
この記事では、主に携帯電話の連絡先を追加する機能を実装する WeChat アプレットを紹介し、レイアウトやロジックの実装テクニックを含む、WeChat アプレットに連絡先を追加する具体的な手順を分析します。それが皆さんのお役に立てれば幸いです。
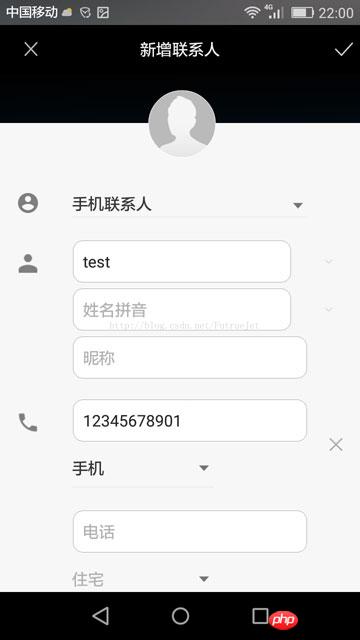
1.エフェクト表示



1)WXMLファイル
2) JS ファイル
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>3) WXSS ファイル
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})関連する推奨事項:
WeChat アプレット関数の概要
WeChat アプレットのユーザー定義テンプレートの関数実装
WeChat アプレットは共有時にカスタマイズ可能新しい定義画像をマッチングする機能
以上が携帯電話の連絡先を追加する WeChat アプレット機能の実装方法に関するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。