Reactでメニュー権限制御を実装するにはどうすればよいですか?
この記事では、React でのメニュー権限制御の実装方法を主に紹介します。これが非常に優れていると思いますので、皆さんの参考になれば幸いです。
通常、会社のバックエンド管理システムは権限制御を必要とします。つまり、以下に示すように、異なる役割を持つユーザーには異なるメニューが表示されます。

以下では、そのようなバックエンド管理システム (スキャフォールディング) は、react 関数の紹介によって実装されます。
1. 上部のメニュー項目は、ユーザーの役割に基づいて動的に生成されます。
2. サイドテストメニュー項目は、選択されたトップメニューに基づいて動的に生成されます。
コードに直接移動します:
ルーティング設定:
export default (
<Route path="/" component={App}>
<IndexRoute component={EmployeeList}/>
<Route path="/employee" component={Employee}>
<IndexRoute component={EmployeeList}/>
<Route path="/employee/list" component={EmployeeList}/>
<Route path="/employee/detail/:id" component={EmployeeDetail}/>
</Route>
<Route path="/goods" component={Goods}>
<IndexRoute component={GoodsList}/>
<Route path="/goods/list" component={GoodsList}/>
<Route path="/goods/detail/:id" component={GoodsDetail}/>
</Route>
</Route>
)トップメニュー項目は別のコンポーネントになります:
// 动态数据
import React, { Component } from 'react'
import { Link } from 'react-router' // 引入Link处理导航跳转
import { connect } from 'react-redux'
import { fetchPostsIfNeeded, updateSubMenuWhenClick } from '../actions/count'
import { Menu } from 'antd';
class TopMenu extends Component {
constructor(props){
super(props);
this.handleMenuClick = this.handleMenuClick.bind(this);
}
handleMenuClick(e){
// console.log(e.item.props['data-menukey']);
const { updateSubMenuWhenClick } = this.props
updateSubMenuWhenClick(true, e.item.props['data-menukey'])
}
componentWillMount() {
}
componentDidMount() {
const { fetchPostsIfNeeded } = this.props
fetchPostsIfNeeded()
}
render() {
const { menuList, fetchPostsIfNeeded } = this.props
if(menuList.length != 0) {
fetchPostsIfNeeded(true, menuList[0].key)
}
return (
<Menu
theme="dark"
mode="horizontal"
defaultSelectedKeys={['0']}
style={{ lineHeight: '64px' }}
onClick={this.handleMenuClick}
>
{
menuList.map((e, index) =>
<Menu.Item key={index} data-menukey={e.key} >
<Link to={{ pathname: e.url }} >{e.name}</Link>
</Menu.Item>
)
}
</Menu>
)
}
}
const getList = state => {
return {
menuList: state.update.menuList
}
}
export default connect(
getList,
{ fetchPostsIfNeeded, updateSubMenuWhenClick }
)(TopMenu)render関数では、動的に生成されたトップメニューデータの長さが0でない場合、キーはサイド メニュー項目を動的に生成します。
const { menuList, fetchPostsIfNeeded } = this.props
if(menuList.length != 0) {
fetchPostsIfNeeded(true, menuList[0].key)
}関連する推奨事項:
以上がReactでメニュー権限制御を実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ルート権限は、Android システムの管理者権限です。 root 権限を取得するには、通常、一連の面倒な手順が必要ですが、これは一般ユーザーにとってはあまり使いやすいものではないかもしれません。この記事では、ワンクリックで root 権限を有効にすることで、ユーザーがシステム権限を簡単に取得できるシンプルかつ効果的な方法を紹介します。 root 権限の重要性とリスクを理解し、root 権限を使用すると、ユーザーは携帯電話システムを完全に制御できるようになります。セキュリティ管理を強化し、テーマをカスタマイズし、ユーザーはプリインストールされたアプリケーションを削除できます。ただし、たとえば、システム ファイルを誤って削除してシステム クラッシュを引き起こしたり、root 権限を過剰に使用したり、マルウェアを誤ってインストールしたりすることも危険です。 root権限を使用する前に
 QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQ スペースで許可アクセスを設定するにはどうすればよいですか? QQ スペースで許可アクセスを設定できますが、ほとんどの友達は QQ スペースで許可アクセスを設定する方法を知りません。次は、QQ スペースで許可アクセスを設定する方法の図です。ユーザー向けのエディタです。テキストチュートリアルです。興味のある方はぜひ見に来てください。 QQ 使い方チュートリアル QQ スペース アクセス権限の設定方法 1. まず QQ アプリケーションを開き、メインページの左上隅にある [アバター] をクリックします; 2. 次に、左側の個人情報領域を展開し、[設定] 機能をクリックします左下隅にある; 3. 設定ページに移動します スワイプして [プライバシー] オプションを見つけます; 4. 次にプライバシー インターフェイスで、[アクセス許可設定] サービスを選択します; 5. 次に、最新のページに挑戦し、[スペース ダイナミクス] を選択します]; 6. QQスペースに再度セットアップします
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 権限設定ガイドをお読みください。 Discuz フォーラム管理では、権限設定は重要な部分です。その中でも、読み取り権限の設定は、フォーラム内でさまざまなユーザーが表示できるコンテンツの範囲を決定するため、特に重要です。この記事では、Discuz フォーラムの読み取り許可設定と、さまざまなニーズに合わせて柔軟に設定する方法を詳しく紹介します。 1. 読み取り権限の基本概念 Discuz フォーラムでは、読み取り権限には主に次の概念が含まれており、理解する必要があります。 デフォルトの読み取り権限: 新規ユーザー登録後のデフォルト
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
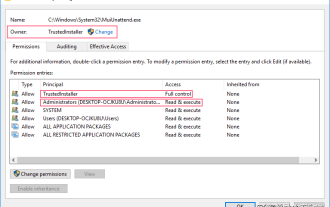
 TrustedInstaller 権限を取得する方法「TrustedInstaller 権限を取得するための推奨手順」
Feb 06, 2024 pm 05:48 PM
TrustedInstaller 権限を取得する方法「TrustedInstaller 権限を取得するための推奨手順」
Feb 06, 2024 pm 05:48 PM
この記事では、TI の本質を理解し、powershell および NtObjectManager モジュールを利用して TI 権限を取得し、オペレーティング システムで必要な操作を完了する方法をさらに詳しく説明します。 Windows システムを管理したことがある場合は、trustedInstaller (TI) グループの概念に精通しているはずです。 TI グループは、システム ファイルとレジストリの操作における重要な権限を持っています。たとえば、System32 フォルダにあるファイルのプロパティを表示できます。セキュリティ オプションでは、TI グループとファイル所有者にファイルの削除と変更の権限があります。管理者であってもセキュリティ オプションを直接変更することはできません。したがって、システムファイルとレジストリの操作には、次のことが必要です。
 iPhoneでメッセージを編集する方法
Dec 18, 2023 pm 02:13 PM
iPhoneでメッセージを編集する方法
Dec 18, 2023 pm 02:13 PM
iPhone のネイティブ メッセージ アプリを使用すると、送信されたテキストを簡単に編集できます。このようにして、間違いや句読点を修正したり、テキストに適用された可能性のある間違った語句や単語を自動修正したりすることができます。この記事では、iPhone でメッセージを編集する方法を学びます。 iPhone でメッセージを編集する方法 必須: iOS16 以降を実行している iPhone。 iMessage テキストはメッセージ アプリでのみ編集でき、元のテキストを送信してから 15 分以内に限り編集できます。 iMessage 以外のテキストはサポートされていないため、取得または編集できません。 iPhone でメッセージ アプリを起動します。 [メッセージ] で、メッセージを編集する会話を選択します




