
この記事では主に CSS3 コードを使用して js でより効果的に効果を実現する方法を紹介します。clac Counters Tooltip などの関数はコードをより簡潔かつ明確にするため、必要な方は参考にしていただければ幸いです。みんな。
1. 純粋な CSS ツールチップ
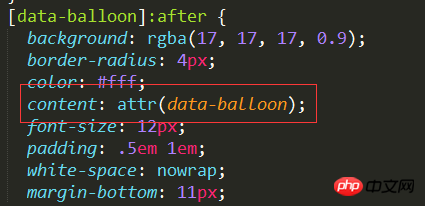
多くの Web サイトでは依然として JavaScript を使用してツールチップ効果を作成していますが、実際には CSS を使用することでより簡単に実現できます。最も簡単な方法は、HTML コードに data-tooltip="…" などのツールヒント テキストを含む属性を追加することです。次に、CSS ファイルに次のコードを追加して、attr() 関数を通じてプロンプト テキストを表示できます

2. CSS3 カウンター
カウンター これはあまり知られていない属性です。ブラウザはこの属性をうまくサポートできないとさえ思うかもしれませんが、実際にはすべてのブラウザがこの属性をサポートしています:
ここにコードを挿入してください
<input type="checkbox" /><lable>里面是内容</label>
ここで必要なのは、upload と同様の選択関数です。しかし、私たちはそれらのスタイルが気に入らないので、独自のスタイルを記述する必要があります
現時点では、スペースを占有せず、スペースを占有しないように、position:Absolute; left: -9999px; を使用できます。表示されるラベルに希望の効果とスタイルを書き込みます。
3. clac()を使ってより良いグリッドを作成
flexレイアウトを使う
暫定的に決定
4. clac()を使って固定要素を配置
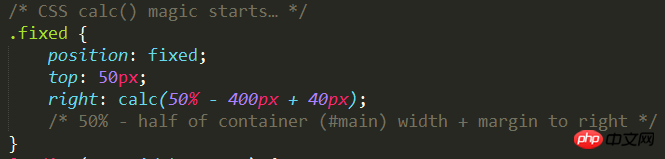
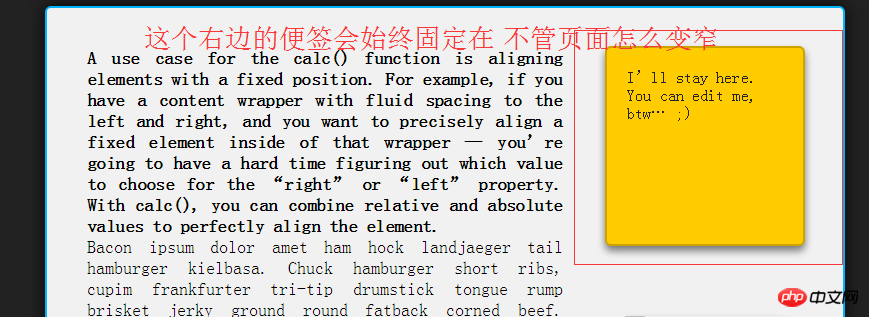
calc もう一つ() の機能は、コンテンツ ラッパーがある場合などに、position:fixed を持つ要素に使用することです。 左右に流れるスペースがある場合は、position:fixed を持つ要素をこのコンテンツ ラッパー内に正確に配置する必要があります。ただし、この場合、左右の属性の具体的な割り当てを計算するのは困難です。正確な位置決めは calc() によって実現できます。
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
} 

Clac(): calc() 文字通り、関数 function として理解できます。実際、calc は英語の Calculate の略語で、CSS3 の新しい機能であり、要素の長さを指定するために使用されます。たとえば、calc() を使用して、要素のボーダー、マージン、パディング、フォント サイズ、および幅のプロパティに動的な値を設定できます。なぜ動的値と呼ばれるのですか? 値を取得するために式を使用するからです。ただし、calc() の最大の利点は、要素の幅を calc() を通じて計算できることです。
関連する推奨事項:
CSS を使用して HTML タグの style 属性を操作する
以上がcssを使用してjsの効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。