Vue WeChat パブリック アカウント開発ピットの記録
WeChat JS-SDK は、Web 開発者向けの WeChat パブリック プラットフォームによって提供される WeChat に基づく Web 開発ツールキットです。
WeChat JS-SDK を使用すると、Web 開発者は WeChat を使用して、写真の撮影、写真の選択、音声、位置情報などの携帯電話システムの機能を効率的に使用できると同時に、WeChat の共有、スキャン、クーポンを直接使用することができます。 、支払い、その他の WeChat 固有の機能 WeChat ユーザーに優れた Web エクスペリエンスを提供する機能
公式アカウントの埋め込み h5 に WeChat 共有、支払い、その他の機能を実装したい場合は、js を導入する必要があります。 -SDK。
js-sdk の使用には重要なリンクがあります。これは、構成インターフェースを介して権限検証構成を挿入することであり、構成にはサーバーの助けを借りて取得する必要がある署名パラメーターがあります。ここではあまり議論しません。誰もが公式ドキュメントを参照してください。詳しく説明されています。
ハッシュかヒストリーか?
前の記事では、vue でハッシュ モードを使用するように vue-router を設定することをお勧めしました。では、ハッシュ モードとヒストリー モードの違いは何でしょうか。例を示します。全員が http://domain.com からアクセスし、ルート /jssdk のページにジャンプし、jssdk を使用する必要があるとします。次に、実際の js - 署名検証を実行するときに SDK によって取得される現在のページ URL は、iOS と Android で異なります。ここでは、表で示します: http://domain.com进入,然后跳转到路由为/jssdk的页面需要用到jssdk,那么实际js-sdk进行签名校验时所获取的当前页面url在ios和andrioid是不同的,这里我通过表格展示出来:
真相都在表格里,我表达能力不好恕我偷个懒23333333。
如果阁下没有接入分享指定页面的需求的话,hash模式很方便,但是无奈笔者需要接微信分享,如果使用hash模式,分享出去的地址,微信会自动处理掉#后边的部分,那么我就没法分享指定页面到朋友圈或者给朋友了。
怎么办呢,只能硬着脑子解决history问题咯,其实也好解决,就是iOS需要使用第一次进入页面的URL获取签名,安卓每次路由切换都重新配置签名。我这里罗列两个方案:
入口文件中记录页面URL,在页面组件创建完成后,ios获取记录的url进行签名,android获取当前路由(
window.location.href.split('#')[0]),请移步我的上一篇博客入口文件中直接进行签名和注入配置,仅针对android在每次切换路由时再重新签名和配置。该方案适合所有页面都需要用到js-sdk的情况
问题记录
现列出我在捣鼓过程中遇到的一个个bug:
安卓设备能分享ios设备不能分享;
出现该问题的原因就是因为采用了history模式,且没有考虑到ios校验签名获取的url是第一次访问的url而使用了切换后的url。
ios设备进入页面时不能分享,手动刷新页面后才能分享;
这个bug很奇怪,笔者也没搞明白具体什么情况,如果阁下知道,务必和我分享哦
点击链接能正常分享,点击别人分享的图文消息之后不能分享;
猜想1:点击图文消息时候,微信进行签名校验的url去掉了自己添加的参数,所以我们在进行签名时也要去掉微信添加的参数? 所以我把微信参数即
`?from=singlemessage&isappinstalled=0'这个部分去掉,结果依旧是分享失败,而我自己随意加一个参数,分享则正常,我随意加两个参数的时候,分享却又不正常了。
猜想2: 微信分享进行签名校验的url仅能允许一个参数?所以我这样写:url = location.href.split('&')[0],验证后发现是错误的,再仔细一想我居然有这么可怕的想法,连官方文档都不相信了。
猜想3:url难道需要进行编码?即url = encodeURIComponent(window.location.href.split('#')[0])
真実は表にあります。表現するのが苦手です。怠け者であることをお許しください。 23333333。
指定したページにアクセスして共有する必要がない場合、ハッシュモードは非常に便利ですが、ハッシュモードを使用してアドレスを共有する場合は、WeChatに接続するしかありません。 # 以降の部分を自動的に処理します。その後、指定したページをモーメントや友達に共有することはできなくなります。 どうすればよいでしょうか? 履歴の問題を解決するには、頭を鍛えるしかありません。実際、解決するのは簡単です。つまり、iOS は最初のエントリ ページの URL を使用して署名を取得する必要があります。ルートが切り替わるたびにシグネチャを再設定します。ここでは 2 つの解決策を示します。
- ページ コンポーネントが作成された後、ページ URL をエントリ ファイルに記録します。iOS は署名用に記録された URL を取得し、Android は記録された URL を取得します。現在のルート (
window.location.href.split('#')[0])、前のブログにアクセスしてください - 直接サインインしてください。エントリ ファイルに構成を挿入します。Android の場合のみ、ルートを切り替えるたびに再署名して構成します。このソリューションは、js-sdk を使用する必要があるすべてのページに適しています
- 🎜Android デバイスは共有できますが、iOS デバイスは共有できません; 🎜
- 🎜 iOS デバイスがページに入ったときは共有できません。🎜
- 🎜 リンクをクリックしてください。通常は共有できますが、他の人が共有しているグラフィック メッセージをクリックすると共有できません。🎜
url = location.href.split('&')[0] と書きました。よくよく考えてみると、それは間違っていたことがわかりました。とてもひどい考えです。当局ですら、もうその文書を信じていません。 🎜🎜仮説 3: URL をエンコードする必要があるか?つまり、 🎜url = encodeURIComponent(window.location.href.split('#')[0]) 多くのデバッグの後、最終的に問題が見つかりました。それは、署名付き URL がエンコードされています、単語兄弟、簡単ではありません🎜🎜🎜署名された URL のみをエンコードする必要があり、共有設定内の URL はエンコードする必要はありません🎜🎜🎜署名された URL のみをエンコードする必要があり、共有設定内の URL はエンコードする必要がありますエンコードする必要はありません🎜🎜🎜署名された URL のみがエンコードされ、共有設定内の URL はエンコードする必要はありません🎜🎜🎜ここにはもう 1 つの落とし穴があるので注意してください。 🎜🎜 N 回のデバッグと試行を経て、私は数十行のコードをコーディングし、上記の問題をすべて解決しました。悲しいかな、私は何度もさまざまなバグと戦ってきました(少しコードを変更するときに本番環境でデバッグすることの悲しみを誰にも理解できません)。 。 。 🎜コーディング
2番目の解決策に従ってWeChat共有を構成する方法を共有します
私のプロジェクトの要件は、基本的にすべてのページを共有できる必要があるため、各ページコンポーネントで署名を取得するのは現実的ではないため、 vue-router の after フックを使用して共有構成操作を完了したいだけです。Android の場合は、再署名する必要があります。
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}WeChat 支払いに電話する
2 つのプランはどこへ行くのですか?
h5 WeChat 支払いを使用するとき、注意深い人は WeChat に 2 つのプランがあることに気づくでしょう。1 つは js-sdk のオープン機能です。 、もう1つは、WeChat決済オープンプラットフォームによって提供されるインターフェースです
js-sdkバージョン:
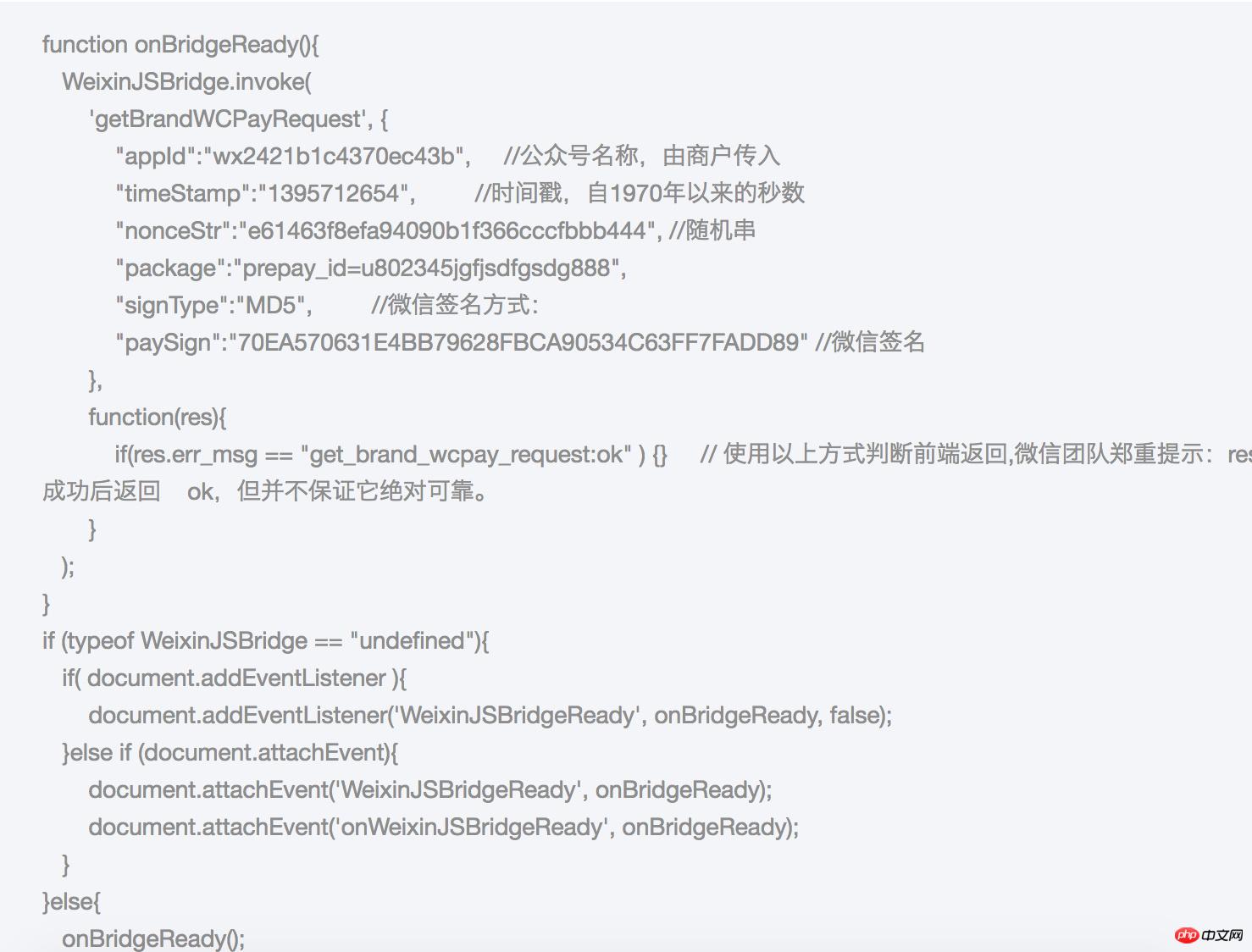
WeChat決済バージョン:
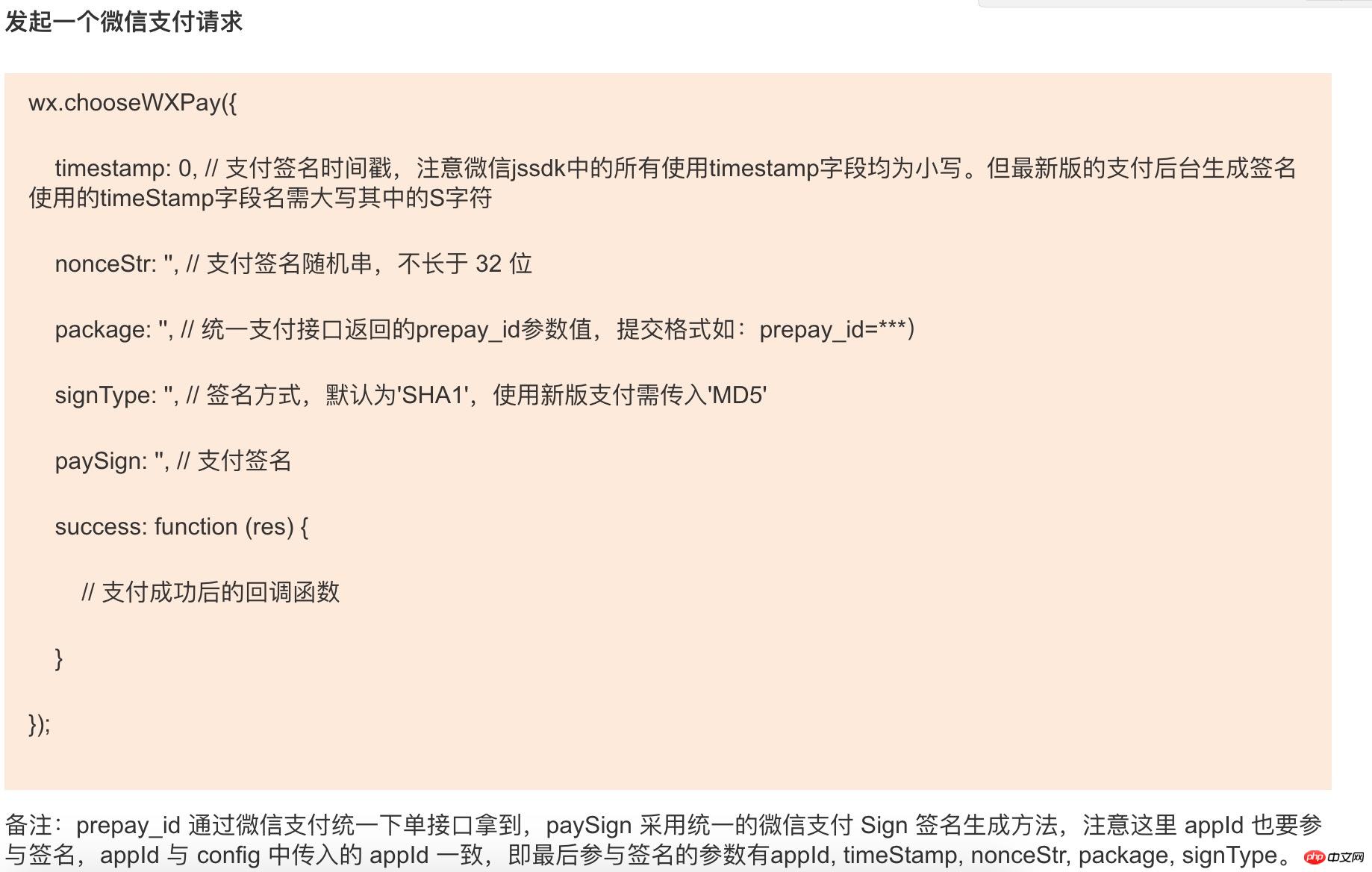
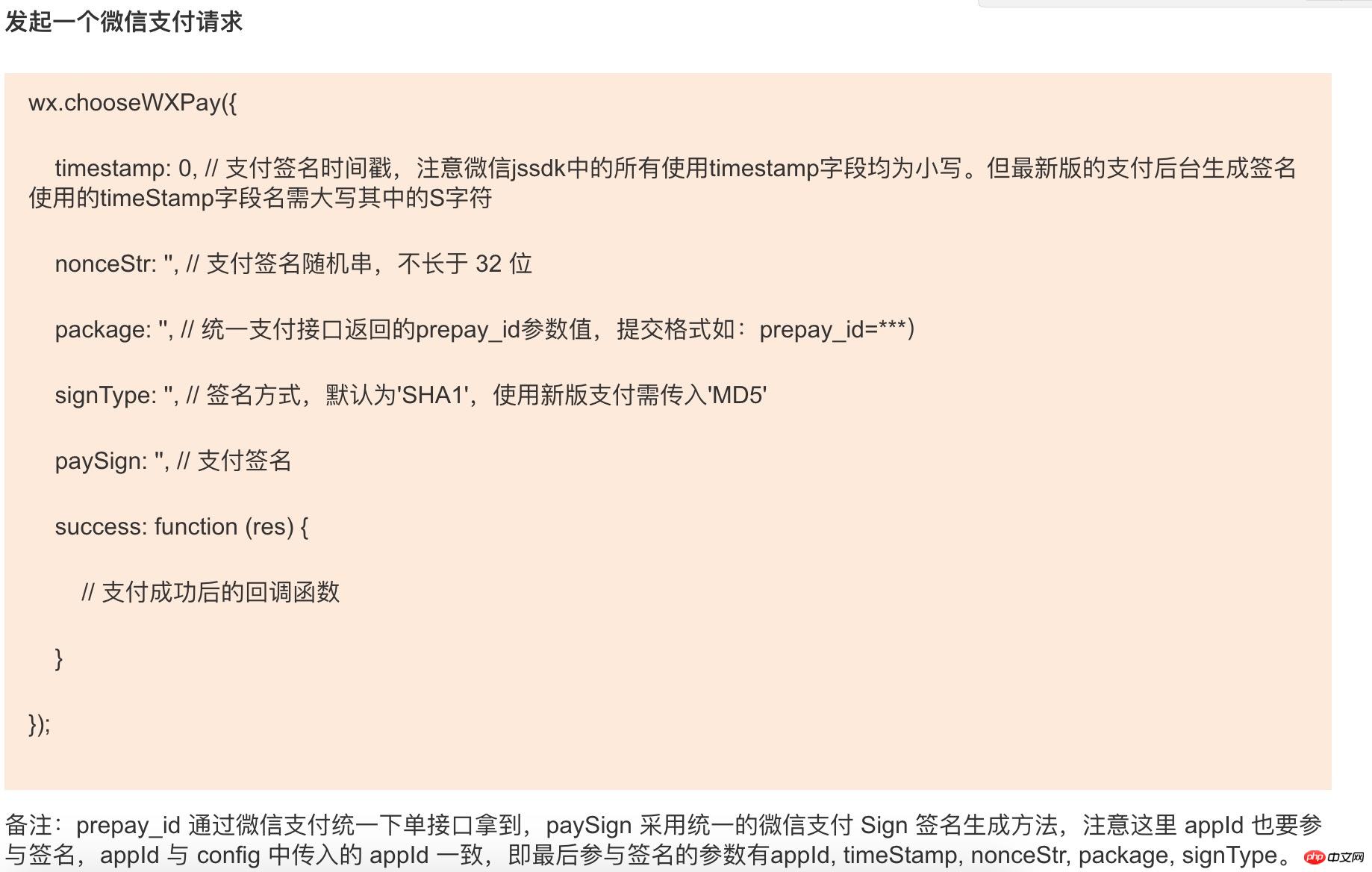
公式アカウントで支払いを呼び出すだけの場合は、どちらの方法でも問題ありません。作成者はすでに js-sdk を使用して他の関数にアクセスしているため、ここではchooseWXPay方法を選択します。
アクセス手順
他のすべての機能に正常にアクセスできることを前提として、支払いを受け入れるのは非常に簡単で便利です。著者は主な手順をリストします:
WeChat パブリック プラットフォームで JS セキュリティ インターフェイスのドメイン名を構成します。 (www.imwty.com など)、これは js-sdk を呼び出すための前提条件です。パブリック アカウントの支払いも js-sdk に基づいています。
-
WeChat 支払いプラットフォームを参照してください。ここで説明する必要があるのは、支払いが必要なページ ルートは何か、何を設定する必要があるか、/ (例: www.imwty.com/pay/) を追加する必要があるということです。
上記の js-sdk 署名設定 (wechat.config) を呼び出します すでに述べました。 - 支払いボタンをクリックするロジックでは、wechat.chooseWXPay()メソッドを呼び出します。このメソッドには、サーバーから署名情報を取得する必要があります。支払いページにアクセスする際は必ず見逃さないようにしてください。WeChat は、ステップ 4 を呼び出したときに表示されているページのルートが、支払いプラットフォームに設定されているルートと一致しているかどうかを厳密に比較します。
- コーディングここでは主にステップ 4 の作成者の書き方を参考のために示します
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}/
php中国語ウェブサイトのWeChat公式アカウントは正しい姿勢で!不可能だとは思わなかったリソースを手に入れましょう!
以上がVue WeChat パブリック アカウント開発ピットの記録の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 Pinduoduo で購入したものの記録はどこで確認できますか? 購入した製品の記録を表示するにはどうすればよいですか?
Mar 12, 2024 pm 07:20 PM
Pinduoduo で購入したものの記録はどこで確認できますか? 購入した製品の記録を表示するにはどうすればよいですか?
Mar 12, 2024 pm 07:20 PM
Pinduoduo ソフトウェアは多くの優れた製品を提供し、いつでもどこでも購入でき、各製品の品質は厳しく管理され、すべての製品は正規品であり、多くの優遇ショッピング割引があり、誰もがオンラインで買い物をすることができます。携帯電話番号を入力してオンラインにログインし、オンラインで複数の配送先住所や連絡先情報を追加し、最新の物流動向をいつでも確認できます さまざまなカテゴリの商品セクションが開き、検索して上下にスワイプして購入および注文することができます家から出ることなく利便性を体験することができます.オンライン ショッピング サービスでは、購入した商品を含むすべての購入記録を確認することもでき、数十のショッピング赤い封筒とクーポンを無料で受け取ることもできます.今回、編集者は Pinduoduo ユーザーに詳細なオンライン サービスを提供しました購入した製品の記録を表示する方法。 1. 携帯電話を開き、Pinduoduo アイコンをクリックします。
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。




