
フロントエンドの子供たちがページを書いているとき、彼らは必然的にフォーム検証の穴に足を踏み入れることになります。このとき、私たちはチェックするために大量のjsを書かなければならないので、ひざまずかなければなりません。しかし、H5の出現以来、多くのJSが登場しました。一般的な表現 検証が実装され、私たちの負担が大幅に軽減されました。この記事では、HTML5 フォームの検証が失敗した場合のプロンプトについて説明します。
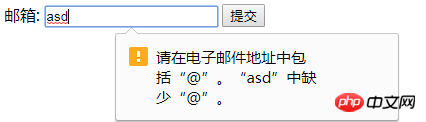
メールアドレス認証:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
メール認証はH5自体でサポートされていますが、検証したいシナリオや状況は多岐にわたるため、Js backを使用する必要がありますか? ? ? もちろん、H5 にはパターン属性が用意されているため、パターン内で正規表現を指定できます。正規表現が適切に記述されている限り、検証は心配ありません。
正規表現は 11 桁に制限されています:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
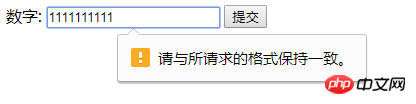
問題
以外の数字を入力した場合に試すことができます。 11 桁、これはパターンの功績ですが、フォームを検証するためにパターンを使用すると、検証が失敗した場合に次のようなプロンプトが表示されます。要求された形式と一致しているのに、ユーザーは要求された形式をどうやって知ることができるのでしょうか?冗談ですよ〜
解決策
長い間Googleでプログラミングをしてきましたが、ついに良い解決策を見つけました。解決策:
oninvalid: 送信された入力要素の値が無効な値である場合 (ここでは、通常の検証が失敗します)、
oninvalid イベントがトリガーされます。 oninvalid は Form イベントに属します。
setCustomValidity(): これは、プロンプト情報をカスタマイズするために使用される HTML5 の組み込みメソッドです。
次のようにソース コードを変更するのは簡単です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>
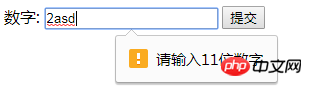
結果:

ついに、フォーム検証プロンプトが、ここに入力すべきデータの種類を明確に示してくれるので、ユーザーはより適切に修正できるようになりました。
関連する推奨事項:
laravel フォーム検証の失敗 元のフォームデータが消去されないようにするにはどうすればよいですか?
以上がHTML5 フォーム検証失敗プロンプトの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。