
この記事では、WeChat アプレットのデータ値の設定とスイッチ コンポーネントの機能を主に紹介し、スライダー コンポーネントとスイッチ コンポーネントの機能と使用法を例の形式で分析します。
この記事の例では、スライダーを使用してデータ値を設定し、コンポーネントの機能を切り替える WeChat アプレットについて説明します。参考までに皆さんに共有してください。詳細は次のとおりです:
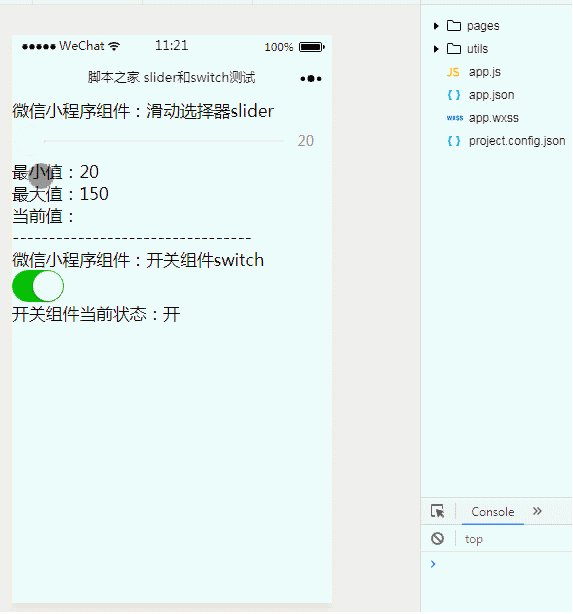
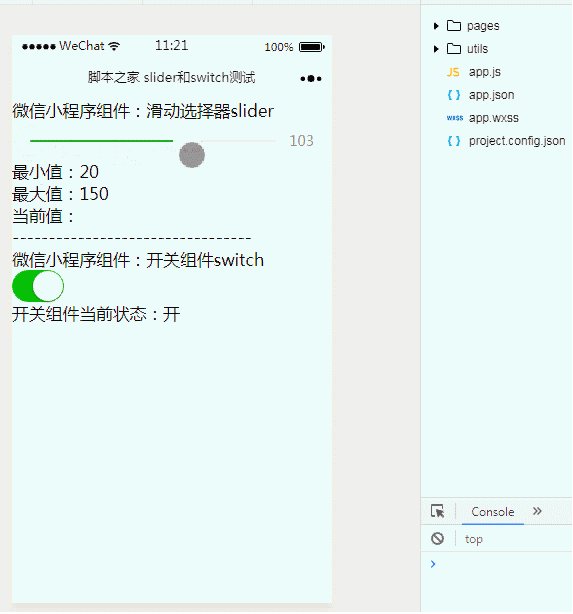
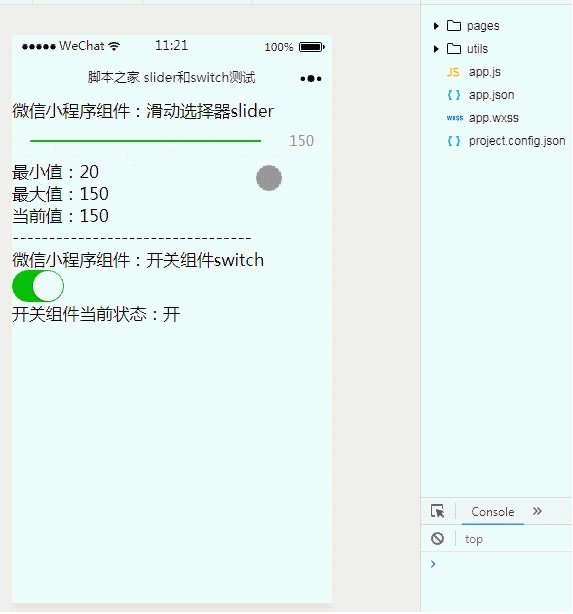
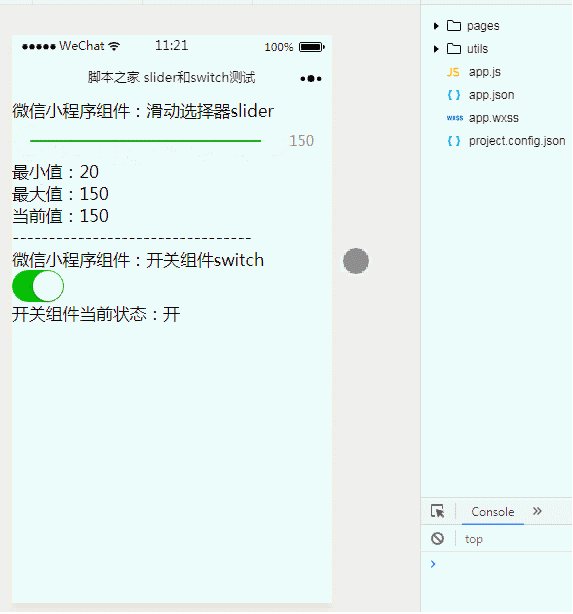
1. エフェクト表示

①index.wxmlrreee
②index.js
<view>微信小程序组件:滑动选择器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view>上記は理解できましたか?急いで試してみてください。
関連する推奨事項:アクションシートを使用してWeChatミニプログラムの下部メニューをポップアップする方法
以上がスライダーを使用してデータ値を設定し、コンポーネント機能を切り替えてWeChatアプレットを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。