これは JS でバグ分析をトリガーします
js では、このコンテキストは常に予測不可能であり、実際には、さまざまな状況での実行方法を理解するだけで済みます。 JavaScript での処理方法の分析と同様に、皆様のお役に立てれば幸いです。
JavaScriptには非常に特殊でよく使われる、初心者を悩ませることが多い「これ」があります。このクラスでは、この「これ」について話します。
これは通常、オブジェクトを指しますが、状況に応じて異なるオブジェクトを指します。 「これ」をより深く理解するために、いくつかの異なるシナリオを見てみましょう。
window オブジェクト (グローバル オブジェクト)
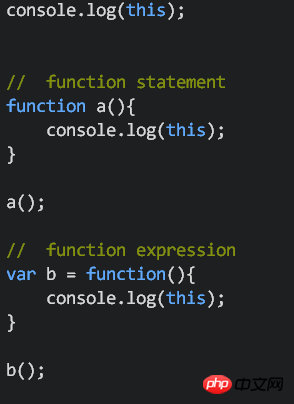
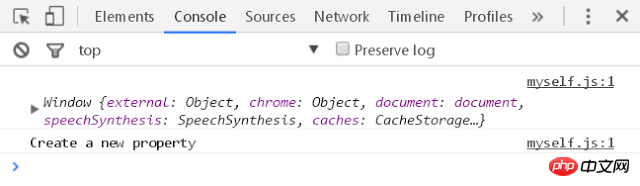
ここでは、「this」を 3 つの異なる状況で出力します。つまり、関数の最も外側の環境で直接実行します。関数式を使用して実行します。関数文と関数式の違いについては、注1)を参照してください。

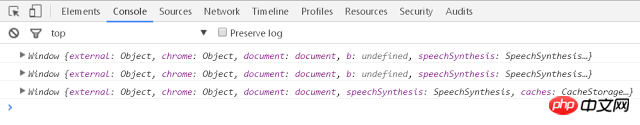
これら 3 つの「this」は、グローバル環境のウィンドウ オブジェクト (グローバル オブジェクト) である同じオブジェクトを指すことがわかります。この関数を使用すると、ウィンドウ オブジェクトに新しいプロパティが作成されます。
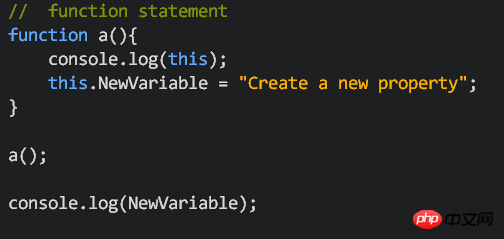
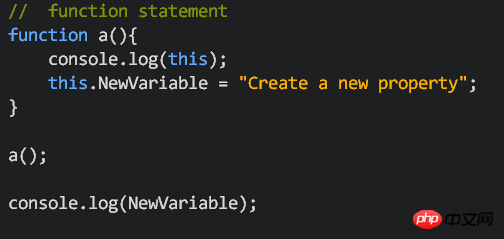
ここでは、 this.NewVariable = "..." を使用して、関数の最後に新しいプロパティを作成します。 console.log(NewVariable) を直接入力できますが、ここで this.NewVariable または window.NewVariable を入力する必要がない理由は、「.」を使用せずにグローバル オブジェクト (ウィンドウ) 内の任意の属性を直接使用できるためです。 

this.NewVariable = "..."来在window object建立新的属性,函数的最后,我们则可以直接console.log(NewVariable),这里之所以可以不用打this.NewVariable或window.NewVariable是因为任何在global object (window)的属性,我们都可以直接去使用它,而不用使用”.”。

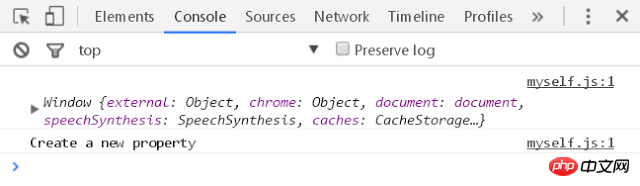
跑出来的结果会像这样子:

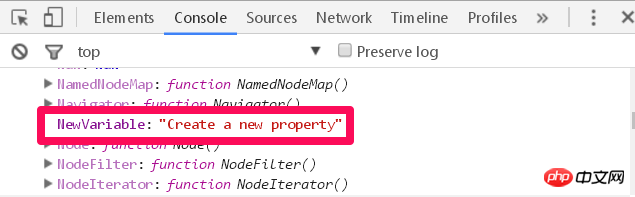
它会打印出我们的”Create a new property”,同时,在window这个大的object中,我们也会找到NewVariable这个属性:

method in object
我们知道,在对象里的值如果是原生值(primitive type;例如,字串、数值、逻辑值),我们会把这个新建立的东西称为「属性(property)」;如果对象里面的值是函数(function)的话,我们则会把这个新建立的东西称为「方法(method)」。
在这里,我们就要来建立method:
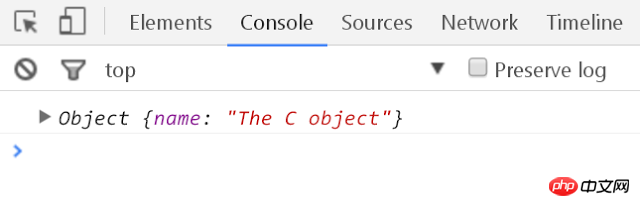
首先,我们利用object literal的方式创建一个对象c,里面包含属性name和方法log。log是一个匿名函数(anonymous function),函数内容很简单,就是打印this而已(关于匿名函数可参考注1)。最后则是使用c.log的方式来执行该方法。

让我们来看看,这时候的”this”会是什么呢?
答案是对象c!
当这个函数是对象里面的method时,这时候的this就会指向到包含这个method的对象

JavaScript中关于this的一个bug
让我们更进一步延伸来看这个范例:
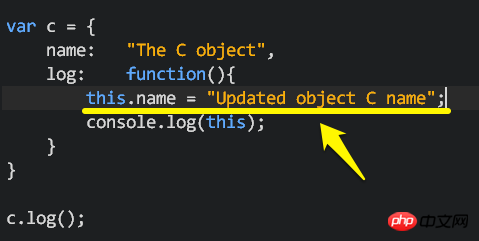
假设我们在method log裡面多这一行this.name = "Updated Object C name"

因为我们知道”this”现在指的是对象c,所以可以想像的,当我执行这个method的时候,它会去变更c.name的值。

这个部分是没有什么大问题的,不过让我们继续看下去……。
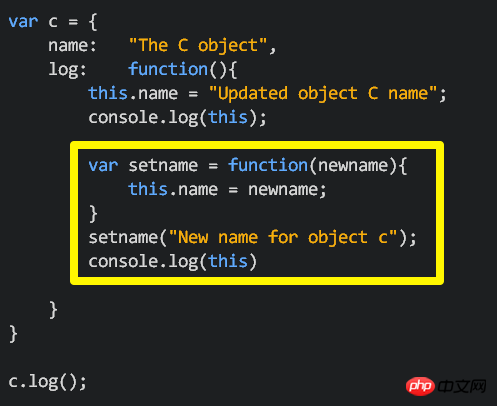
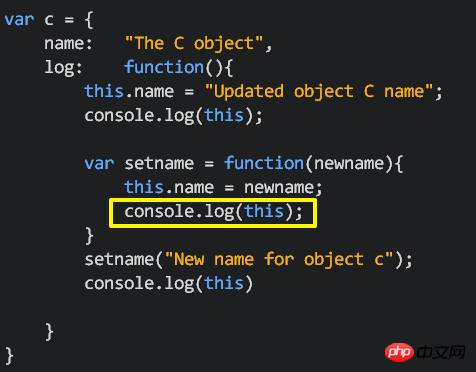
假设我在method log裡面在做一些变更,我在这个method裡面,另外建立一个函数叫做setname,一样是用this.name = newname


 🎜🎜🎜今回はこちらを見てみましょう「これ」は何になるでしょうか? 🎜🎜答えはオブジェクト c です! 🎜🎜この関数がオブジェクト内のメソッドである場合、これはこのメソッドを含むオブジェクトを指します🎜🎜
🎜🎜🎜今回はこちらを見てみましょう「これ」は何になるでしょうか? 🎜🎜答えはオブジェクト c です! 🎜🎜この関数がオブジェクト内のメソッドである場合、これはこのメソッドを含むオブジェクトを指します🎜🎜 🎜🎜🎜JavaScript のこれに関するバグ🎜🎜この例をさらに拡張してみましょう: 🎜🎜メソッド ログに次の行を追加するとします。
🎜🎜🎜JavaScript のこれに関するバグ🎜🎜この例をさらに拡張してみましょう: 🎜🎜メソッド ログに次の行を追加するとします。 this.name = "Updated Object C name"🎜🎜 🎜🎜🎜 「this」がオブジェクト c を参照していることがわかります。そのため、ご想像のとおり、このメソッドを実行すると、c.name の値が変更されます。 🎜🎜
🎜🎜🎜 「this」がオブジェクト c を参照していることがわかります。そのため、ご想像のとおり、このメソッドを実行すると、c.name の値が変更されます。 🎜🎜 🎜🎜🎜この部分には大きな問題はありません、でも探し続けましょう…。 🎜🎜このメソッドでは、setname という別の関数を作成して、オブジェクト c の名前を変更するとします。属性の値。 🎜🎜次に、setname 関数を実行して、オブジェクト c の name の属性値を「オブジェクト c の新しい名前」に変更し、最後に「this」を出力して確認します。 🎜🎜🎜🎜🎜
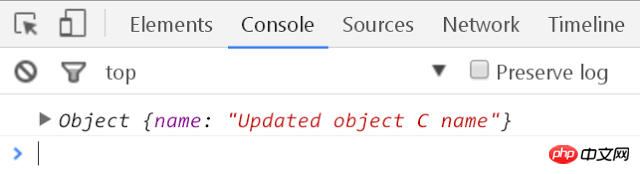
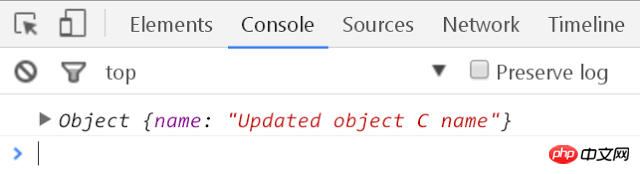
🎜🎜🎜この部分には大きな問題はありません、でも探し続けましょう…。 🎜🎜このメソッドでは、setname という別の関数を作成して、オブジェクト c の名前を変更するとします。属性の値。 🎜🎜次に、setname 関数を実行して、オブジェクト c の name の属性値を「オブジェクト c の新しい名前」に変更し、最後に「this」を出力して確認します。 🎜🎜🎜🎜🎜その結果、オブジェクト c の name 属性の値が「オブジェクト c の新しい名前」に変更されていないことがわかりますが、依然として同じです。 ?どうしてこうなりました?

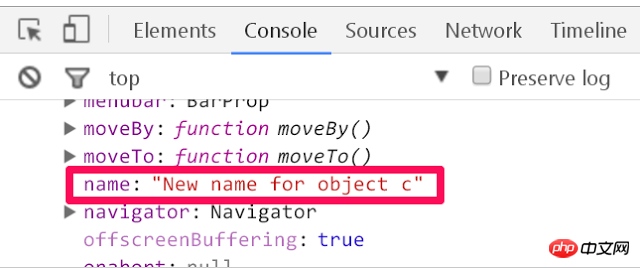
注意深く見て、ウィンドウ オブジェクトに戻って見てみましょう。ウィンドウ オブジェクト内に新しい属性「name」が見つかり、その値が「オブジェクト c の新しい名前」であることがわかります。

これはどういう意味ですか?これは、関数 setname で指定した this が、オブジェクト C ではなく、グローバル オブジェクト (ウィンドウ オブジェクト) を指していることを意味します。

setname 関数では、console.log(this) を使用して確認します。

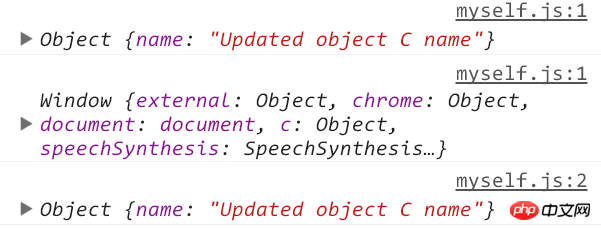
log メソッドでは、console.log(this) を合計 3 回実行し、結果を表示します。は次のとおりです:
setname の最初と 3 番目の "this" はオブジェクト c を指しますが、setname の 2 番目の this は window オブジェクト (グローバル オブジェクト) を指します。これが、setname 関数がオブジェクト c の name 属性の名前。「this」はオブジェクト c をまったく指していないためです。

そして多くの人は、これは JavaScript のバグだと考えています。
それでは何ができるでしょうか
それでは、上記の例に遭遇したとき、異なるオブジェクトを指すことを避けるために何ができるでしょうか?
多くの人の解決策は次のようになります。オブジェクトがすべて参照されることがわかっているので、これを行うことができます
ステップ 1
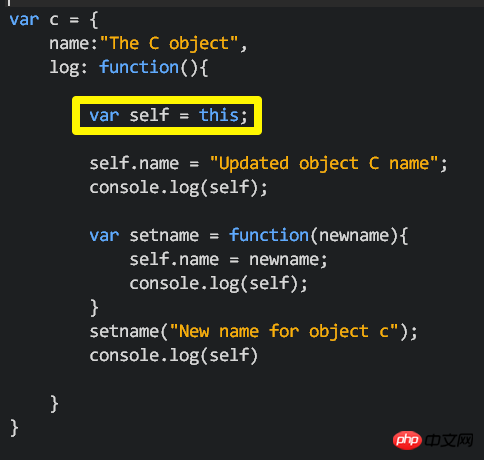
関数全体の先頭に行を追加します var self = this(有些人会用var that = this)。参照の特性により、self と this は同じオブジェクトを指し、this はオブジェクト c を指すため、self もオブジェクト c を指します。
ステップ 2
次に、メソッド ログで最初に使用されていた「this」を「self」に変更します。これにより、上記の例のように間違ったオブジェクトを指すことを心配することなく、self が c オブジェクトを指すようになります。

結果は予想どおりで、console.log(self) が 2 回目に使用されると、オブジェクト c の name 属性の値が再度置き換えられます。

概要
要約しましょう:
グローバル環境で関数を作成してこれを出力すると、これはグローバル オブジェクト、つまりウィンドウ オブジェクトを指すことになります。
オブジェクト内に関数、つまりメソッドを作成する場合、これは通常、そのメソッドを含むオブジェクトを指します(「通常」と言う理由は、上記の外部のバグ状況を除くためです)。
メソッド内でこれが何を指しているのかわからない状況が発生する可能性がある場合、不要なエラーを避けるために、メソッドの先頭に変数を作成し、それを this (var self = this) として指定できます。 。
4. その状況でこれが何を指すのかまだ分からない場合は、console.log を見て見てください。
サンプルコード
// function statement
function a(){
console.log(this);
this.NewVariable = "Create a new property";
}
a();
console.log(NewVariable);
var c = {
name:"The C object",
log: function(){
var self = this;
self.name = "Updated object C name";
console.log(self);
var setname = function(newname){
self.name = newname;
console.log(self);
}
setname("New name for object c");
console.log(self)
}
}
c.log();この記事を読んだ後、これが原因で JS に発生するバグに誰もが気づいたと思います。必要な場合は、すぐに収集してください。
関連する推奨事項:
以上がこれは JS でバグ分析をトリガーしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




