
WeChat ミニ プログラムはますます人気が高まっています。この記事では主に、読み込みアニメーションを表示するための WeChat ミニ プログラム読み込みコンポーネントの使用法を紹介し、読み込みアニメーションをフォームに表示するための読み込みコンポーネントの関連イベント操作と属性設定スキルを分析します。例を挙げて、皆さんのお役に立てれば幸いです。
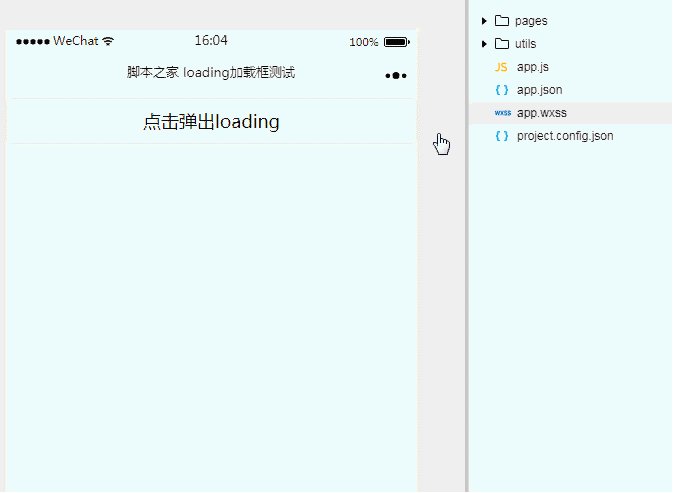
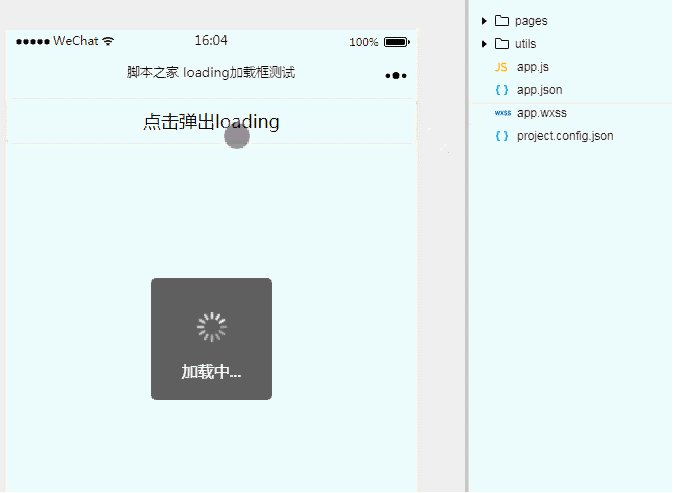
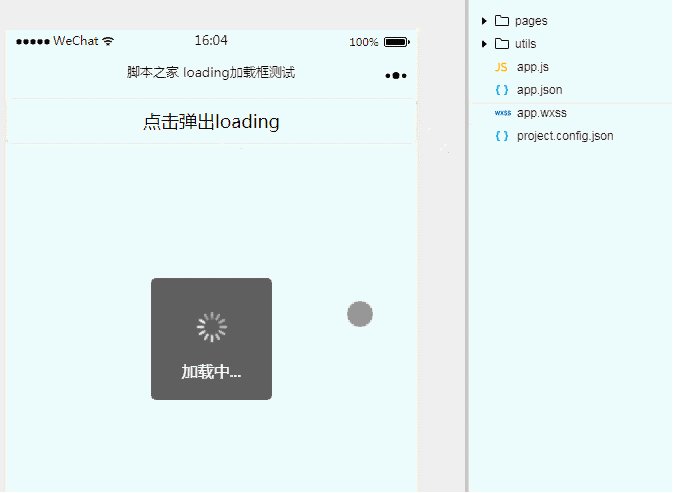
1.エフェクト表示

①index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>②
rreee
みんな学びました?急いで自分でやってください。 関連おすすめ:WeChatミニプログラム機能の概要
ビデオコンポーネントを使用してビデオ機能を再生するWeChatミニプログラムの例
WeChatミニプログラムのビデオ、音楽、画像コンポーネントの詳細な説明
以上がWeChat アプレット読み込みコンポーネントでアニメーション メソッドを読み込む方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。