JS プロトタイプ継承の 4 つのステップ
継承は実際には型の拡張です。ただし、JavaScript はプロトタイプ継承を採用しているため、非常に参考になる JS プロトタイプ継承の 4 つのステップとプロトタイプ継承図の概要に関する記事を以下の編集者が共有します。お役に立てれば幸いです。
1: JS プロトタイプ継承の 4 つのステップ
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
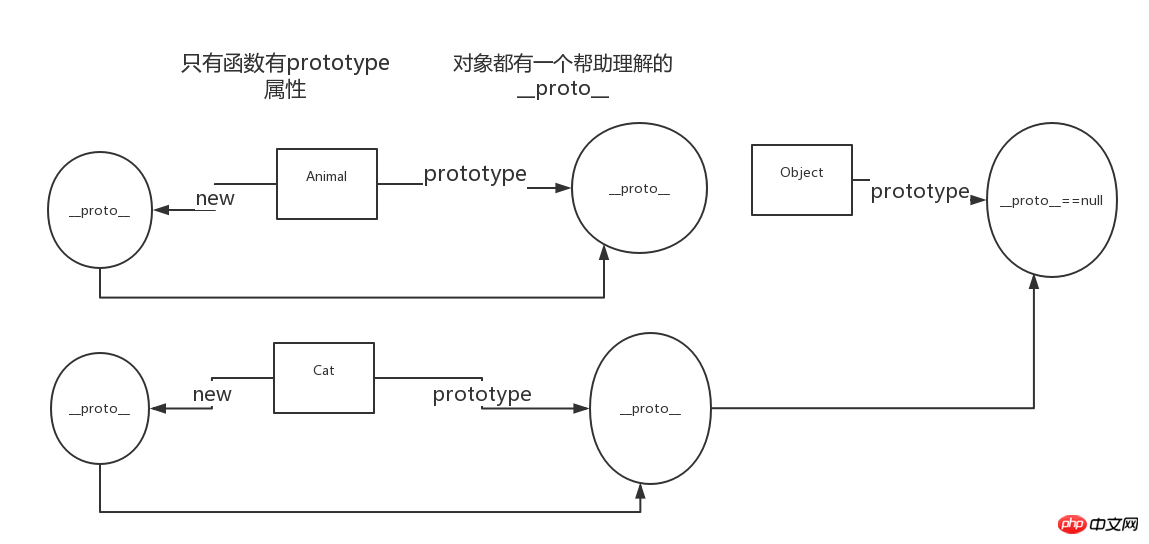
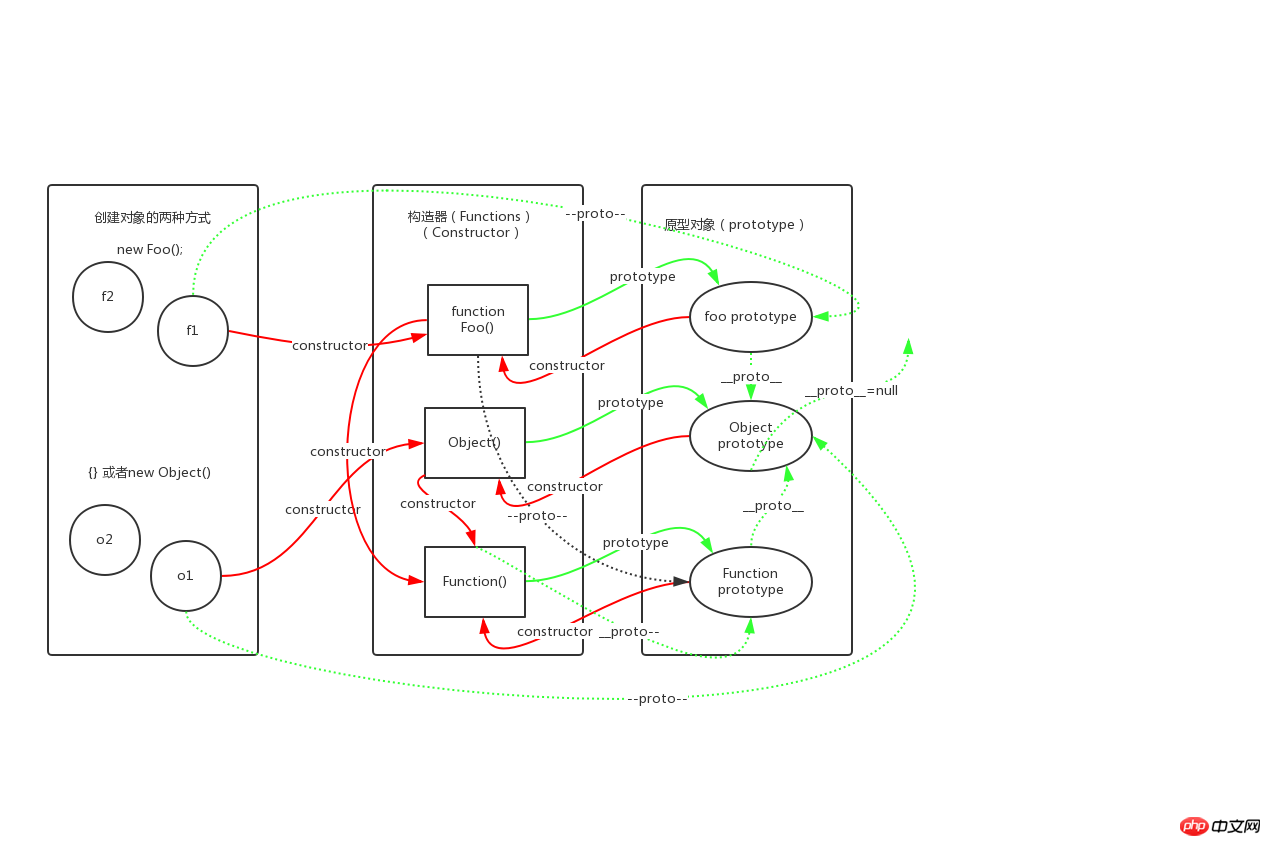
2: プロトタイプ継承図
下の写真が役立ちます理解するには

理解を定着させるために練習してください、
| 関数Fooの__protoの値はFoo.prototypeと同じですよね? | いいえ |
| オブジェクトのプロトタイプは変更できますか?それが可能である理由と不可能な理由は何ですか?トップの建設業者は誰ですか? | Function() |
| 最上位のプロトタイプオブジェクトは誰ですか? | Object.prototype |
| オブジェクトのコンストラクターメンバーはプロパティですか、それともメソッドですか? | メソッド |
| 関数には __proto__ がありますが、なぜですか?値は Object.prototype と同じですか? | はい、それは Function.prototype; |
| すべてのコンストラクターの __proto__ は、対応するプロトタイプと等しいです | いいえ、 |
| クラスの形式で継承を作成する 4 つの手順は何ですか? | 親クラスの作成——>サブクラスの作成——>継承関係の決定——>コンストラクタの変更 |
| Functionのコンストラクタやプロトタイプの値は変更できますか? | |
| Object.prototype === Object.__proto__ はできますか? | そうですよね |
| Function.prototype === Function.__proto__? | 関数 F(){}; var f1 = new F();f1.__proto__ === Object.prototype ですか? |
関連おすすめ:
JSプロトタイプ継承の2つの方法の比較_基礎知識
JavaScriptプロトタイプ継承例の詳細な説明
以上がJS プロトタイプ継承の 4 つのステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
関数の継承では、「基底クラス ポインター」と「派生クラス ポインター」を使用して継承メカニズムを理解します。基底クラス ポインターが派生クラス オブジェクトを指す場合、上方変換が実行され、基底クラスのメンバーのみにアクセスされます。派生クラス ポインターが基本クラス オブジェクトを指す場合、下向きキャストが実行される (安全ではない) ため、注意して使用する必要があります。
 継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムはクラスの結合に影響します。派生クラスは基本クラスに依存するため、継承により結合が増加します。ポリモーフィズムにより、オブジェクトは仮想関数と基本クラス ポインターを通じて一貫した方法でメッセージに応答できるため、結合が軽減されます。ベスト プラクティスには、継承を控えめに使用すること、パブリック インターフェイスを定義すること、基本クラスへのデータ メンバーの追加を回避すること、依存関係の注入を通じてクラスを分離することが含まれます。ポリモーフィズムと依存性注入を使用して銀行口座アプリケーションの結合を軽減する方法を示す実践的な例。
 C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
継承エラーのデバッグのヒント: 正しい継承関係を確認します。デバッガーを使用してコードをステップ実行し、変数値を調べます。仮想修飾子を正しく使用してください。隠れた相続によって引き起こされる相続ダイアモンド問題を調べてください。抽象クラスに実装されていない純粋仮想関数がないか確認します。
 C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++の関数継承を詳しく解説:「is-a」と「has-a」の関係をマスターしよう 関数継承とは?関数の継承は、派生クラスで定義されたメソッドを基本クラスで定義されたメソッドに関連付ける C++ の手法です。これにより、派生クラスが基本クラスのメソッドにアクセスしてオーバーライドできるようになり、基本クラスの機能が拡張されます。 「is-a」および「has-a」関係 関数継承では、「is-a」関係は、派生クラスが基本クラスのサブタイプであること、つまり、派生クラスが基本クラスの特性と動作を「継承」することを意味します。基本クラス。 「has-a」関係は、派生クラスに基本クラス オブジェクトへの参照またはポインターが含まれていること、つまり、派生クラスが基本クラス オブジェクトを「所有」していることを意味します。構文関数継承を実装する方法の構文は次のとおりです: classDerivedClass:pu
 原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神 バージョン 4.4 の新しいマップの紹介. 皆さん、原神 4.4 バージョンでは、立月のシー ランタン フェスティバルも始まりました. 同時に、バージョン 4.4 では神羽渓谷と呼ばれる新しいマップ エリアが開始されます。提供された情報によると、沈雨谷は実際には喬営村の一部ですが、プレイヤーはそれを沈雨谷と呼ぶことに慣れています。それでは、新しい地図をご紹介します。原神バージョン 4.4 の新マップのご紹介です。バージョン 4.4 では、立月北部に「陳兪渓谷・上谷」、「陳兪渓谷・南嶺」、「来新山」がオープンします。谷・上谷」。 ※魔神クエスト・第3幕「ドラゴンと自由の歌」プロローグをクリアすると、テレポートアンカーポイントが自動で解放されます。 2. 喬営荘 暖かい春風が再び陳嶼の山野を撫でるとき、香りのよい
 C++ 関数の継承の説明: 継承を使用すべきでないのはどのような場合ですか?
May 04, 2024 pm 12:18 PM
C++ 関数の継承の説明: 継承を使用すべきでないのはどのような場合ですか?
May 04, 2024 pm 12:18 PM
C++ 関数の継承は、次の状況では使用しないでください。 派生クラスが異なる実装を必要とする場合、異なる実装を持つ新しい関数を作成する必要があります。派生クラスが関数を必要としない場合は、空のクラスとして宣言するか、プライベートの未実装の基本クラス メンバー関数を使用して関数の継承を無効にする必要があります。関数が継承を必要としない場合は、コードの再利用を実現するために他のメカニズム (テンプレートなど) を使用する必要があります。
 「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
オブジェクト指向プログラミングとは何ですか?オブジェクト指向プログラミング (OOP) は、現実世界のエンティティをクラスに抽象化し、オブジェクトを使用してこれらのエンティティを表すプログラミング パラダイムです。クラスはオブジェクトのプロパティと動作を定義し、オブジェクトはクラスをインスタンス化します。 OOP の主な利点は、コードの理解、保守、再利用が容易になることです。 OOP の基本概念 OOP の主な概念には、クラス、オブジェクト、プロパティ、メソッドが含まれます。クラスはオブジェクトの設計図であり、オブジェクトのプロパティと動作を定義します。オブジェクトはクラスのインスタンスであり、クラスのすべてのプロパティと動作を備えています。プロパティは、データを保存できるオブジェクトの特性です。メソッドは、オブジェクトのデータを操作できるオブジェクトの関数です。 OOP の利点 OOP の主な利点は次のとおりです。 再利用性: OOP はコードをより高度なものにすることができます。
 Java インターフェイスと抽象クラス: プログラミング天国への道
Mar 04, 2024 am 09:13 AM
Java インターフェイスと抽象クラス: プログラミング天国への道
Mar 04, 2024 am 09:13 AM
インターフェイス: 実装のないコントラクト インターフェイスは、Java でメソッド シグネチャのセットを定義しますが、具体的な実装は提供しません。これは、インターフェイスを実装するクラスに、その指定されたメソッドを強制的に実装するコントラクトとして機能します。インターフェイス内のメソッドは抽象メソッドであり、メソッド本体はありません。コード例: publicinterfaceAnimal{voideat();voidsleep();} 抽象クラス: 部分的に実装されたブループリント 抽象クラスは、そのサブクラスによって継承できる部分的な実装を提供する親クラスです。インターフェイスとは異なり、抽象クラスには具体的な実装と抽象メソッドを含めることができます。抽象メソッドは、abstract キーワードを使用して宣言され、サブクラスによってオーバーライドされる必要があります。コード例: publicabstractcla






