
Vue.js コンポーネントについては多くの知識ポイントがあり、それらは非常に重要です。この記事では、vue.js を使用してグローバル呼び出しを実装する MessageBox コンポーネントを開発するための関連情報を詳しく紹介します。サンプルコードを必要とする人は参考にしてください。皆さんのお役に立てれば幸いです。
コンポーネントテンプレート
// /src/components/MessageBox/index.vue
<template>
<p class="message-box" v-show="isShowMessageBox">
<p class="mask" @click="cancel"></p>
<p class="message-content">
<svg class="icon" aria-hidden="true" @click="cancel">
<use xlink:href="#icon-delete" rel="external nofollow" ></use>
</svg>
<h3 class="title">{{ title }}</h3>
<p class="content">{{ content }}</p>
<p>
<input type="text" v-model="inputValue" v-if="isShowInput" ref="input">
</p>
<p class="btn-group">
<button class="btn-default" @click="cancel" v-show="isShowCancelBtn">{{ cancelBtnText }}</button>
<button class="btn-primary btn-confirm" @click="confirm" v-show="isShowConfimrBtn">{{ confirmBtnText }}</button>
</p>
</p>
</p>
</template>
<script>
export default {
props: {
title: {
type: String,
default: '标题'
},
content: {
type: String,
default: '这是弹框内容'
},
isShowInput: false,
inputValue: '',
isShowCancelBtn: {
type: Boolean,
default: true
},
isShowConfimrBtn: {
type: Boolean,
default: true
},
cancelBtnText: {
type: String,
default: '取消'
},
confirmBtnText: {
type: String,
default: '确定'
}
},
data () {
return {
isShowMessageBox: false,
resolve: '',
reject: '',
promise: '' // 保存promise对象
};
},
methods: {
// 确定,将promise断定为resolve状态
confirm: function () {
this.isShowMessageBox = false;
if (this.isShowInput) {
this.resolve(this.inputValue);
} else {
this.resolve('confirm');
}
this.remove();
},
// 取消,将promise断定为reject状态
cancel: function () {
this.isShowMessageBox = false;
this.reject('cancel');
this.remove();
},
// 弹出messageBox,并创建promise对象
showMsgBox: function () {
this.isShowMessageBox = true;
this.promise = new Promise((resolve, reject) => {
this.resolve = resolve;
this.reject = reject;
});
// 返回promise对象
return this.promise;
},
remove: function () {
setTimeout(() => {
this.destroy();
}, 300);
},
destroy: function () {
this.$destroy();
document.body.removeChild(this.$el);
}
}
};
</script>
<style lang="scss" scoped>
// 此处省略 ...
</style>コンポーネントにグローバル関数を追加する
vue.jsの公式ドキュメントには、プラグインの開発の概要が記載されています。具体的な実装コードは次のとおりです。
// /src/components/MessageBox/index.js
import msgboxVue from './index.vue';
// 定义插件对象
const MessageBox = {};
// vue的install方法,用于定义vue插件
MessageBox.install = function (Vue, options) {
const MessageBoxInstance = Vue.extend(msgboxVue);
let currentMsg, instance;
const initInstance = () => {
// 实例化vue实例
currentMsg = new MessageBoxInstance();
let msgBoxEl = currentMsg.$mount().$el;
document.body.appendChild(msgBoxEl);
};
// 在Vue的原型上添加实例方法,以全局调用
Vue.prototype.$msgBox = {
showMsgBox (options) {
if (!instance) {
initInstance();
}
if (typeof options === 'string') {
currentMsg.content = options;
} else if (typeof options === 'object') {
Object.assign(currentMsg, options);
}
return currentMsg.showMsgBox();
}
};
};
export default MessageBox;グローバル使用
// src/main.js import MessageBox from './components/MessageBox/index'; Vue.use(MessageBox);
ページ呼び出し
前に定義したメソッドに従って、各ページでこのコンポーネントを簡単に呼び出すことができます。
this.$msgBox.showMsgBox({
title: '添加分类',
content: '请填写分类名称',
isShowInput: true
}).then(async (val) => {
// ...
}).catch(() => {
// ...
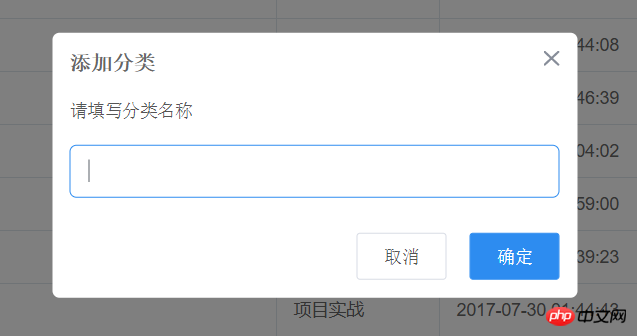
});最後に、レンダリングです

皆さんが Vue.js コンポーネントの知識をより明確に理解し、誰もがすぐに操作を開始できることを願っています。
関連する推奨事項:
Vue.js コンポーネントとは何ですか? Vue.js コンポーネントの使用法の概要
Vue.js コンポーネントとコンポーネント通信についての詳細な説明
C# メッセージ ボックス messagebox の使用方法を詳しく紹介
以上がvue.js は MessageBox コンポーネントへのグローバル呼び出しを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。