WeChat アプレット tabBar の使用法を説明する例
この記事は主にWeChatミニプログラムでのtabBarの使い方を紹介し、WeChatミニプログラムでのtabBarの機能、設定項目の使用法、操作上の注意点を例の形で詳しく分析します。
1. 効果の表示

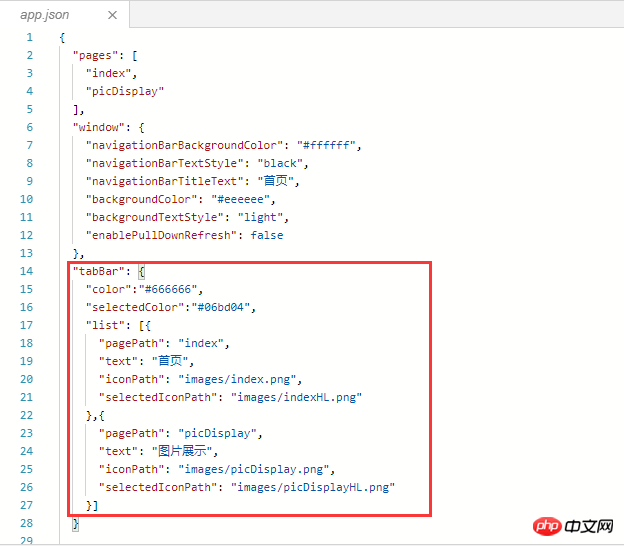
2. 原則: app.json で tabBar 属性を設定する
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3キーコード
rree
4. 操作方法
新しいプロジェクトを作成し、app.jsonファイルを開き、キーコードを「window」:{}にコピーします。その後、中括弧の前のカンマに注意してください。以下に示すようにウィンドウ Ar 5 つの一般的に使用される属性と 5 つのタイプの設定説明と Tabbar 属性値の設定説明
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}1) COLOR: フォントの色が異なる場合
2) SelectCOLOR: フォントの色を選択します
3) borderStyle
: タブバーの上の線の色白 (白と黒のみをサポート)4) backgroundColor
: タブバーの背景色5) list
: rab リスト項目を設定します (最小 2、最大 5 タブ)。さらに、listは配列属性であり、各項目はオブジェクトです:
① text
: タブ上のテキストを設定します② iconPath
: タブを設定します。 be in the open 起動時に表示される画像パス。③ selectedIconPath
: タブがアクティブになったときの画像パスを設定します (iconPathとselectedIconPathの画像サイズ制限は両方とも40KB) ④ pagePath
: タブがタッチされたときのジャンプページのパスを設定します(このページページ内で設定する必要があります ) 関連する推奨事項:
ミニ プログラム開発タブバー ページの表示に関連する問題と解決策について
WeChat ミニ プログラム tabBar ボトム ナビゲーションの詳細な紹介 中国語注釈 API
WeChatミニプログラムタブバー下部ナビゲーションの詳細な紹介
以上がWeChat アプレット tabBar の使用法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSPコメントの使用法と分類を分析する
Feb 01, 2024 am 08:01 AM
JSP コメントの分類と使用状況の分析 JSP コメントは 2 つのタイプに分類されます。 単一行コメント: で終わる、単一行のコードのみコメントできます。複数行のコメント: /* で始まり */ で終わると、複数行のコードにコメントを付けることができます。単一行のコメントの例 複数行のコメントの例/**これは複数行のコメントです*コードの複数行にコメントできます*/JSP コメントの使用法 JSP コードを読みやすくするために JSP コメントを使用できます。
 WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPSdatedif関数の使い方
Feb 20, 2024 pm 10:27 PM
WPS は一般的に使用されるオフィス ソフトウェア スイートであり、WPS テーブル関数はデータ処理と計算に広く使用されています。 WPS テーブルには、2 つの日付間の時差を計算するために使用される、DATEDIF 関数という非常に便利な関数があります。 DATEDIF 関数は英語の DateDifference の略語で、構文は次のとおりです: DATEDIF(start_date,end_date,unit) ここで、start_date は開始日を表します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C言語でexit関数を正しく使用する方法
Feb 18, 2024 pm 03:40 PM
C 言語で exit 関数を使用する方法には、具体的なコード例が必要です。C 言語では、プログラムの実行をプログラムの初期段階で終了したり、特定の条件下でプログラムを終了したりする必要があることがよくあります。 C 言語には、この関数を実装するための exit() 関数が用意されています。この記事では、exit() 関数の使用法を紹介し、対応するコード例を示します。 exit() 関数は C 言語の標準ライブラリ関数であり、ヘッダー ファイルに含まれています。その機能はプログラムの実行を終了することであり、整数を取ることができます。
 Python関数入門:abs関数の使い方と例
Nov 03, 2023 pm 12:05 PM
Python関数入門:abs関数の使い方と例
Nov 03, 2023 pm 12:05 PM
Python 関数入門: abs 関数の使い方と例 1. abs 関数の使い方の概要 Python では、abs 関数は、指定された値の絶対値を計算するために使用される組み込み関数です。数値引数を受け入れ、その数値の絶対値を返すことができます。 abs 関数の基本構文は次のとおりです。 abs(x) ここで、x は絶対値を計算する数値パラメータであり、整数または浮動小数点数を指定できます。 2. abs 関数の例 以下に、いくつかの具体的な例を通して abs 関数の使用法を示します。 例 1: 計算
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python関数入門:isinstance関数の使い方と例
Nov 04, 2023 pm 03:15 PM
Python 関数の紹介: isinstance 関数の使用法と例 Python は、プログラミングをより便利かつ効率的にするための多くの組み込み関数を提供する強力なプログラミング言語です。非常に便利な組み込み関数の 1 つは isinstance() 関数です。この記事では、isinstance関数の使い方と例を紹介し、具体的なコード例を紹介します。 isinstance() 関数は、オブジェクトが指定されたクラスまたは型のインスタンスであるかどうかを判断するために使用されます。この関数の構文は次のとおりです
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介




