CSS二重翼レイアウトと聖杯レイアウトとは何ですか
この記事は、CSS の二重飛行翼レイアウトと聖杯レイアウトについての簡単な説明を主に紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Double-wing レイアウトと Holy Grail レイアウトは、どちらも両側に中央を固定したアダプティブ 3 列レイアウトを実現する方法です。最近、3 列レイアウトの実装方法についてのメモを整理していたので、引っ張ることにしました。これら 2 つの古典的なレイアウトを覚えておくための記事を作成します。
1. 聖杯レイアウト
フローティング、負のマージン、相対位置、追加タグなし
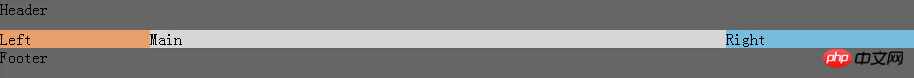
レンダリング

DOM構造:
rreeeスタイル:
りー左、中、右部分のスタイル変更処理
1. 真ん中の部分はブラウザの幅の変更に合わせて変更する必要があるので、ここでは*を左、中、右にフロートさせます。 、真ん中の部分が100%なので、左 レイヤーと右レイヤーが上に上がる位置がありません
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>
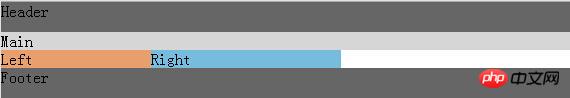
2 左レイヤーの余白を150減らしたところ、次のことが分かりました。左側のレイヤーが上に移動しました。これは、ウィンドウ用のスペースがなかったため、上に移動することしかできませんでした
rree
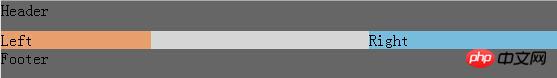
3. 次に、2 番目のステップに従って、次のことがわかります。ウィンドウの幅を左端と同じ幅に移動するだけです
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
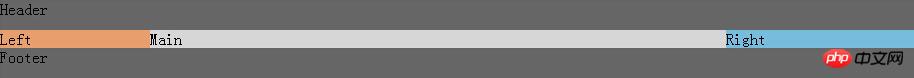
4。左側と右側なので、外側のレイヤーにパディングを追加する必要がありました
5。ただし、追加後、左側と右側の列もインデントされたため、相対位置設定を使用しました。 、それぞれがそれ自体に対して相対的に移動して最終結果を取得します
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
} 2. 追加のタグを追加しなくても、聖杯レイアウトはすでに完璧です、聖杯レイアウト相対配置を使用した後は、将来レイアウトに制限があり、幅の制御を変更する場所が多くなるでしょう。そこで、より簡潔で便利な他の方法はありますか?
2. 追加のタグを追加しなくても、聖杯レイアウトはすでに完璧です、聖杯レイアウト相対配置を使用した後は、将来レイアウトに制限があり、幅の制御を変更する場所が多くなるでしょう。そこで、より簡潔で便利な他の方法はありますか?
淘宝網 UED の議論では、p を 1 つ追加すると、相対レイアウトの必要性がなくなり、フローティング マージンとネガティブ マージンのみが使用されます。これは、私たちがダブル フライング ウィング レイアウトと呼ぶものです。 DOM 構造: p がメインの内部層に追加されました
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}スタイル:
左右の列の相対的な位置を削除しました
ラッピング層のパディングを削除し、マージンで置き換えました真ん中の列に新しいpがあります
3. 二重飛行翼レイアウトと聖杯レイアウトの違い聖杯レイアウトと二重飛行翼レイアウトの問題の解決策は、前半も同じです。つまり:
中央の列の幅を100%に設定します
- 3つの列はすべてfloatです
- 左右の列に負のマージンを追加し、並べて配置します中央の列 p を使用して 3 列のレイアウトを形成します。
- その違いは、中央の列 p コンテンツがブロックされない問題を解決するためのさまざまなアイデアにあります。
Holy Grail Layout
3つの列の外側のラッピングレイヤーの左右のpadding-leftとpadding-rightを設定します
- 相対レイアウト位置を使用します: 左と右のPSに相対し、右に一致しますと left 属性をそれぞれ自分自身を基準にして移動します 中央の p をブロックしないように
- 両翼レイアウト
- コンテンツを配置するために中央 p の中にサブ p を作成します
- このサブ p 、margin-left と margin-right を使用して、左右の列 p を確保します
- の位置には 1 つ多くの p があり、使用する CSS 属性は 4 つ少なくなります (pp のadding-leftとpadding-rightの2つの属性)聖杯レイアウトの中央に加え、左右の 2 つの PS は相対レイアウト位置を使用します。相対と対応する Right と Left には合計 4 つの属性があり、ダブルウィング レイアウトの sub-p には合計 6 つの属性があります。 margin-left と margin-right の合計 2 つの属性 (6-2=4) を使用します。
そして、二重飛行翼レイアウトにはもう 1 つの利点があります。これにより、メインが BFC 要素に変わり、画面幅が縮小されたときにメインが圧迫されなくなり、聖杯レイアウトが圧迫されます。
関連おすすめ:
両翼レイアウトの変形と使い方の詳しい説明
以上がCSS二重翼レイアウトと聖杯レイアウトとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





