CSS に BFC が隠されている
スタイルを記述するとき、期待を達成するためにスタイルを追加したり、特定の属性を変更したりすることがよくあります。そして、BFC はその中に隠されており、スタイルを変更すると、気付かないうちに誤ってトリガーされてしまう可能性があるため、BFC の魔法に気付かないことがあります。この記事では、CSS に隠されている BFC について皆さんの参考になれば幸いです。
1. BFC (Block Formatting Context) とは何ですか
CSS スタイルを記述するとき、要素に css を設定するには、まずその要素がブロックレベル要素であるかインライン要素であるかを知る必要があります。 BFC はブロック レベル ボックスのフォーマットに使用されます。
フォーマットコンテキスト: ページ内のレンダリング領域を指し、サブ要素の配置方法、およびサブ要素の相互作用や他の要素との相互作用を決定する一連のレンダリングルールがあります。
BFC 定義: ブロックレベルの書式設定コンテキスト。独立したブロックレベルのレンダリング領域を指します。ブロックレベルのボックスのみが参加します。この領域には、ブロックレベルのボックスのレイアウトを制約する一連のレンダリングルールがあります。エリア外です 何もすることがありません。
2. BFC の生成
BFC はレンダリング領域であると述べましたが、このレンダリング領域はどこにあり、その具体的なサイズはどれくらいでしょうか?これらは、BFC を生成する要素によって決定されます。
次の CSS ステートメントのいずれかを満たす要素は BFC を生成します:
1. ルート要素またはそれを含む他の要素
2. float の値は none ではありません。
4. オーバーフローの値は静的ではありません。
6. フレックスボックス (要素の表示: flex または inline-flex);
注: 一部の人々は、display: table が BFC を生成できると考えています。主な理由は、テーブルがデフォルトで匿名のテーブルセルを生成することだと思います。 BFC を生成するのはこの匿名テーブルセルです。
3. BFC
のレイアウトルールを簡単にまとめると、次のようになります。 1. BFC の通常の流れとして理解できる、内部要素が縦方向に順番に配置されます 2要素の垂直方向の距離はマージンによって決まります。つまり、同じ BFC に属する 2 つの隣接するボックスのマージンが重なる可能性があります
3。 (左から右へ、そうでない場合はその逆)、これはフロートがある場合でも当てはまります。これは、BFC 内のサブ要素がその包含ブロックを超えないことを意味します4。フロート要素の面積を使用します 5. BFC の高さを計算するとき、フローティングサブ要素も計算に参加します 6. BFC はページ上で分離された独立したコンテナーです。外部の要素には影響しませんし、その逆も同様です
4. BFC のアプリケーション
ここまで述べたところで、私たちの BFC は何の役に立つのでしょうか?以下では、いくつかの問題を解決するためにいくつかの例を使用します:
例 1. マージンの重複問題を解決する
CSS をプレイする友人は皆、マージンの崩壊を知っています。つまり、隣接する垂直要素に同時にマージンが設定された後、実際のマージン 値はそれらの大きい方に集約されます。 基本原則は同じ BFC 内にあるということで、「同じ BFC に属する 2 つの隣接する要素のマージンが重なる」というルールに従います。
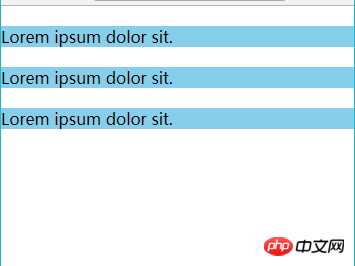
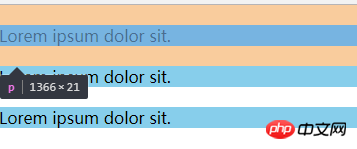
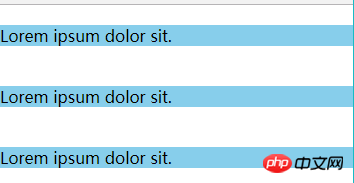
<span style="font-size: 14px;">margin重叠现象:<br><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>margin重叠现象</title><br> <style type="text/css"><br> *{margin: 0;padding: 0;}<br> .box p {<br> margin: 20px 0px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box" ><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> <p>Lorem ipsum dolor sit.</p><br> </p><br></body><br></html><br></span>
 実験の結果、上下のマージンが重なっていることが分かりました。
実験の結果、上下のマージンが重なっていることが分かりました。

次の変更を加えました: 
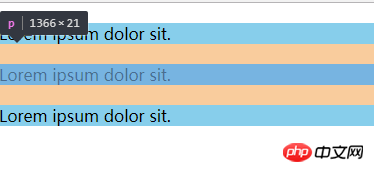
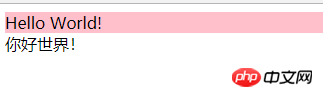
<span style="font-size: 14px;"><p class="box"><br> <p>Lorem ipsum dolor sit.</p><br> <p style="overflow:hidden;"><br> <p>Lorem ipsum dolor sit.</p><br> </p><br> <p>Lorem ipsum dolor sit.</p><br></p><br></span>
 overflow:hidden; を使用して BFC を生成し、マージンの重複問題を正常に解決しました。
overflow:hidden; を使用して BFC を生成し、マージンの重複問題を正常に解決しました。
实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
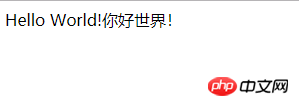
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC浮动问题</title><br> <style><br> .one {<br> /* 文档流 里面的文字标签将父元素撑起来 */<br> background-color: pink;<br> }<br> .two {<br> float: left;<br> }<br> </style><br></head><br><body><br> <!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 --><br> <p class="one"><br> <p class="two">Hello World!</p><br> </p><br> 你好世界!<br></body><br></html><br></span>

我们做如下修改:
<span style="font-size: 14px;">.one {<br> background-color: pink;<br> overflow: hidden;<br> }<br></span>

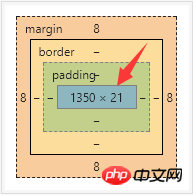
对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
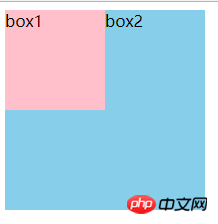
<span style="font-size: 14px;"><!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <meta name="viewport" content="width=device-width, initial-scale=1.0"><br> <meta http-equiv="X-UA-Compatible" content="ie=edge"><br> <title>BFC侵占浮动元素的问题</title><br> <style><br> .box1 {<br> float: left;<br> width: 100px;<br> height: 100px;<br> background-color: pink;<br> }<br> .box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> }<br> </style><br></head><br><body><br> <p class="box1">box1</p><br> <p class="box2">box2</p><br></body><br></html><br></span>
当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
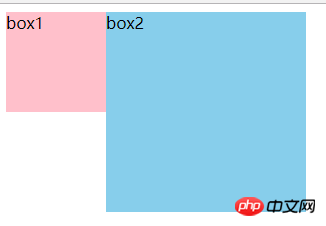
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> overflow: hidden;<br> }<br></span>或如下修改:
<span style="font-size: 14px;">.box2 {<br> width: 200px;<br> height: 200px;<br> background-color: skyblue;<br> /* overflow: hidden; */<br> float: left;<br> } <br></span>
我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
以上就是关于BFC的一些分析,BFC 是一种概念,是对前端布局技术的一种理论上的总结,掌握它可以让我们在使用CSS +p进行布局时,知道一些特殊操作以及规避问题的原理。BFC的概念比较抽象,但通过实例分析,有助于我们对BFC的理解。
相关推荐:
以上がCSS に BFC が隠されているの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





