キャンバス画像処理
Canvas は JavaScript を通じて 2D グラフィックを描画します。キャンバスはピクセルごとにレンダリングされます。キャンバスでは、グラフィックが描画されると、ブラウザーの注目を集めなくなります。位置が変更された場合は、グラフィックスで覆われているオブジェクトも含めて、シーン全体を再描画する必要があります。
canvasはピクセルの基本的な処理操作を実装します
// ピクセルデータを取得します
var Canvas = document.getElementById('CanvasElt');
var ctx = Canvas.getContext('2d');
// Canvasのピクセル情報を取得しますで、
//x はコピーが開始される左上隅の x 座標です。
//y コピーを開始する左上隅の y 座標。
//width コピーされる長方形領域の幅。
//heightコピーされる長方形領域の高さ。
var CanvasData = ctx.getImageData(x, y, Canvas.width, Canvas.height);
// ピクセル情報を書き込む
ctx.putImageData(canvasData, 0, 0);
取得した CanvasData オブジェクトには以下のメンバーが含まれます。データ配列の構造は大まかに次のようになります。行ごとに格納され、列点は 4 つの添字を占めます。これは RGBA です (ここでの y は (下位))。順方向)、RGBA は data[(ywidth+x)4]、data[(ywidth+x)4+1]、data[(ywidth+x)4+2]、data[(ywidth+x)4 +3 ]。 ピクセルを取得できれば、ピクセルを操作できます。最も簡単な方法は、各フェーズの r、g、b を加算して平均することです。 、そしてそれらをそれぞれ r、g、b に割り当てます。
//グレースケール処理
function grey() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);}
ピクセルの否定: 255 は対応する rgb 値を減算し、それを元の RGB 値に割り当てます。元の rgb 値はランダムに加算または減算されます。値は乱数です。では、コントラストが変化した写真やぼやけた写真を取得したい場合はどうすればよいでしょうか? コンボリューション カーネル: 画像処理の分野で最も一般的に使用されるコンボリューション カーネルは、以下の図に示すように、いわゆる行列のコンボリューションです。赤いボックス内の値を計算するときは、まず周囲の緑色の 8 つの数値を抽出します。次に、適用された行列内の対応する位置を乗算し、その積を加算して最終値を取得します。
例: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0)+(56 x 0 )+(58 x 0)= 42 では、どうすればぼやけた画像を取得できるでしょうか?画像のピクセルと行列 [1,1,1,1,1,1,1,1,1] は、コンボリューション カーネルを見つけるために使用されます。このときのピクセルは 255 を超える可能性があるため、基数で割ります。得られる画像はぼかしフィルターを使用した画像です。 1. 白い画像の明るさを上げます。 2. 黒を暗くして、最小の明るさを下げます。 0,3,0,0 ,0,0] コンボリューション カーネル。255 を超えて、適切な基数 150 を減算することもできます。次に、コンボリューション カーネル関数が必要です。関数の最初のパラメーターは、上の imageData オブジェクトです。キャンバスであり、2 番目のパラメータが入力行列に対応する配列である場合、次の行列 a b c d e f g h i である場合、渡される 2 番目のパラメータは [a,b,c,d,e,f,g,h,i である必要があります。 ]、3 番目のパラメータは除数係数です。 4 番目のパラメータはオフセットです。
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;}
//ぼかし処理
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//コントラスト処理
function level(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
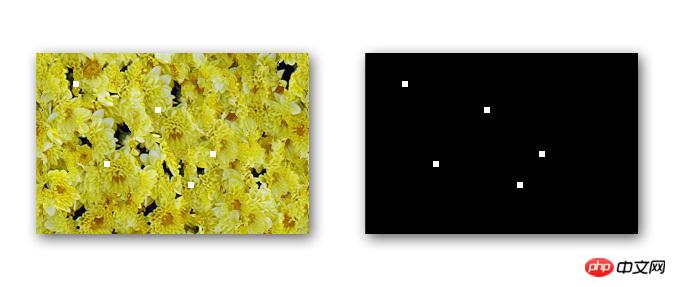
画像にも必要なデータを含めることができます
画像の各ピクセルは 4 つの RGBA 要素で構成されているため、単に画像に対して getImageData を使用して解析できるのは、知る必要のない大量のデータだけであるため、特定の色の値を独自のデータと見なすことはできますか?
例: 画像で白いピクセル (r:255,g:255:b:255,a:255) を見つけたい場合、getImageData を通じて画像のデータを取得し、各ピクセルのデータを取得できます。対応するrgbaですか? それらを抽出し、画像の幅と高さに応じて、各白いピクセルの位置情報を計算できます。 
画像もより良く走査する必要があります
前のステップで、画像内の特定の要素に関連する位置情報を取得する操作はすでに理解していますが、画像がごく普通の画像の場合は、 imageData 内の各情報について、トラバースを減らすより良い方法はありますか?
答えは次のとおりです。画像のデフォルトの色は黒 (r:0,g:0,b:0,a:0) ですが、答えは必ずしも 1 つだけではありません。他にも良い方法があるかもしれませんが、原則は次のとおりです。と同じである必要があります。
各ピクセルの r を走査することにより、r!=0 の場合、このピクセルの残りの g、b、a を走査します。このステップで最も重要なことは、背景であることです。黒はすべてゼロの状態であり、計算が簡単であるため、黒を使用することをお勧めします。 
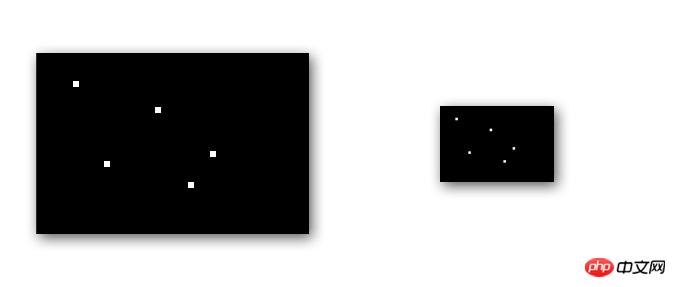
もっと良い最適化はありますか?
上記の 2 つの手順に加えて、使用される画像が大きすぎるため、より多くの走査が発生します。最終的なデータが必要なものである限り、データのサイズではなくデータの抽出のみを考慮します。元の画像は数回拡大縮小でき、新しい画像を使用して取得したデータは最終的に対応する倍数で乗算され、その結果が必要なデータになります。

関連する推奨事項:
Canvasを使用してボールとマウスの相互作用を実現する方法
JavaScript+html5 Canvasの使用例画像にハイパーリンクを描画するコード
以上がキャンバス画像処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
WIN10サービスホストの動作プロセスがCPUを過剰に占有している
Mar 27, 2024 pm 02:41 PM
1. まず、タスクバーの空白スペースを右クリックして[タスクマネージャー]オプションを選択するか、スタートロゴを右クリックして[タスクマネージャー]オプションを選択します。 2. 開いたタスク マネージャー インターフェイスで、右端の [サービス] タブをクリックします。 3. 開いた[サービス]タブで、下の[サービスを開く]オプションをクリックします。 4. 表示される[サービス]ウィンドウで、[InternetConnectionSharing(ICS)]サービスを右クリックし、[プロパティ]オプションを選択します。 5. 表示されたプロパティ画面で[プログラムから開く]を[無効]に変更し、[適用]をクリックして[OK]をクリックします。 6. スタートロゴをクリックし、シャットダウンボタンをクリックして[再起動]を選択し、コンピュータの再起動を完了します。
 iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
Apple の最近の iPhone は、鮮明なディテール、彩度、明るさで思い出を捉えます。ただし、場合によっては、画像が鮮明に見えなくなる問題が発生することがあります。 iPhone カメラのオートフォーカスは大きく進歩し、写真をすばやく撮影できるようになりましたが、状況によってはカメラが誤って間違った被写体に焦点を合わせ、不要な領域で写真がぼやけてしまうことがあります。 iPhone 上の写真の焦点が合っていない場合、または全体的に鮮明さが欠けている場合は、次の投稿を参照して写真を鮮明にすることができます。 iPhone で写真を鮮明にする方法 [6 つの方法] ネイティブの写真アプリを使用して写真をクリーンアップしてみることができます。さらに多くの機能やオプションが必要な場合
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader ソフトウェアも使用していますか? Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法をご存知ですか? 次の記事では、Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法について説明します。 jpg画像は以下からご覧ください。まずFoxit PDF Readerを起動し、上部のツールバーで「機能」を見つけ、「PDF to Others」機能を選択します。次に、「Foxit PDF Online Conversion」というWebページを開きます。ページ右上の「ログイン」ボタンをクリックしてログインし、「PDF to Image」機能をオンにしてください。次にアップロードボタンをクリックし、画像に変換したいPDFファイルを追加し、追加後「変換開始」をクリックします。
 WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。




