//点击抽奖
luckyTap:function(){
var i=0,
that=this,
howManyNum = this.data.howManyNum,//剩余的抽奖次数
luckytapif = this.data.luckytapif,//获取现在处于的状态
luckynum = this.data.luckynum,//当前所在的格子
prize =Math.floor(Math.random()*14) ;//中奖序号,随机生成
if (luckytapif && howManyNum>0){//当没有处于抽奖状态且剩余的抽奖次数大于零,则可以进行抽奖
console.log('prize:'+prize);
this.data.content.count=this.data.box.length;
this.setData({
howManyNum:howManyNum-1//更新抽奖次数
});
this.data.luckytapif=false;//设置为抽奖状态
this.data.prize = prize;//中奖的序号
this.roll();//运行抽奖函数
} else if (howManyNum == 0 && luckytapif){
wx.showModal({
title: '',
content: '您的抽奖次数已经没有了',
showCancel:false
})
}
},
//抽奖
roll:function(){
var content=this.data.content,
prize = this.data.prize,//中奖序号
that=this;
if (content.cycle - (content.count-prize)>0){//最后一轮的时间进行抽奖
content.index++;
content.cycle--;
this.setData({
luckynum: content.index%14 //当前应该反映在界面上的位置
});
setTimeout(this.roll, content.speed);//继续运行抽奖函数
}else{
if (content.index < (content.count*3 + prize)){//判断是否停止
content.index++;
content.speed += (550 /14);//最后一轮的速度,匀加速,最后停下时的速度为550+50
this.data.content=content;
this.setData({
luckynum: content.index % 14
});
console.log(content.index, content.speed);//打印当前的步数和当前的速度
setTimeout(this.roll,content.speed);
}else{
//完成抽奖,初始化数据
console.log('完成');
content.index =0;
content.cycle = 3 * 14;
content.speed = 50;
this.data.luckytapif = true;
clearTimeout(time);
wx.showModal({
title: '',
content: '恭喜你抽到了'+that.data.box[prize].name,
showCancel:false
})
}
}
},
onLoad: function (options) {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
}
})関連おすすめ:
WeChatアプレットはどうですか 画像拡大プレビューを実装してください関数
WeChat ミニ プログラム - Imitation Hema Fresh
最も完全な WeChat ミニ プログラム プロジェクトの例
以上がマルチグリッド抽選活動の実施の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 「Glory of Kings」のアクティビティ完全ガイド
Mar 24, 2024 pm 12:36 PM
「Glory of Kings」のアクティビティ完全ガイド
Mar 24, 2024 pm 12:36 PM
King of Glory は、「花の季節に一緒に行こう」イベントを開始しました。イベントに参加するプレイヤーは、無料のアバター フレームと多くのギフトを受け取ることができます。イベントには時間制限があり、合計 4 つのレベルがプレイヤーに提供されます。今日、編集者は「花の季節に行こう」イベントのガイドをお届けしました。百科事典、皆さんがレベル チャレンジを完了するのに役立つことを願っています。栄光の王「花の季節へ行く」イベントのご案内 栄光の王「花の季節へ行く」アクティビティ紹介 遊び方: 1.「花の季節へ行く」はカードをめくるアクティビティです。プレイヤーはレベルをクリアするためにカードを裏返す必要があります。 2. プレイヤーはイベント期間中にタスクを完了し、花露を入手することでカードをめくることができます。 3. アクティビティ パネルの 4 枚ごとのクリアランス カードが 1 つの線 (水平線、垂直線、対角線を含む) に接続されて、小さなレベルを通過します。 4. レベルをクリアするたびに、対応する報酬を獲得できます。また、友達がカードをめくるのを手伝って追加の報酬を獲得することもできます。ライブ
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 愛と深宇宙 Qi Yu の誕生日をテーマにしたイベントが始まります: 限定の誕生日お祝いプロットを体験してください
Feb 29, 2024 pm 03:00 PM
愛と深宇宙 Qi Yu の誕生日をテーマにしたイベントが始まります: 限定の誕生日お祝いプロットを体験してください
Feb 29, 2024 pm 03:00 PM
「愛と深宇宙」は、3 月 1 日にアップデートして Qi Yu の誕生日テーマイベントを開始することを確認しました. プレイヤーはイベントに参加して、特別な誕生日お祝いプロットを体験できます. さらに、誕生日限定の思考、毎日の服装、20深宇宙を望むクーポンやその他の報酬があなたを待っています。続行して編集者をフォローして、このイベントの詳細を確認してください。愛と深宇宙のQi Yuの誕生日をテーマにしたイベントが始まります: 特別な誕生日プロットを体験してください イベントに参加して、特別な誕生日プロットを体験してください。さらに、誕生日限定の想いや普段着、「深宇宙願い券・期間限定*20」など、多彩な報酬も用意してお待ちしております!開催時間:3月1日アップデート後~3月8日午前4時59分限定ハグ:誕生日5つ星ミス期間限定願いUPイベント期間限定5つ星ミス「Qi Yu・Adventures in this Life」願い確率中期間限定で大幅増量です。 ※イベント終了後の写真です
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Excel宝くじアプレットの作り方
Mar 20, 2024 am 11:40 AM
Excel宝くじアプレットの作り方
Mar 20, 2024 am 11:40 AM
私たちは日々の仕事の中で、くじを引く必要があることがたくさんありますが、従来は紙の数字を使ってランダムに数字を引く方法が主流でしたが、電子ソフトの発達により、コンピュータを使ってくじを引くことができるようになりました。今日はExcel宝くじアプレットの作り方です。 1. まず、Excel ソフトウェアを開き、作成したテーブルを開きます (テーブルには私たちの名前が含まれている必要があります)。 2. 次に、下図に示すように、右側のセルを結合して、今夜幸運な人を黒で塗りつぶし、下のセルを結合して赤で塗りつぶします。 3. 次に、下の図に示すように、赤い領域に randbetween 関数を入力し、最初の行を 2 に、最後の行を 7 に設定します。 4. 次に、前に ind を入力します。
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 オマハビーチに戻ります! World of Tanks がノルマンディー記念イベントを開始
May 31, 2024 pm 10:25 PM
オマハビーチに戻ります! World of Tanks がノルマンディー記念イベントを開始
May 31, 2024 pm 10:25 PM
D デイ侵略が 80 周年に近づく中、1 か月にわたる World of Tanks のイベントとスペシャルは、新しい PvE モード、テーマ別バトル パス、新しいフロントライン モードのリリース、そして 1 か月間、オーバーロード作戦を中心に展開されます。長い ノルマンディー作戦トークンストアが間もなくオープンします。作戦マップ 6 月 3 日から 6 月 30 日まで、ノルマンディーのビーチを探索し、最大 90 個のノルマンディー作戦トークンを収集します。このマップから 36 個、毎日のタスクを完了することでさらに 54 個です。インタラクティブなマップをチェックして各イベントの開始日を確認し、今すぐトークンの獲得を開始するか、特別なトークン クエストのロックを解除してください。マップを使用して、ノルマンディー作戦関連の活動について詳しく学びましょう。十分なノルマンディー作戦トークンを入手したら、ノルマンディー作戦トークン ディーラーに行くことができます。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。




