
非同期処理とは、非同期の手順に従って問題を処理することです。非同期処理と同期処理は対極にあり、それを生み出すものがマルチスレッドまたはマルチプロセスです。非同期処理のメリットは、デバイスの使用率が向上し、マクロレベルでのプログラムの動作効率が向上することですが、デメリットは、動作の競合やダーティデータの読み取りが発生しやすいことです。同期は、その逆であり、デバイスの使用率を削減し、プログラムの動作効率を巨視的に低下させる方法です。さらに、多くのシステムまたはオペレーティング環境では、同期の処理時に同期の有効性を維持するために多くの追加のシステム リソースが消費されます。パフォーマンスに大きな影響を与えます。ただし、同期により、プログラム動作の正確さとデータの整合性が保証されます。
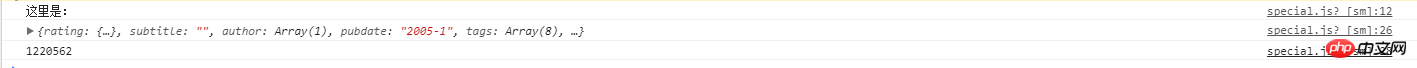
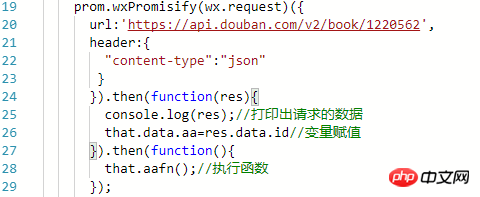
問題を直接見てみましょう:

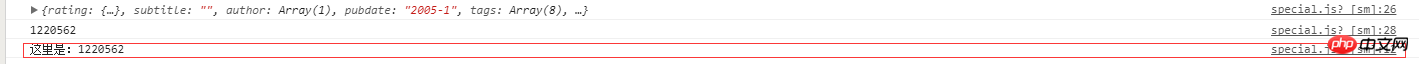
次に、出力された結果を見てください:

上の 2 つの図からわかるように、最初にネットワーク リクエストがコード内で実行され、次に出力された変数が実行されます。が実行されますが、以下に出力される結果は次のようになります。 結果から判断すると、変数を出力する関数(aafn関数)が最初に実行され、その後ネットワークリクエスト成功のコールバックで返されるデータと代入後の変数の値が出力されます。 print;
aafn が最初に実行され、値が割り当てられないのはなぜですか?
wx.request は非同期リクエストであるため、データがリクエストされている間も関数は実行を続けることができます。したがって、変数の値は値が割り当てられる前に出力されます
この状況を解決するにはどうすればよいでしょうか。
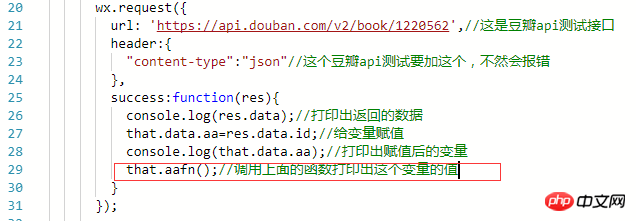
方法 1:
ネスト
wx.request の成功コールバックで aafn 関数を実行します

そして、結果を実行します

ここで値が取得されます
でももしロジックは非常に複雑で、次のように多くの非同期レイヤーを使用する必要があります:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});コードは非常に見苦しく、コードの可読性と保守性は良くありません
では、この問題を解決するにはどうすればよいでしょうか? Promise の概念の出現により、Promise とは何か? がすべて解決されました。ここでは多くは語りませんので、興味のある方はPromiseの紹介リンクをご覧ください
まずはPromiseのやり方を見てください:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Call
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
この場合、非同期関数が実行できます。順に
WeChat アプレット 非同期 API は Promise をどのようにサポートしますか? Promise を使用してこれらの API を 1 つずつラップすることもできますが、それでも面倒です。ただし、ミニ プログラムの API のパラメーター形式は比較的統一されており、オブジェクト パラメーターは 1 つだけ受け入れられ、このパラメーターにコールバックが設定されるため、このような作業を完了するためのツール メソッドを記述すると便利です。
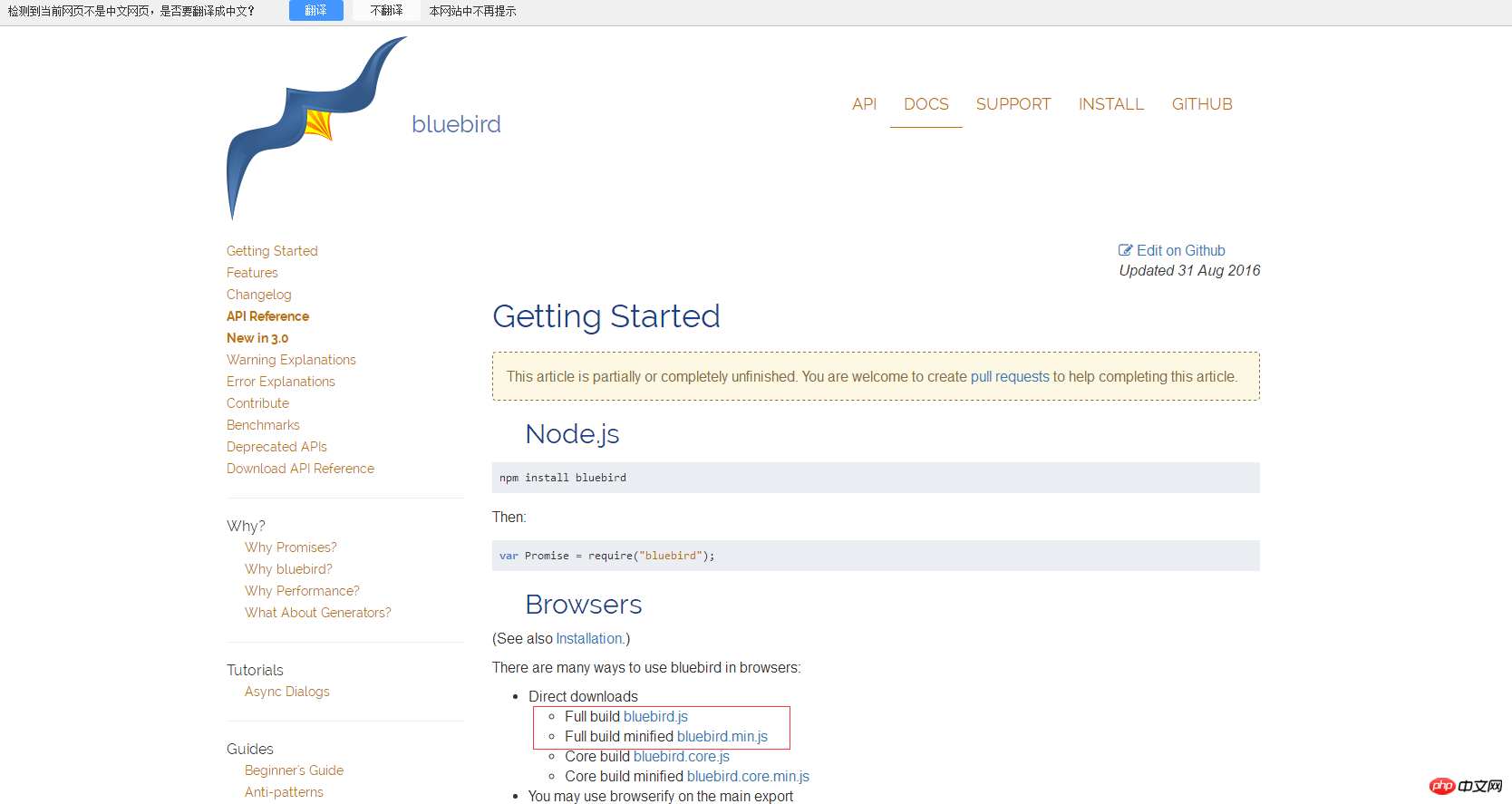
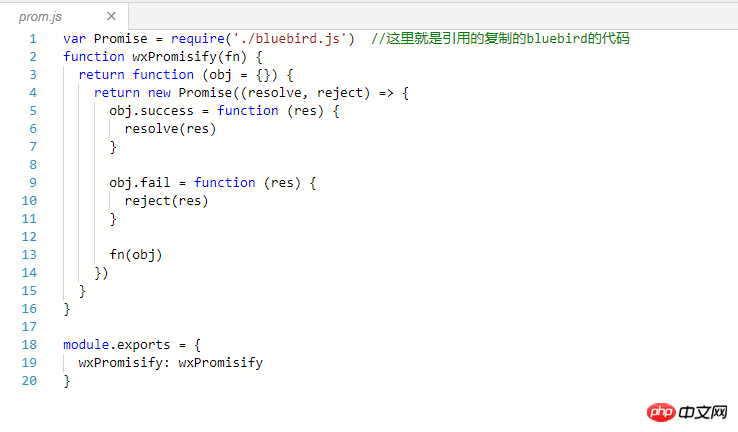
まず、bluebird.js というファイルを参照する必要があります。 bluebird の公式 Web サイトにアクセスしてダウンロードします:





WeChat ミニ プログラムのネットワーク リクエストのカルーセル チャートの詳細な説明
WeChat small プログラムが WeChat 運動ステップを取得する方法の例 (写真)
以上がWeChatアプレットの非同期処理の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。