
WeChat アプレットを学習し、ホームページのレイアウトを設計しているときに、display:flex という新しいレイアウト メソッドを発見しました。この記事では、CSS3 の表示属性の Flex レイアウト メソッドを主に紹介します。今すぐ共有して、皆さんの参考にして、皆さんのお役に立てれば幸いです。
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}コンパイル後の効果は非常に明白で、インターフェイスのレイアウトも非常に合理的で、非常に明確に見えます。では、この属性は何に使用されるのでしょうか?
Flex は Flexible Box の略で、「柔軟なレイアウト」を意味し、箱型のモデルに最大限の柔軟性を提供するために使用されます。 Flexレイアウトに設定すると、子要素のfloat、clear、vertical-align属性が無効になります。
コンテナまたはインライン要素に適用できます。 (上記の説明は WeChat 開発者ツールの説明と組み合わされています) 2009 年、W3C は、さまざまなページ レイアウトを簡単、完全、即応的に実装できる新しいソリューションである Flex レイアウトを提案しました。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
基本概念
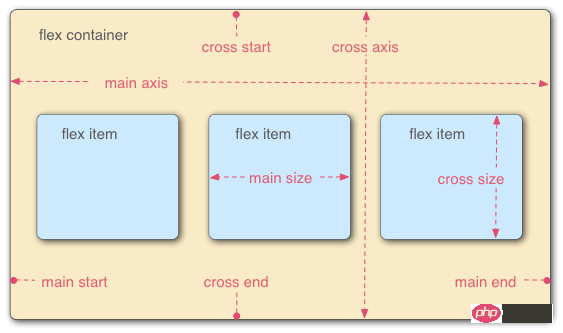
Flexレイアウトを使用した要素はFlexコンテナ(フレックスコンテナ)と呼ばれ、「コンテナ」と呼ばれます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。コンテナにはデフォルトで 2 つの軸があります: 水平主軸と垂直交差軸です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。デフォルトでは、項目は主軸に沿って配置されます。 1 つのプロジェクトが占める主軸のスペースをメイン サイズ、1 つのアイテムが占める横軸のスペースをクロス サイズといいます。

以下の 6 つのプロパティがコンテナに設定されます:
flex-direction コンテナ内のアイテムの配置方向 (デフォルトは水平配置)
flex-wrap コンテナ内のアイテムのラッピング方法コンテナ
flex-flow 上記2つの属性の略称
justify-content 主軸での項目の配置方法
align-items 交差軸での項目の配置方法
align- content 複数の軸の配置方法を定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }属性のオプションの値の範囲は、水平主軸に沿って左から右に配置された row (デフォルト)、水平主軸に沿って右から左に配置された row-reverse です。主軸、垂直主軸に沿った列右上から下、および列を反転します。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }属性のオプションの値の範囲は、nowrap (デフォルト) 行折り返しなし、行折り返し (最初の行が上にあります)、および Wrap-reverse (ご存知のとおり) です
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }の書き込み属性では、上記2つのメソッドの値を || で接続するだけです どの軸が主軸になるかは flex-flow 属性の設定によって決まります方向)
flex-start:主軸の左または上から配置 flex-end:主軸の右または下から配置
center:オン 主軸の中央に配置
space -between: 主軸上の左右の端または上下の端から開始して配置します
space-around: 各項目の両側の間隔が等しくなります。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。
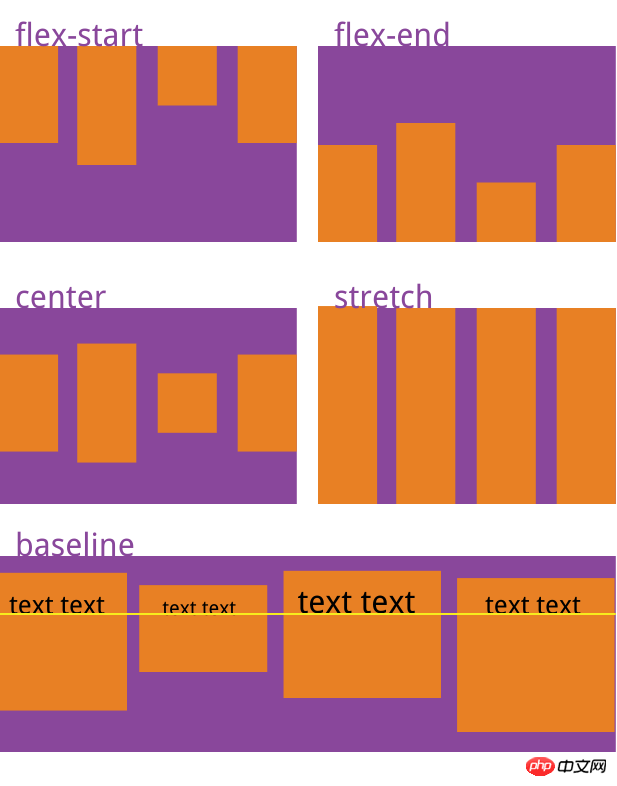
align-items
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }写真で直接よりわかりやすく説明しています
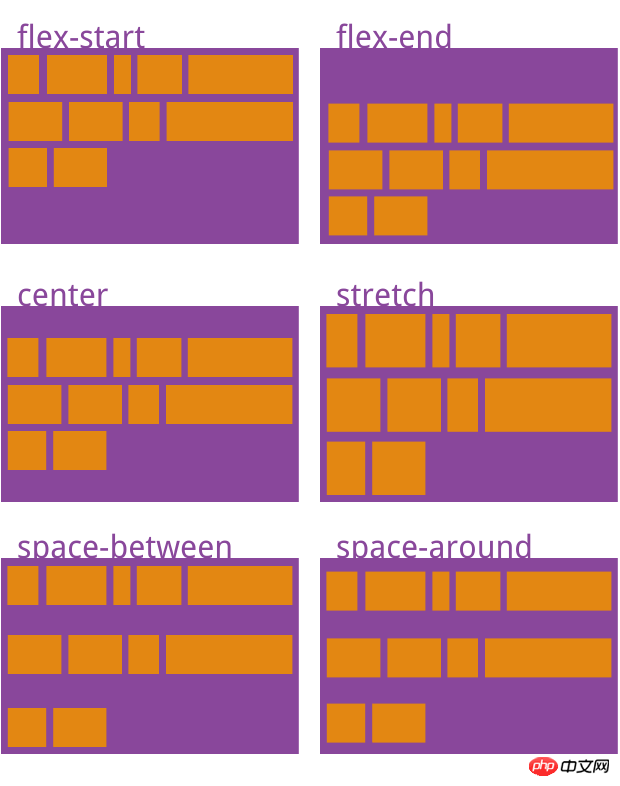
align-content
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
上記はコンテナの属性の内容を紹介しています、コンテナ内のアイテムの属性について話しましょう:
order アイテムの順序。値が小さいほどランクが高くなります。デフォルトは 0 です。 flex-grow 項目の拡大率、デフォルトは0、つまりスペースが残っている場合は拡大されません。
flex-grow 項目の拡大率、デフォルトは0、つまりスペースが残っている場合は拡大されません。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。
相关推荐:
以上がCSS3の表示属性のフレックスレイアウト方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。