HTML5シングルページにおけるジェスチャースライド画面切り替え原理の解析
H5 は現在、プログラミングの世界では主流と言えます。H5 の単一ページのジェスチャ スライド画面切り替えは、HTML5 のタッチ イベント (Touch) と CSS3 アニメーション (Transform、Transition) を使用して実装されています。その実装原理と主要な部分について簡単に説明します。この記事を通じてアイデアを見つけていただければ幸いです。

1. 実装原則
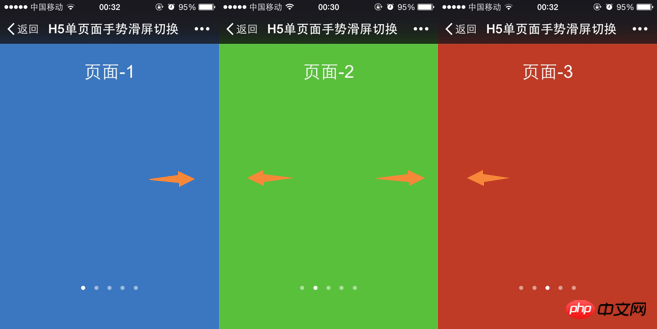
5つのページがあり、各ページが画面幅の100%を占めると仮定し、pコンテナビューポートを作成し、その幅(width)を500%に設定してロードします。コンテナに 5 ページを追加し、これらの 5 ページでコンテナ全体を均等に分割します。最後に、コンテナのデフォルトの位置を 0 に設定し、オーバーフローを非表示に設定して、デフォルトで画面に最初のページが表示されるようにします。
<p id="viewport" class="viewport">
<p class="pageview" style="background: #3b76c0" >
<h3 >页面-1</h3>
</p>
<p class="pageview" style="background: #58c03b;">
<h3>页面-2</h3>
</p>
<p class="pageview" style="background: #c03b25;">
<h3>页面-3</h3>
</p>
<p class="pageview" style="background: #e0a718;">
<h3>页面-4</h3>
</p>
<p class="pageview" style="background: #c03eac;">
<h3>页面-5</h3>
</p>
</p>CSS スタイル:
.viewport{
width: 500%;
height: 100%;
display: -webkit-box;
overflow: hidden;
//pointer-events: none; //这句话会导致整个页面上的点击事件失效,如需绑定点击事件,请注掉
-webkit-transform: translate3d(0,0,0);
backface-visibility: hidden;
position: relative;
}指が画面上でスライドするときに、CSS3 変換を使用してビューポートの位置をリアルタイムで設定します。 2 番目のページを表示するには、ビューポートの変換を設定するだけです:translate3d(100%,0,0)。ここでは、translate3d を使用して、携帯電話の GPU をアクティブにしてレンダリングを高速化し、ページのスライドをよりスムーズにします。 。
2. 主要なアイデア
画面上に指を置く、スライド操作、画面を離れるまでの完全な操作プロセスです。対応する操作により、次のイベントがトリガーされます。画面上: ontouchstart
画面上で指がスライドする: ontouchmove
指が画面から離れる: ontouchend
ページのスライドを完了するには、タッチ イベントの次の 3 段階をキャプチャする必要があります:
ontouchstart:Initialize変数、指の位置を記録し、現在時刻を記録します
/*手指放在屏幕上*/
document.addEventListener("touchstart",function(e){
e.preventDefault();
var touch = e.touches[0];
startX = touch.pageX;
startY = touch.pageY;
initialPos = currentPosition; //本次滑动前的初始位置
viewport.style.webkitTransition = ""; //取消动画效果
startT = new Date().getTime(); //记录手指按下的开始时间
isMove = false; //是否产生滑动
}.bind(this),false);ontouchmove: 現在位置を取得し、画面上の指の動きの差分デルタXを計算し、ページを動きに追従させます
/*手指在屏幕上滑动,页面跟随手指移动*/
document.addEventListener("touchmove",function(e){
e.preventDefault();
var touch = e.touches[0];
var deltaX = touch.pageX - startX;
var deltaY = touch.pageY - startY;
//如果X方向上的位移大于Y方向,则认为是左右滑动
if (Math.abs(deltaX) > Math.abs(deltaY)){
moveLength = deltaX;
var translate = initialPos + deltaX; //当前需要移动到的位置
//如果translate>0 或 < maxWidth,则表示页面超出边界
if (translate <=0 && translate >= maxWidth){
//移动页面
this.transform.call(viewport,translate);
isMove = true;
}
direction = deltaX>0?"right":"left"; //判断手指滑动的方向
}
}.bind(this),false);ontouchend: 指が画面から離れたときに、最終的に画面がどこに留まるかを計算します 1 ページ。まず、画面上での指の滞留時間 deltaT を計算します。 deltaT < 300ms の場合、それは遅いスライドとみなされます。
の場合、速いスライドです。現在のページが画面の中央に完全に留まるようにします (現在のページをどのくらいスライドする必要があるかを計算する必要があります)
遅いスライドの場合は、距離も判断する必要があります画面上を指でスライドする距離が画面幅の50%を超えない場合、逆に前のページに戻るには、現在のページに留まります
また、また、現在のページがどのページであるかを計算し、現在のページ番号を設定する必要もあります
/*手指离开屏幕时,计算最终需要停留在哪一页*/
document.addEventListener("touchend",function(e){
e.preventDefault();
var translate = 0;
//计算手指在屏幕上停留的时间
var deltaT = new Date().getTime() - startT;
if (isMove){ //发生了左右滑动
//使用动画过渡让页面滑动到最终的位置
viewport.style.webkitTransition = "0.3s ease -webkit-transform";
if(deltaT < 300){ //如果停留时间小于300ms,则认为是快速滑动,无论滑动距离是多少,都停留到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
//如果最终位置超过边界位置,则停留在边界位置
translate = translate > 0 ? 0 : translate; //左边界
translate = translate < maxWidth ? maxWidth : translate; //右边界
}else {
//如果滑动距离小于屏幕的50%,则退回到上一页
if (Math.abs(moveLength)/pageWidth < 0.5){
translate = currentPosition-moveLength;
}else{
//如果滑动距离大于屏幕的50%,则滑动到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
translate = translate > 0 ? 0 : translate;
translate = translate < maxWidth ? maxWidth : translate;
}
}
//执行滑动,让页面完整的显示到屏幕上
this.transform.call(viewport,translate);
}
}.bind(this),false);基本 これらはもちろん、実際の操作中に注意する必要がある詳細がいくつかあります。ここでは詳細は説明しません。これらはすべてコードに反映されています。
関連する推奨事項:
javascript - 注文ページの読み込みが遅いphpのシンプルなページキャッシュ実装コードZhihuの単一ページをキャプチャするためのPythonクローラーのベータ版以上がHTML5シングルページにおけるジェスチャースライド画面切り替え原理の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1236
1236
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





