vue.js プロジェクトの実践的なヒントのまとめ
Vue.js は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の重量級フレームワークとは異なり、Vue はボトムアップの増分開発設計を採用しています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。一方、Vue は、Vue エコシステムによってサポートされる単一ファイル コンポーネントとライブラリを使用して開発された複雑な単一ページ アプリケーションを実行する能力を十分に備えています。この記事では主に vue.js プロジェクトの実践的なヒントをサンプルコードを通して詳しく紹介していますので、皆さんの学習や仕事に役立つことを願っています。
#Vue プロジェクトに Bootstrap を導入する
vue プロジェクトには、必要に応じて Bootstrap が導入されることがありますが、Bootstrap は、npm を使用してインストールすると、一連のエラーが発生する可能性があります
1. jQuery をインストールします。
npm install jquery
npm install bootstrap@3
import $ from 'jquery'
window.jQuery = $
require('bootstrap')次に、Bootstrap スタイルを使用するには、エントリー ファイルに bootstrap.css を導入します。これはElement UIを導入するのと同じ方法です
import 'bootstrap/dist/css/bootstrap.min.css'
# eslintのコードインスペクションをオフにする
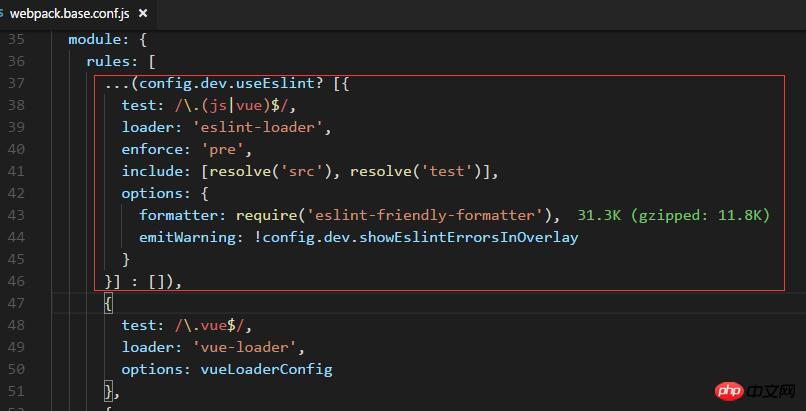
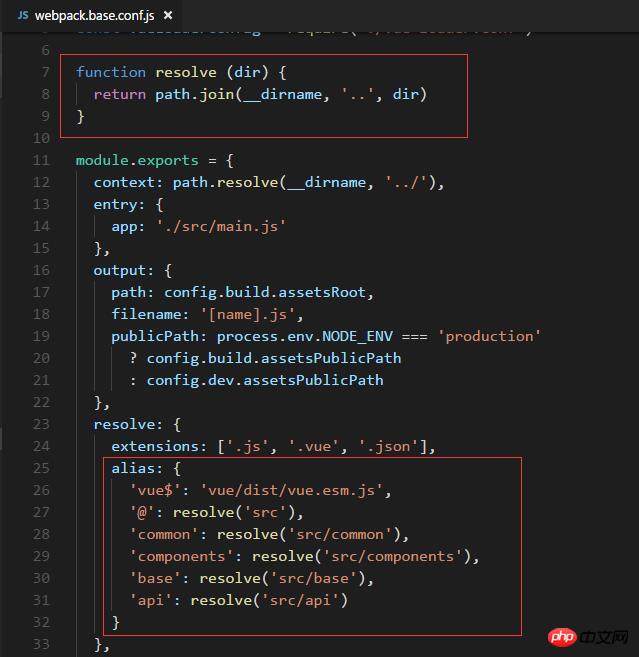
eslintのインスペクションをオフにする方法は、build/webpackのeslint設定のこの部分をコメントアウトすることだと多くの人が言っています。 .base.conf.js ファイル。 Vue-cliのバージョンアップの影響か分かりませんが、実際の動作では動作しません。
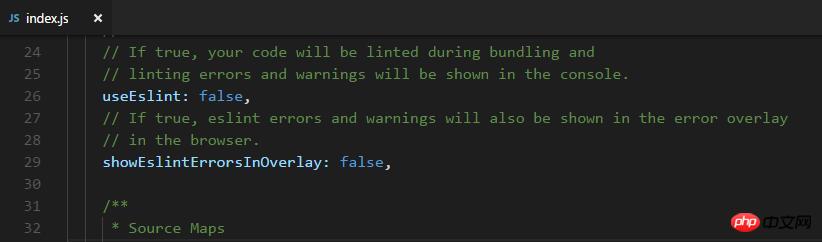
正しい方法は、config/index.js ファイル内の dev オブジェクトの useEslint 属性を false に変更することです



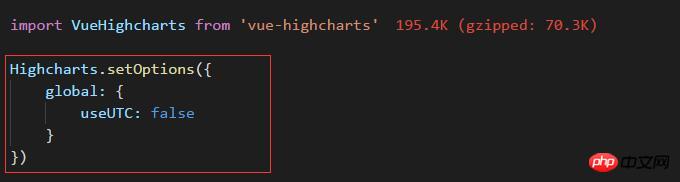
 VueHighcharts コンポーネントを使用する場合、デフォルトでは UTC 時間が使用されるため、時間は常に表示にズレが生じます。たとえば、現時点の時間は 11 月 23 日の 18:07 です。 , 2017 ですが、下の写真では UTC 時間で表示されている時間が 10:07 になっています
VueHighcharts コンポーネントを使用する場合、デフォルトでは UTC 時間が使用されるため、時間は常に表示にズレが生じます。たとえば、現時点の時間は 11 月 23 日の 18:07 です。 , 2017 ですが、下の写真では UTC 時間で表示されている時間が 10:07 になっています

Vue.js でコンポーネントを分割する実装方法の紹介
以上がvue.js プロジェクトの実践的なヒントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 のヒントの共有: Microsoft アカウントのログインをスキップする 1 つのトリック Windows 11 は、新しいデザイン スタイルと多くの実用的な機能を備えた、Microsoft によって発売された最新のオペレーティング システムです。ただし、一部のユーザーにとっては、システムを起動するたびに Microsoft アカウントにログインしなければならないのが少し煩わしい場合があります。あなたがそのような人であれば、次のヒントを試してみるとよいでしょう。これにより、Microsoft アカウントでのログインをスキップして、デスクトップ インターフェイスに直接入ることができるようになります。まず、Microsoft アカウントの代わりにログインするためのローカル アカウントをシステムに作成する必要があります。これを行う利点は、
 ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
C 言語では、他の変数のアドレスを格納するポインタを表し、& は変数のメモリ アドレスを返すアドレス演算子を表します。ポインタの使用に関するヒントには、ポインタの定義、ポインタの逆参照、ポインタが有効なアドレスを指していることの確認が含まれます。アドレス演算子の使用に関するヒントには、変数アドレスの取得、配列要素のアドレスを取得するときに配列の最初の要素のアドレスを返すことなどが含まれます。 。ポインター演算子とアドレス演算子を使用して文字列を反転する実際の例。
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) は、Microsoft によって開発されたオープン ソース コード エディターであり、強力な機能と豊富なプラグイン サポートを備えており、開発者にとって推奨されるツールの 1 つです。この記事では、初心者が VSCode の使用スキルをすぐに習得できるようにするための入門ガイドを提供します。この記事では、VSCode のインストール方法、基本的な編集操作、ショートカット キー、プラグインのインストールなどを紹介し、具体的なコード例を読者に提供します。 1. まず VSCode をインストールします。
 PHP プログラミング スキル: 3 秒以内に Web ページにジャンプする方法
Mar 24, 2024 am 09:18 AM
PHP プログラミング スキル: 3 秒以内に Web ページにジャンプする方法
Mar 24, 2024 am 09:18 AM
タイトル: PHP プログラミングのヒント: 3 秒以内に Web ページにジャンプする方法 Web 開発では、一定時間内に別のページに自動的にジャンプする必要がある状況によく遭遇します。この記事では、PHP を使用して 3 秒以内にページにジャンプするプログラミング手法を実装する方法と、具体的なコード例を紹介します。まず、ページ ジャンプの基本原理は、HTTP 応答ヘッダーの Location フィールドを通じて実現されます。このフィールドを設定すると、ブラウザは指定されたページに自動的にジャンプできます。以下は、P の使用方法を示す簡単な例です。
 Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 のトリックが明らかに: Microsoft アカウントのログインをバイパスする方法 最近、Microsoft は新しいオペレーティング システム Windows11 を発表し、広く注目を集めています。以前のバージョンと比較して、Windows 11 はインターフェイスのデザインや機能の改善の点で多くの新しい調整を加えましたが、いくつかの議論も引き起こしました. 最も目を引く点は、ユーザーが Microsoft アカウントでシステムにログインすることを強制することです。ユーザーによっては、ローカル アカウントでログインすることに慣れており、個人情報を Microsoft アカウントにバインドすることに抵抗がある場合があります。
 Go 言語の関数リファクタリング手法についての深い理解
Mar 28, 2024 pm 03:05 PM
Go 言語の関数リファクタリング手法についての深い理解
Mar 28, 2024 pm 03:05 PM
Go言語プログラム開発において、関数再構築スキルは非常に重要な部分です。関数の最適化とリファクタリングにより、コードの品質と保守性が向上するだけでなく、プログラムのパフォーマンスと可読性も向上します。この記事では、読者がこれらの手法をよりよく理解して適用できるように、Go 言語での関数再構築手法を具体的なコード例と組み合わせて詳しく説明します。 1. コード例 1: 重複したコード部分を抽出する 実際の開発では、コード部分が再利用されることがよくありますが、このとき、重複するコード部分を独立した機能として抽出することを検討できます。
 戦う代わりに、ボールで遊びましょう! 『エターナル・トリビュレーション』新モード「熱血闘球」のゲーム性紹介
Apr 11, 2024 pm 01:52 PM
戦う代わりに、ボールで遊びましょう! 『エターナル・トリビュレーション』新モード「熱血闘球」のゲーム性紹介
Apr 11, 2024 pm 01:52 PM
ランク付けプレイに飽きていませんか?それならボール遊びに来てね!暗黙のうちに協力するチームメイトは、対戦相手に驚きの味を与えることができます。刻々と変化する戦場で、スキルを駆使して一手で状況を打開できるか試してみよう! 「エターナル トリビュレーション」では、4月11日のアップデートで新たなチーム対決モードが登場しました。熱血格闘ボールアクティビティ「エターナル トリビュレーション」の紹介です。永遠の熱血闘球の遊び方概要: 様々な手段を使って闘球を跳ね返し、敵を倒します。人数: 1列9人、3列6人 遊び方: ラウンド: 1. ゲームは複数のラウンドに分かれており、各ラウンドの開始時にフィールドの中央にDouqiuが誕生し、追いかけるプレイヤーをランダムに選択し、プレイヤーは様々な手段を使って攻撃しますボールを当てると格闘ボールがスピードアップし、格闘ボールが当たるとスタミナが減ります。 2. 1 列の各人はラウンドごとに体力 1 ポイントを持ち、3 列の各人はラウンドごとに体力 1 ポイントを持ちます。




